一、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点
1、墨刀
(1)适用领域:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
(2)优点:
* 墨刀提供了非常多的元件,用户可以快速创建原型。
* 墨刀支持多人协作互动,用户可以非常方便的邀请团队成员一起编辑并且改造原型。
* 墨刀支持云端保存和分享,用户可以随时随地访问和分享原型。
(3)缺点:
* 墨刀只能进行交互设计,不适合进行文档的操作,功能太过简单。
* 墨刀的系统太过简单,不能进行太过复杂的操作。
2、Axure
(1)适用领域:
Axure RP是美国“Axure Software Solution”公司出品的一款快速原型(Rapid Prototyping)软件。商业分析师,信息架构师,可用性专家,产品经理,IT咨询师, 用户体验设计师,交互设计师,界面设计师,架构师、程序开发工程师都可以使用。
(2)优点
* Axure是专门用来画原型的工具,当然也可以画流程图。Axure是产品经理必备的工具,甚至是专门为产品经理设计的工具。
* Axure可以更快的进行复制黏贴,有很强大的编辑功能。
(3)缺点:
* 学习成本高,高级元件的使用有一定学习门槛。
* 手机端演示效果差,服务器不在国内,自带元件库用处不大等。
3、Mockplus
(1)适用领域:
摹客(Mockplus)隶属于成都摹客科技有限公司,注重一站式的产品设计及协作。摹客支持全工序的产品设计,连接从需求到开发,为企业产品团队提供原型设计、UI设计、PRD文档撰写管理、全流程协作、自动标注切图、高效评论审阅,支持全部主流设计稿交付,帮助产品经理、设计师、开发人员高效设计协作。
(2)优点:
* Mockplus基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
* Mockplus有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
* Mockplus有组件库和图标库,界面设计较为方便。
(3)缺点:
* 不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
* 表格功能还需要完善。
* 一些组件属性比较少,需要付费购买。
二、使用墨刀进行原型设计
1、主题名称:云唱片
2、功能介绍:这是一款结合了个性化推荐、社交活动和丰富的音乐内容。
其主要内容包括:
(1)个性化推荐;根据用户的听歌习惯和喜好,通过算法训练为用户推荐符合口味的歌曲和歌单。
(2)音乐搜索和播放;用户可以搜索并播放自己喜欢的音乐,支持在线和离线播放。
