PWA入门:手把手教你制作一个PWA应用


根目录创建 manifest.json
{ "name": "我是pwa", "short_name": "pwa是我", "start_url": "/", //启动页面,如果首页是https://www.abc.com/,则直接用“/”即可 "display": "standalone", "background_color": "#fff", "description": "哈哈哈哈哈哈哈哈哈哈哈哈", "icons": [ { "src": "images/admin_logo.png", "sizes": "192x192", "type": "image/png" } ] }
根目录创建 sw.js
根目录创建 index.html
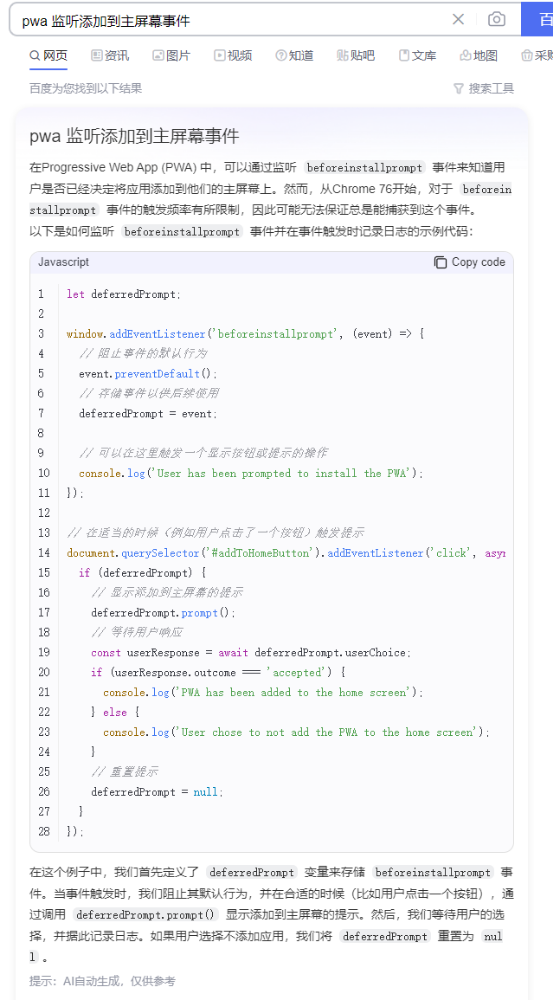
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>标题</title> <link rel="manifest" href="/manifest.json" /> </head> <body> <script> let deferredPrompt = null; window.addEventListener('beforeinstallprompt', (event) => { // 阻止事件的默认行为 event.preventDefault(); // 存储事件以供后续使用 deferredPrompt = event; console.log(event) // 可以在这里触发一个显示按钮或提示的操作 console.log('已提示用户安装PWA'); }); async function addToDesktop(){ console.log(deferredPrompt) if (deferredPrompt) { // 显示添加到主屏幕的提示 deferredPrompt.prompt(); // 等待用户响应 const userResponse = await deferredPrompt.userChoice; if (userResponse.outcome === 'accepted') { console.log('PWA已添加到主屏幕'); } else { console.log('用户选择不将PWA添加到主屏幕'); } // 重置提示 deferredPrompt = null; } } </script> <button onclick="addToDesktop()">点击安装</button> <script> // window.addEventListener('load', async () => { // if ('serviceWorker' in navigator) { // try { // const registration = await navigator.serviceWorker.register('./sw.js') // console.log('注册成功', registration) // } catch (e) { // console.log('注册失败') // } // } // }) </script> </body> </html>
https://cloud.tencent.com/developer/article/1454738
https://juejin.cn/post/7002428201137864712
https://devpress.csdn.net/vue/62f907b2c6770329307fcd1d.html
https://www.jianshu.com/p/2b995a303a25
https://devpress.csdn.net/vue/62f902067e6682346618b59c.html
https://nuxt.com/modules/vite-pwa-nuxt
https://devpress.csdn.net/vue/62f8ff80c6770329307fca38.html
https://blog.csdn.net/GoldenLegs/article/details/111190736
https://segmentfault.com/a/1190000015015561?utm_source=sf-similar-article
https://blog.csdn.net/pengjunlee/article/details/101758914
https://blog.csdn.net/github_38967228/article/details/137791373
https://www.cnblogs.com/LiangSenCheng/p/16702710.html
https://learn.microsoft.com/zh-cn/microsoft-edge/progressive-web-apps-chromium/how-to/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-09-23 vue封装公共方法处理js计算科学记数法精度问题