【swift学习笔记】六.访facebook登录页面
代码最下边有下载地址。
做这个demo的主要心得就是自适应所有的屏幕,要先布局大的框架,再一步一步设置小的细节。
看一下效果

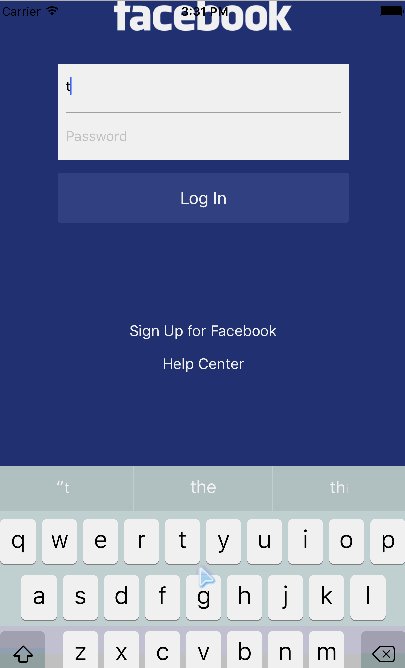
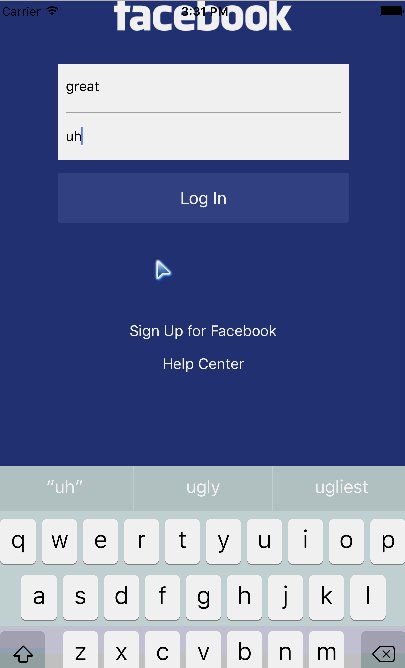
再看一下自动适应所有屏幕的效果:

keyboard打开时整个frame上移一个keyboard的高度
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // btn loginBtn.layer.cornerRadius = 3 // text userText.delegate = self passwordText.delegate = self NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(ViewController.keyboardWillShow(_:)), name: UIKeyboardWillShowNotification, object: nil) NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(ViewController.keyboardWillHide(_:)), name: UIKeyboardWillHideNotification, object: nil) } func keyboardWillShow(notification: NSNotification) { if isMovied { return } isMovied = true if let keyboardSize = (notification.userInfo?[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.CGRectValue() { UIView.animateWithDuration(0.25, animations: { self.view.frame.origin.y -= keyboardSize.height } ) } } func keyboardWillHide(notification: NSNotification) { isMovied = false if let keyboardSize = (notification.userInfo?[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.CGRectValue() { UIView.animateWithDuration(0.25, animations: { self.view.frame.origin.y += keyboardSize.height }) } }
别的就没有什么技术点了,大家有时间下载代码看一下吧。
作者:李鹏
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