(3)智能音乐推荐;基于用户的音乐喜好、听歌习惯和热门歌曲等多个指标,为每个用户提供个性化的歌曲和歌单推荐。
(4)音乐社交;用户可以通过创建歌单、关注好友和明星、发表评论等方式增加互动和交流,分享音乐体验。
(5)评论和云村社区;用户可以在评论区找到共鸣,分享感受和故事,云村社区提供优质乐评内容。
(6)云功能;实现用户数据在不同设备端的云同步,随时随地享受音乐。
(7)优化首页和减少广告;通过优化首页界面,提供更加沉浸式的音乐享受,减少广告干扰,使用户更专注于音乐本身。
云唱片通过这些功能为用户提供了全新的音乐体验,强调发现和分享音乐的重要性。
3、界面设计考虑因素:
(1)主题与目标
界面设计的主题是整个设计的核心,它决定了设计的基本风格和色彩搭配。主题可以选择科技、时尚、简约等不同的风格,设计师需要根据用户的需求和系统的特点来选择合适的主题。同时,设计师还需要明确界面的目标,即用户在使用界面时需要完成什么样的任务。只有明确了目标和主题,才能更好地进行设计。
(2)基本元素
界面设计的基本元素包括标志、按钮、图标等。这些元素是用户与系统交互的基础。设计师需要考虑到这些元素的形状、大小、颜色、字体等,以及它们之间的排列和布局。在设计基本元素时,设计师需要遵循一些设计原则,如一致性、可识别性、可操作性等,以确保用户能够方便地使用系统。
(3)颜色与布局
颜色和布局是界面设计中不可或缺的元素。颜色可以影响用户的情感和体验,布局则可以影响信息的呈现和交互的流程。在进行颜色和布局的设计时,设计师需要考虑颜色的搭配、对比度和布局的简洁明了。同时,设计师还需要考虑到用户的需求和操作习惯,以设计出符合用户习惯和系统特点的界面。
(4)交互性和用户体验
界面设计的目的是为了实现用户与系统之间的交互,因此交互性和用户体验是界面设计中不可或缺的要素。设计师需要考虑用户的反馈机制、易用性以及情感化设计等方面,以设计出符合用户需求的系统。同时,设计师还需要考虑到系统的可维护性和可扩展性,以确保系统能够长期稳定地运行。
在进行界面设计时,除了以上几个方面,还需要注意一些细节和注意事项。例如,设计师需要遵循一些设计规范和标准,以确保设计的统一性和一致性。同时,设计师还需要进行用户测试和反馈收集,以不断完善和优化设计。
总之,界面设计是用户体验的重要组成部分,它需要考虑到用户的需求和操作习惯,以及系统的易用性和稳定性。在进行界面设计时,设计师需要遵循一些设计原则和标准,以确保设计的统一性和一致性。同时,设计师还需要不断收集用户的反馈和测试结果,以不断完善和优化设计。最终目的是为了给用户提供更好的交互和体验感受。
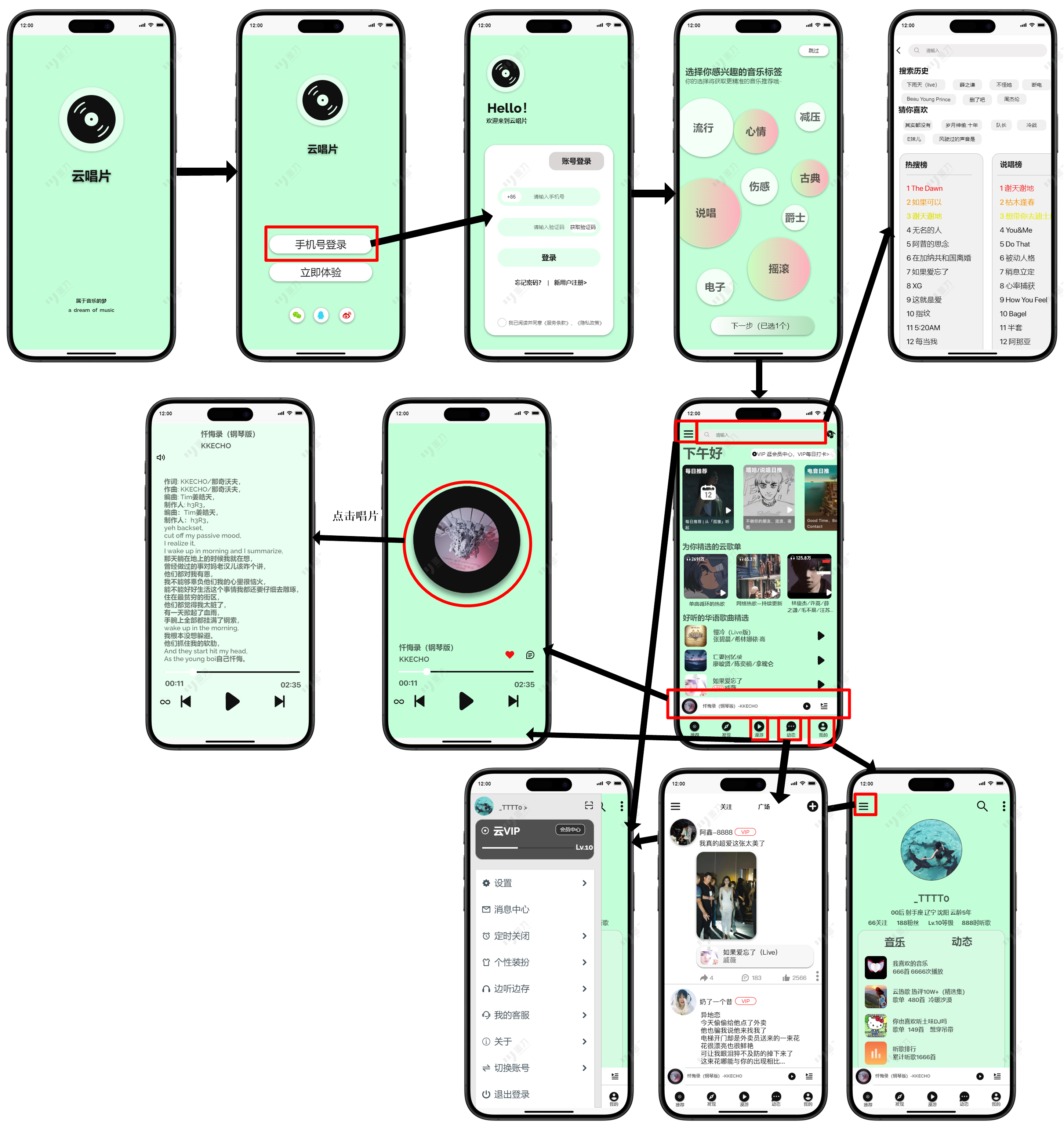
4、页面联系:

