css样式,后代选择器
css介绍
CSS(层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
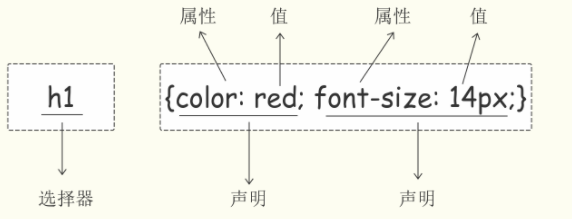
css语法(下图所示)
每个CSS样式由两个组成部分:选择器(标签名)和声明(包括属性和属性值),每个声明之后用分号结束。
css注释写法
/*这是注释*/

css的引入方式
行内样式(是在标记的style属性中设定CSS样式。) <p style="color: red">Hello world.</p> 内部样式 <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外接样式(将css写在一个单独的文件中,然后在页面进行引入即可) 常用 1.<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下;如果不是一个目录,href里面要写上这个.css文件的路径
2.<style type="text/css">
@import url('./index.css'); <!-- 导入式-->
</style>
CSS选择器(找到对应的标签)
基本选择器:
1.标签选择器
2.id选择器
3.类选择器
1.标签选择器(可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个) body{ color:gray; font-size: 12px; } 2.id选择器(# 选中id) #同一个页面中id不能重复。 任何的标签都可以设置id id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值 #box{ background:green; } 3.类选择器 所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开 类的使用,要有”公共类“的概念。 .big{ font-size: 40px; } <!-- 公共类 共有的属性 --> <div> <p class="lv big">段落1</p> <p class="lv line">段落2</p> <p class="line big">段落3</p> </div>
高级选择器
1.后代选择器
2.通用选择器
3.子代选择器
4.并集选择器
5.交集选择器
1.后代选择器
使用空格表示后代选择器.(父元素的后代(包括儿子,孙子,重孙子))

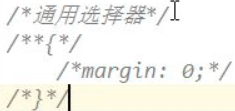
2.通用选择器(*是全部)

3.子代选择器
使用>表示子代选择器.比如div>p ,仅仅表示的式当前div元素选中的子代(不包含孙子...)元素p
.container>p{
color: yellowgreen;
}
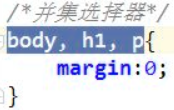
4.并集选择器(boby或h1或p)margin是外边距
多个选择器之间使用逗号隔开.便是选中的页面中的多个标签.一些共性的元素,可以使用并集选择器

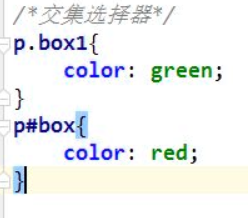
5.交集选择器(类选择器和id选择器.#这个就是针对p标签过多,做进一步区分)
使用 . 表示交集选择器.第一个标签必须式标签选择器,第二个标签必须式类选择器 语法:div.active (比如有一个<h4 class='active'></h4> 这样的标签)

6.属性选择器
就是根据标签中的属性,选中当前的标签.
根据属性查找 [for]{ color: red; } 找到for属性的等于username的元素 字体颜色设为红色 [for='username']{ color: yellow; } 以....开头 ^ [for^='user']{ color: #008000; } 以....结尾 $ [for$='vvip']{ color: red; } 包含某元素的标签 [for*="vip"]{ color: #00BFFF; } 指定单词的属性 label[for~='user1']{ color: red; } input[type='text']{ background: red; }

总结
1.字类选择器(1,2,3经常使用) 用> # 大于号 选择的是前一级标签的子标签 2.后代选择器 用 # 空格 选择的是前一级标签的后代标签 3.并集选择器 用, # 逗号 选则所有符合条件的标签 4.交集选择器 开头是标签名 后边跟id或类选择器 #注意不要加空格,加空格就成后代选择器了 5.通用选择器(要清除网页自带的外边距时使用) * 选择所有的标签 6.属性选择器 1.[属性名] 带这个属性名的标签 2.[属性名="要匹配的属性值"] 带这个属性和属性值的标签 3.[属性名^="属性值的开头"] 4.[属性名$=属性值结尾的字符串 5.[属性名*=属性值包含的字符
7.字类选择器
伪类选择器
伪类选择器一般用在超链接a标签中
遵循 LoVe HAte 爱恨准则
四种状态:
未被访问的 link
访问过的 visited
鼠标悬停的 hover
鼠标按下时 active
选择第一个孩子:
:first-child
选择最后一个:
last-child
选择指定的孩子:
nth-child(n)
p:first-letter :选择第一个字符
p:before 在标签前添加一个标签内容
p:after 在标签后添加有一个标签内容
根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。 未访问的链接 颜色 .box ul li.item1 a:link { color: #FF0000 } 访问后的链接 颜色 a:visited { color: #00FF00 } 鼠标移动到链接上 a:hover { color: #FF00FF } 选定的链接 (就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色) a:active { color: #0000FF } input输入框获取焦点时样式 input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉 #outline: none; background-color: #eee; #框里面的背景色 }
补充:css3的选择器nth-child()
/*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素 数值从1开始*/ div ul li:nth-child(3){ font-size: 30px; color: purple; } /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 40px; color: red; } /*隔几换色 隔行换色 隔4换色 就是5n+1,隔3换色就是4n+1,(+1 是起始位置从第1个开始;4n 是每4个换色) */ div ul li:nth-child(5n+1){ font-size: 50px; color: red; }
伪元素选择器
/*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容(了解)使用此伪元素选择器一定要结合content属性*/ p:before{ content:'alex'; } /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ p:after{ content:'&'; color: red; font-size: 40px; }
CSS标签的继承性和层叠性
1.继承性:给父级设置一些属性,子级继承父级的该属性
#有些属性可以继承下来,color,font-,text-,line-* 主要是文本级的标签元素;但有一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承.
2.层叠性:权重大的标签覆盖掉了权重小的标签(就是被干掉)
#权重(涉及颜色的显示问题)的计算先是 id的数量 class的数量 标签的数量 ,顺序不能乱
介绍 子标签可以继承父标签的样式: color,font-,text-, line- 层叠性 (选择器权重一样的时候)后边添加的样式会覆盖前边的样式 权重(永不进位.当标签里面明确写了颜色,其权重为1000) id 权重100 类 权重10 标签 权重1 !important 权重无限大(都有!important的时候,比较权重) 权重相同的处理 第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同 第二种现象:第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。第二个选择器选中了内层标签,有权重. 第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
/*1 0 0 */显示红色 #box{ color: red; } /*0 1 0*/ .container{ color: yellow; } /*0 0 1*/ p{ color: purple; }
https://www.cnblogs.com/hansha/p/10232480.html





