jquery定义链接跳转的高亮显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script> <style> .menu { padding:0; margin:0; list-style-type:none;} .menu li { background:#FFD1A4; margin-right:1px; float:left; color:#fff; } .menu li a { display:block; width:80px; text-align:center; height:32px; line-height:32px; color:#fff; font-size:13px; text-decoration:none;} .cur{ background:#D96C00; font-weight:bold;} </style> <ul class="menu" id="menu"> <li><a href="demo.html">首页</a></li> <li><a href="te1.html">PHP综合</a></li> <li><a href="te2.html">Ecshop</a></li> </ul> <script type="text/javascript"> var urlstr = location.href; //alert((urlstr + '/').indexOf($(this).attr('href'))); var urlstatus=false; $("#menu a").each(function () { if ((urlstr + '/').indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') { $(this).addClass('cur'); urlstatus = true; } else { $(this).removeClass('cur'); } }); if (!urlstatus) {$("#menu a").eq(0).addClass('cur'); } </script> </body> </html>
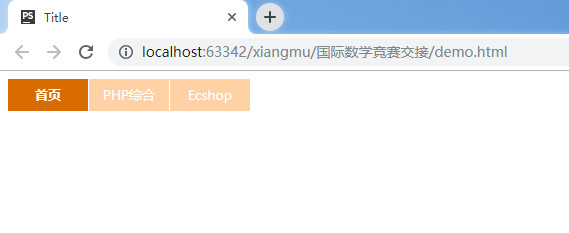
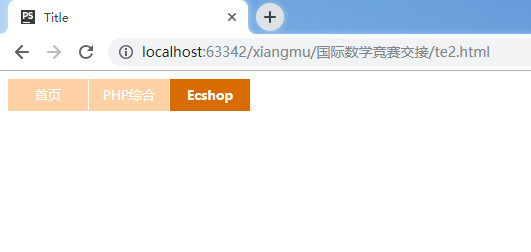
效果预览