5、页面介绍:
(1)进入APP页面
界面功能:告知用户进去的是什么APP
界面组成:APP logo、APP名称
前置条件:打开云唱片APP
后置条件:进入APP登入界面
操作说明:无需任何操作,自动跳转至登入界面
页面如下:

(2)选择登录方式页面
界面功能:选择登入APP的方式
界面组成:手机号登录按钮、微信登录按钮、QQ登录按钮、微博登录按钮
前置条件:打开APP自动跳转
后置条件:通过按不同方式的按钮进入登录界面
操作说明:单击想要的登录方式按钮
页面如下:

(3)手机号登录页面
界面功能:通过手机号进行APP登录
界面组成:电话号输入框、验证码输入框、登录按钮
前置条件:点击登入方式界面的手机号登录按钮
后置条件:选择用户感兴趣音乐标签
操作说明:通过输入电话号,获取验证码进行登录
页面如下:

(4)选取感兴趣音乐类型页面
界面功能:首次登录APP对感兴趣音乐类型进行选取,以便APP推荐类型音乐
界面组成:音乐类型标签按钮、跳过按钮、下一步按钮
前置条件:选择任意登录方式首次登录
后置条件:进入推荐页面,浏览APP推荐音乐等
操作说明:单击用户感兴趣的标签后,点击下一步按钮
页面如下:

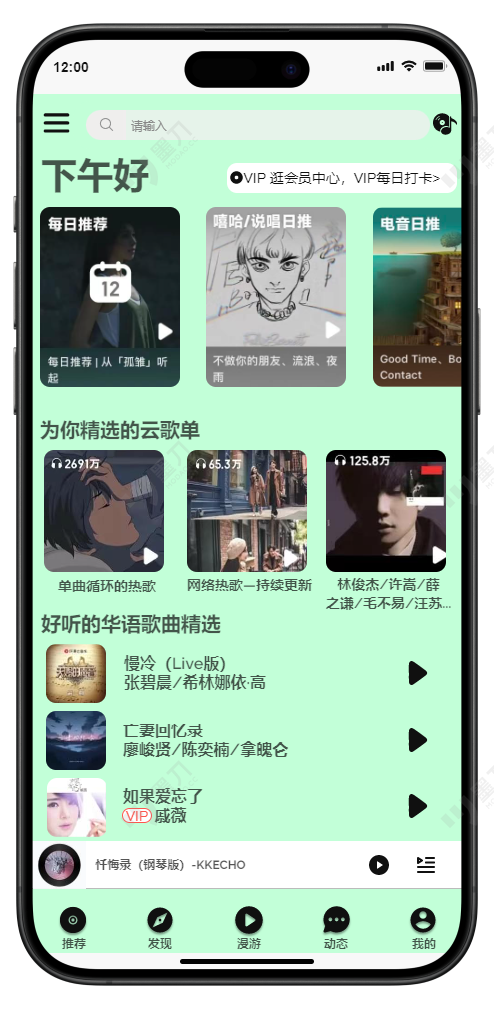
(5)推荐页面
界面功能:搜索音乐(搜索页面)、听歌识曲、推荐歌单歌曲、进入以下页面等
界面组成:搜索框、菜单栏、
前置条件:登入APP,自动进入
后置条件:选择感兴趣的歌单或歌曲,可进入到我的界面、APP设置功能界面、发现界面、音乐播放界面、动态界面等
操作说明:点击想要实现的功能
页面如下:

