Caliburn.Micro学习笔记(二)----Actions
上一篇已经简单说了一下引导类和简单的控件绑定
我的上一个例子里的button自动匹配到ViewModel事件你一定感觉很好玩吧
今天说一下它的Actions,看一下Caliburn.Micro给我们提供了多强大的支持
我们还是从做例子开始
demo的源码下载在文章的最后
例子1.无参数方法调用
点击button把textBox输入的文本弹出来
如果textbox里没有文本button不可点,看一下效果图


看一下前台代码
<StackPanel>
<TextBox x:Name="Mytxt" />
<Button Height="30" Margin="0,3" Content="Click Me">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<cal:ActionMessage MethodName="MyClick">
</cal:ActionMessage>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</StackPanel>
是通过行为把click事件传递给Myclick方法
也可以这么写
<Button Height="30" Margin="0,3" Content="Click Me2" cal:Message.Attach="[Event Click]=[Action MyClick()]"/>
因为没有参数Action MyClick() 的括号可以不用写直接写成Action MyClick也可以
如果你用其它的控件想把事件和viewmodel里的方法关联起来这个是一样的把Click换成其它的事件就ok
viewModel的代码
[Export(typeof(IShell))] class AppViewModel: PropertyChangedBase,IShell { private string _Mytxt; public string Mytxt { get { return _Mytxt; } set { _Mytxt = value; NotifyOfPropertyChange(() => Mytxt); NotifyOfPropertyChange(() => CanMyClick); } } public bool CanMyClick { get { return !string.IsNullOrEmpty(_Mytxt); } } public void MyClick() { MessageBox.Show(_Mytxt); } }
你会发现有一个MyClick方法和一个CanMyClick的布尔属性,这就是控制button的IsEnable属性这是Caliburn的一个规则
2.有参数的方法和控件元素绑定
有参数的方法关联其实是一样的
我们把上边的例子做一下修改
先看一下效果图 三个button调用 的同一个方法

看一下前台页面如何调用同一个方法
<Window x:Class="CalibrunMicAction.AppView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity" xmlns:cal="http://www.caliburnproject.org" Title="AppView" Height="300" Width="300"> <StackPanel> <TextBox x:Name="Mytxt" /> <Button Height="30" Margin="0,3" Content="Click Me"> <i:Interaction.Triggers> <i:EventTrigger EventName="Click"> <cal:ActionMessage MethodName="MyClick"> <cal:Parameter Value="{Binding ElementName=Mytxt,Path=Text}"/> <cal:Parameter Value="aaabbbccc"/> </cal:ActionMessage> </i:EventTrigger> </i:Interaction.Triggers> </Button> <Button Height="30" Margin="0,3" Content="Click Me2" cal:Message.Attach="[Event Click]=[Action MyClick($source,'aaaa')]"/> <Button Height="30" Margin="0,3" Content="Click Me3" cal:Message.Attach="[Event Click]=[Action MyClick($source,Mytxt.Text)]"/> </StackPanel> </Window>
我们把MyClick方法改成两个参数的方法一个是object类型一个是string类型
注意:第一个button和第三个button都是把textbox的text元素当做参数传给MyClick方法只是两种不同的写法
$source等会我再详细说它是绑定的控件本身在这个demo里就是button从弹出来的提示你也可以看出来。
再看一下ViewModel是怎么操作的
[Export(typeof(IShell))] class AppViewModel: PropertyChangedBase,IShell { private string _Mytxt; public string Mytxt { get { return _Mytxt; } set { _Mytxt = value; NotifyOfPropertyChange(() => Mytxt); NotifyOfPropertyChange(() => CanMyClick); } } public bool CanMyClick { get { return !string.IsNullOrEmpty(_Mytxt); } } public void MyClick(object str,string str2) { MessageBox.Show(str.ToString()+" "+str2); } }
我们说一下上面看到的$source Caliburn.Micro提供了一些定义好的参数(不区分大小写)供我们在传递时用 ,当然我们也可以自定义我们自己的参数
$eventArgs — — 将触发器的 EventArgs 或输入的参数传递到您的行动。
$dataContext — — ActionMessage 附加到的元素的 DataContext
$source — — 触发 ActionMessage 的控件
$view -绑定到 ViewModel 视图 (通常是用户控件或窗口)。
$executionContext -包含上述所有信息和更多的行动的执行上下文。
$this -行动所附加到的实际用户界面元素
这个$this感觉和$dataContext没什么区别
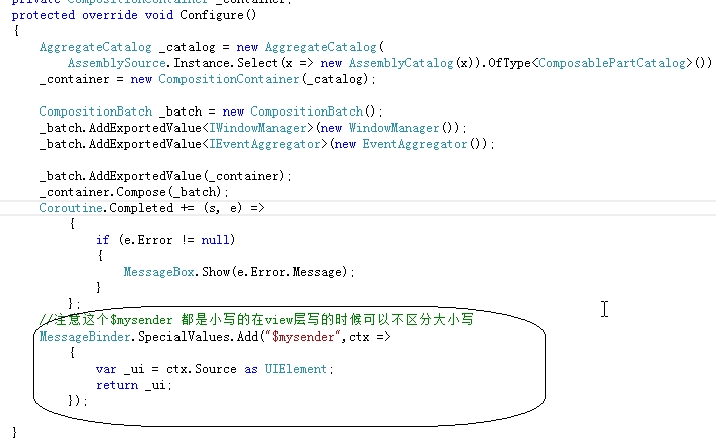
如果想自定义参数可以写到用这个方法MessageBinder.SpecialValues进行扩展
我们来写一个自定义的参数
要在 Mybootstrapper的config里写

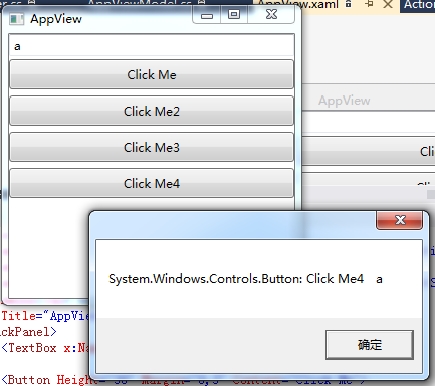
怎么用呢,我们在原来的例子上再加上一个button
<Button Height="30" Margin="0,3" Content="Click Me4" cal:Message.Attach="[Event Click]=[Action MyClick($mysender,Mytxt.Text)]"/>
看一下它弹出来什么
 细心的人会发现它和$source弹出来的是一样的。
细心的人会发现它和$source弹出来的是一样的。
这是Caliburn.Micro Action的源码,默认的是Click和控件的LeftMouseButtonDown事件,有时间你可以详细读一下它的源码

Demo源码:CalibrunMicAction.rar




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)