asp.net core Cookie认证
实现基于Cookie的认证,新建一个core mvc项目

新建一个admin控制器标记Authorize,用来测试认证
[Authorize] public class AdminController : Controller { public IActionResult Index() { return View(); } }
在ConfigureServices中注入cookie ,为了方便调试这里设置了LoginPath地址,并且指向了认证的地方。在mvc的前面需要加上cookie和认证
public void ConfigureServices(IServiceCollection services) { //注入cookie 认证 services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie(options=> {
//options.LoginPath = "/Account/Login";
options.AccessDeniedPath = "/Account/Login"; //没有权限访问时的地址
});
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseBrowserLink(); app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); //添加认证 app.UseAuthentication(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Account}/{action=Login}/{id?}"); }); }
新建一个Account控制器,来实现认证。使用HttpContext.SignInAsync,和HttpkContext.SignOutAsync做登入和登出
public class AccountController : Controller { public IActionResult Login() { return View(); } public IActionResult LoginIn() { //设置用户信息 正式环境在此之前走登录逻辑,保存用户信息 var claims = new List<Claim> { new Claim(ClaimTypes.Name,"leo"), new Claim(ClaimTypes.Role,"admin") }; //HttpContext.SignInAsync 中接受的是ClaimsPrincipal 所以需要转一下AuthenticationType参数必须写,不然无法识别 var claimsindntity = new ClaimsIdentity(claims, CookieAuthenticationDefaults.AuthenticationScheme); HttpContext.SignInAsync(CookieAuthenticationDefaults.AuthenticationScheme, new ClaimsPrincipal(claimsindntity)); return Ok(); } public IActionResult LoginOut() { HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme); return Ok(); } }
运行代码默认进入login页面,改url 访问/admin/index会发现页面的url发生4了改变,这里没有做登录页面,下面通过模拟来看整个过程。


在Account控制器中,写了LoginIn和LoginOut方法实现了登入和登出功能,将返回值改为了return ok();使这两个方法变成api形式。Account控制器设置匿名访问,直接通过修改url来测试。
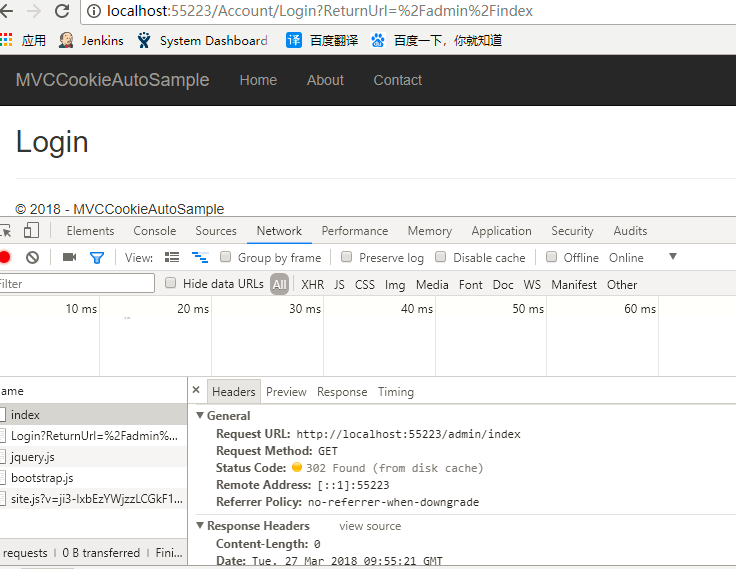
首先访问LoginIn,可以看到请求完成后,向客户端写入了一个cookie,此时再次访问/admin/index时,admin控制器的认证通过


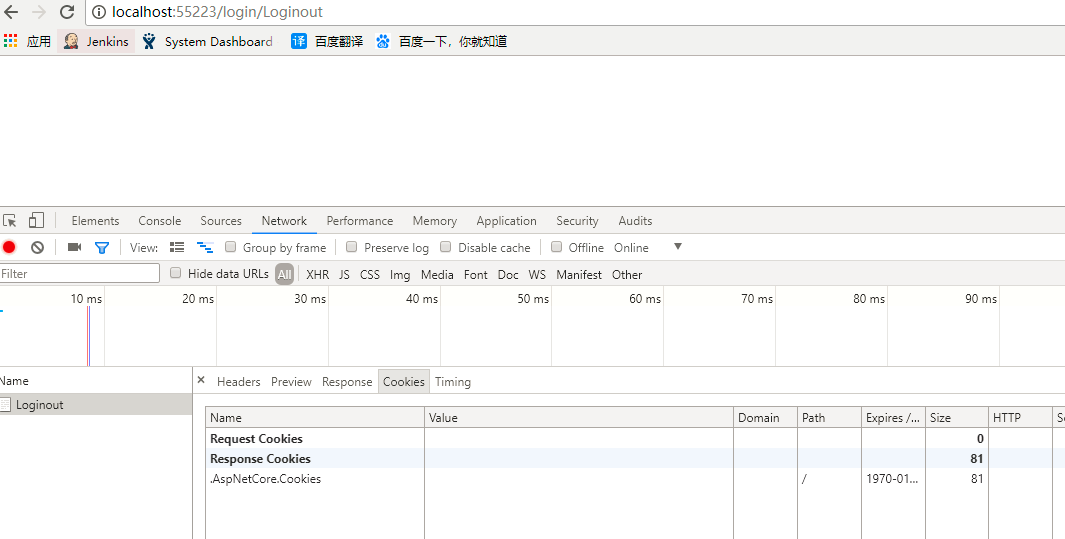
测试LoginOut登出后,认证的缓存清除掉后再次访问/admin/index,请求再次被拦截并且转向登录页面