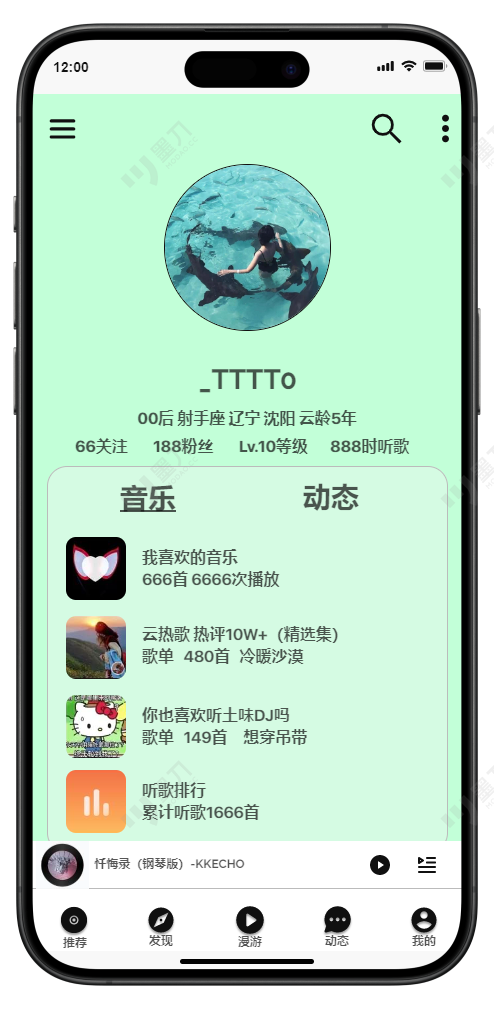
(6)我的页面
界面功能:查看歌单和个人资料
界面组成:用户资料、查看收藏的歌单喜欢的音乐、新建歌单、用户动态
前置条件:点击推荐界面下方菜单栏中的我的
后置条件:进入查看用户喜欢的歌单、收藏的歌单听里面的音乐,修改个人资料
操作说明:点击想要实现的功能
页面入下:

(7)搜索页面
界面功能:可通过搜索查询音乐
界面组成:搜索历史、猜你喜欢、热搜榜等模块
前置条件:在推荐页面点击搜索框
后置条件:输入文字进行音乐的搜索
操作说明:在搜索框中输入文字
页面如下:

(8)音乐播放页面
界面功能:进行音乐的暂停与播放,进入歌词界面查看歌词
界面组成:进度条,上一首、下一首、暂停、循环播放按钮,歌曲名及作曲人
前置条件:点击任意界面下方音乐播放栏
后置条件:单击唱片可查看播放歌曲歌词进入歌词页面
操作说明:点击想要实现的功能
页面如下:

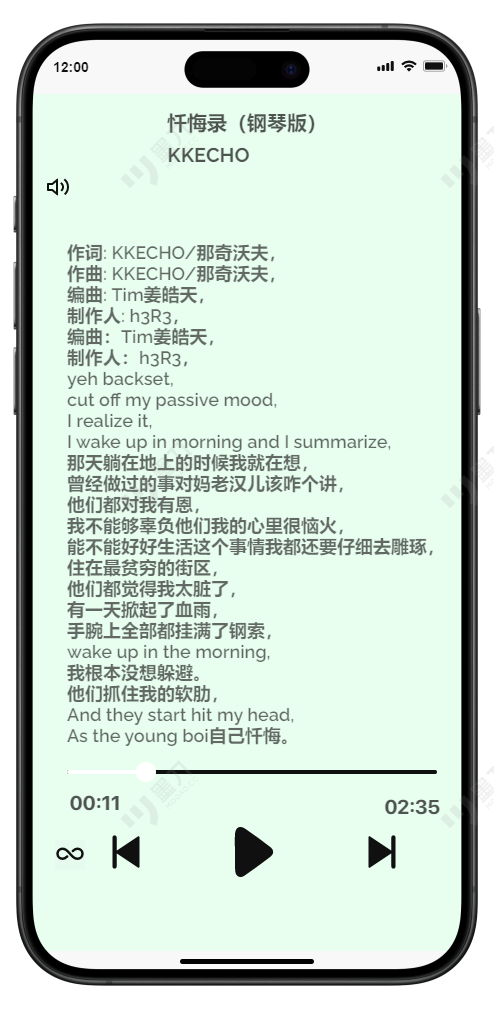
(9)歌词页面
界面功能:查看歌词
界面组成:歌词栏、控制音量按钮、上一首、下一首、暂停、循环播放按钮
前置条件:点击音乐播放页面的中间唱片
后置条件:点击任意一句歌词可跳转到该歌词播放
操作说明:点击想要实现的功能
页面如下:

