ViewStub的使用示例
ViewStub 是一个不可见的,大小为0的View,最佳用途就是实现View的延迟加载,避免资源浪费,在需要的时候才加载View
需要注意的是,加载view之后,viewstub本身就会被新加载进来的view替换掉
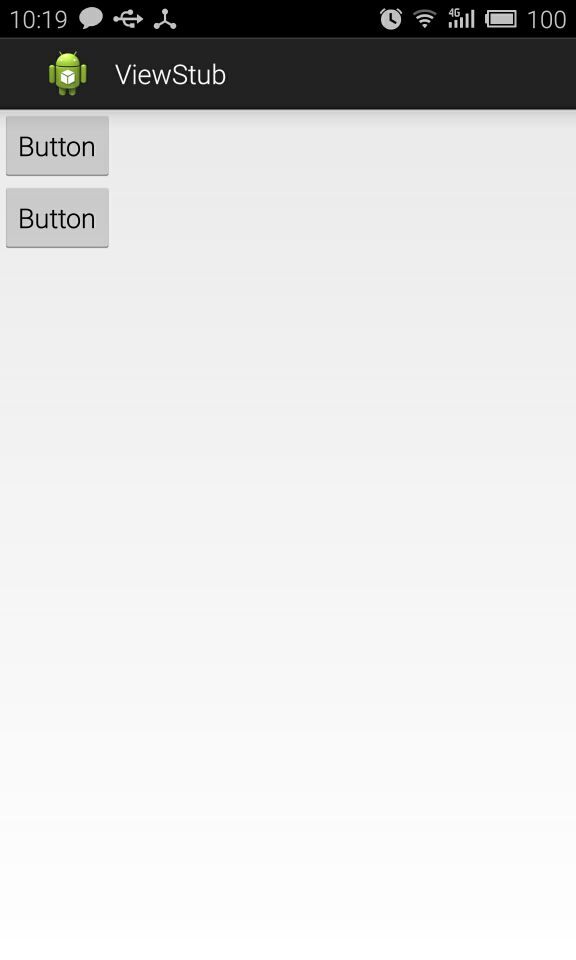
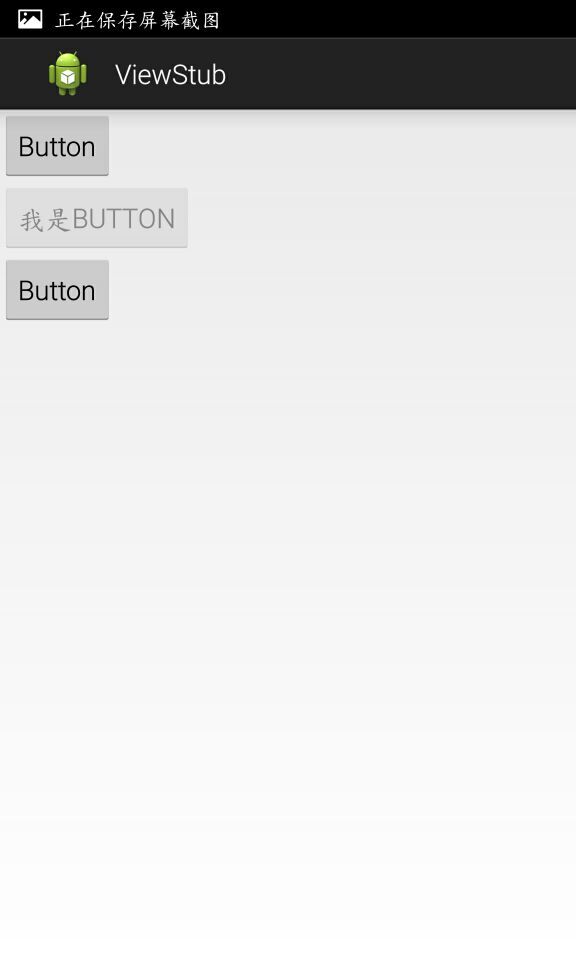
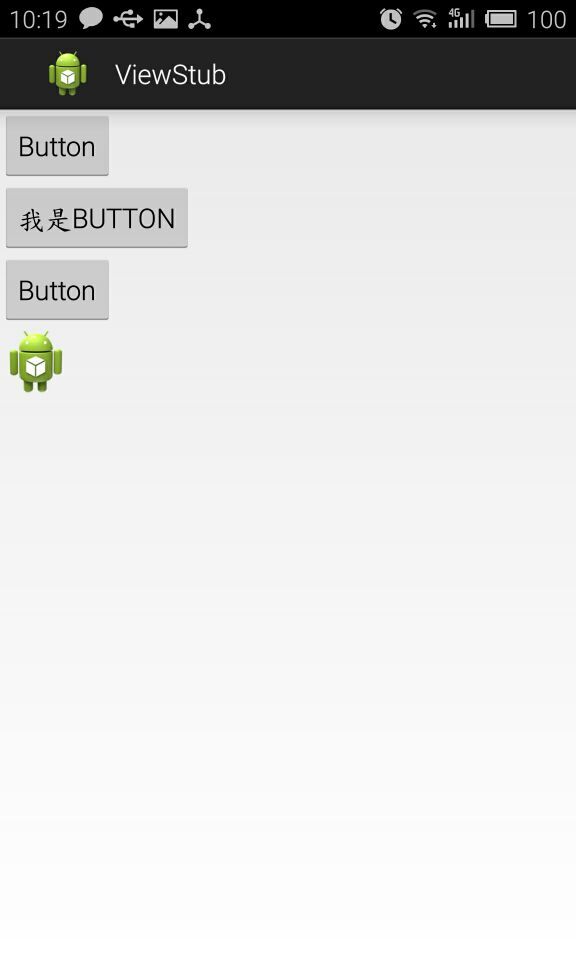
效果图:



(1)res/layout/main.xml实现:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/ll" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/btn_add_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <ViewStub android:id="@+id/vs_btn" android:inflatedId="@+id/ll" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/btn_add_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <ViewStub android:id="@+id/vs_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
btn_xml和image_xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是BUTTON" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> </LinearLayout>
(2)主Activity实现:
package com.jqyd.viewstub; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewStub; import android.view.animation.AlphaAnimation; import android.view.animation.AnimationSet; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity { private Button btn_add_btn, btn_add_image; private ViewStub vs_btn, vs_image; private View view = null; private boolean bl_btn = true, bl_image = true; private AnimationSet animationSet; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_add_btn = (Button) findViewById(R.id.btn_add_btn); btn_add_image = (Button) findViewById(R.id.btn_add_image); vs_btn = (ViewStub) findViewById(R.id.vs_btn); vs_btn.setLayoutResource(R.layout.vs_btn);// 加载xml vs_image = (ViewStub) findViewById(R.id.vs_image); vs_image.setLayoutResource(R.layout.vs_image);// 加载xml btn_add_btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if (bl_btn) { bl_btn = false; vs_btn.inflate(); Button btnView=(Button) findViewById(R.id.btn); // 使用ImageView的startAnimation方法执行动画 btnView.startAnimation(getAnimationSet()); animationSet=null; } } }); btn_add_image.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if (bl_image) { vs_image.inflate(); bl_image = false; ImageView imageView=(ImageView) findViewById(R.id.iv); // 使用ImageView的startAnimation方法执行动画 imageView.startAnimation(getAnimationSet()); animationSet=null; } } }); } private AnimationSet getAnimationSet(){ // 创建一个AnimationSet对象,参数为Boolean型, // true表示使用Animation的interpolator,false则是使用自己的 animationSet = new AnimationSet(true); // 创建一个AlphaAnimation对象,参数从完全的透明度,到完全的不透明 AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1); // 设置动画执行的时间 alphaAnimation.setDuration(2000); // 将alphaAnimation对象添加到AnimationSet当中 animationSet.addAnimation(alphaAnimation); return animationSet; } }


