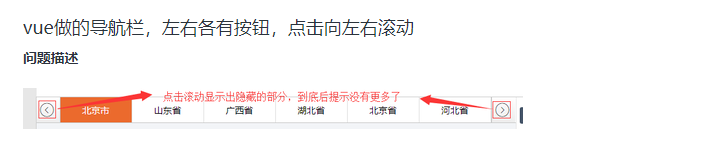
vue做的导航栏,左右各有按钮,点击向左右滚动

上代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>标题</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <style> *{ margin: 0; padding: 0; } .module-list-wrap{ width: 400px; overflow-x: scroll; } .module-list li{ font-style: normal; display: inline-block; width: 100px; } </style> </head> <body> <div id="app"> <div class="module-list-wrap"> <icon name="xiangzuojiantou" class="left-icon" @click="leftmove" >左箭头</icon> <ul class="module-list" :style="{width: itemlist.length * 100 + 'px','margin-left': xxx * 100 + 'px'}"> <li v-for="(item, index) in itemlist" :key="index">{{ item.name }}</li> </ul> <icon class="right-icon" @click="rightmove" >右箭头</icon> </div> </div> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { itemlist: [ {name:'北京'}, {name:'上海'}, {name:'天津'}, {name:'重庆'}, {name:'河北'}, {name:'山西'}, {name:'内蒙古'}, {name:'辽宁'}, {name:'吉林'}, {name:'黑龙江'}, {name:'江苏'}, {name:'浙江'}, {name:'安徽'}, {name:'福建'}, {name:'江西'}, {name:'山东'}, {name:'河南'}, {name:'湖北'}, {name:'湖南'}, {name:'广东'}, {name:'广西'}, {name:'海南'}, {name:'四川'}, {name:'贵州'}, {name:'云南'}, {name:'西藏'}, {name:'陕西'}, {name:'甘肃'}, {name:'青海'}, {name:'宁夏'}, {name:'新疆'} ], xxx: 0, }, methods: { leftmove() { if (this.xxx < 0) { this.xxx += 1; } }, rightmove() { if (this.xxx > -(this.itemlist.length + this.xxx)) { this.xxx -= 1; } }, } }) </script> </body> </html>