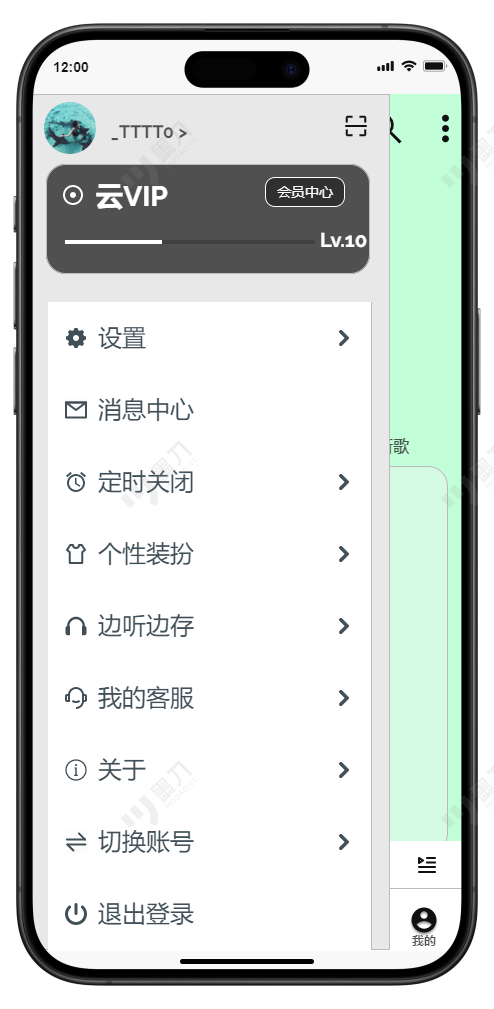
(10)功能页面
界面功能:该页面可查看APP功能包括:设置APP、查看消息中心、进行个性装扮、设置歌曲定时关闭、切换账号、退出登录等功能
界面组成:工具栏、用户栏
前置条件:点击任意界面左上方的三个杠
后置条件:进入不同功能设置
操作说明:点击想要实现的功能
页面如下:

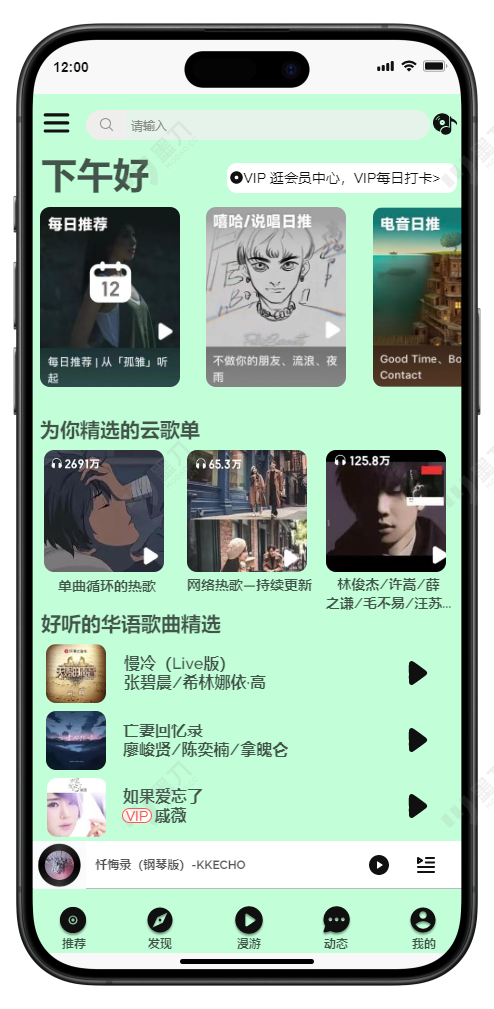
(11)漫游页面
界面功能:该页面即APP随机播放推荐歌曲,进去音乐播放界面
同音乐播放页面
页面如下:

(12)动态页面
界面功能:该页面可以查看关注好友动态以及APP推荐动态,可查看好友动态、可与好友聊天、一起听歌
界面组成:关注、广场切换界面
前置条件:点击推荐界面下方菜单栏中的动态
后置条件:点击关注可进入到用户关注界面,点击广场可进入到广场界面
操作说明:点击想要实现的功能
页面如下:




