node项目自动化部署--基于Jenkins,Docker,Github(3)自动化部署
GitHub仓库
由于现在的代码基本上都是多人合作开发,所以肯定会用到像 git 这样的版本控制工具
所以这里使用 GitHub 来做一个演示
首先我们需要在github上新建一个仓库
点击New来新建一个仓库

输入一个名字
以及描述后点击 create

然后将代码上传到GitHub上
这里我上传的是一个简单的 hello world 的demo

到这里要部署的代码就准备完成了,接下来需要编写 Dockerfile 来告诉 docker 该怎么打包我们的项目
Dockerfile编写
首先我们在项目的根目录下添加一个 Dockerfile 文件

该文件代码如下:
FROM node:alpine MAINTAINER luohaoyu0920@foxmail.com ENV TZ = Asia/Shanghai #将代码移动到容器中的 /ndoe 路径下 COPY . /node #指定工作目录 WORKDIR /node #安装PM2 RUN npm install pm2 -g #指定时区 RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone #暴露容器的3000端口 EXPOSE 3000 #启动服务 CMD [ "pm2-runtime", "npm", "--", "start" ]
这里需要注意,最好在 package.json中完成依赖的安装,不然路径上很可能出现问题
完整项目代码:https://github.com/lhy2813419591/JenkinsTest
上述代码中 Expose 暴露的端口就是你的项目监听的端口
至于时区的设置根据大家的需求自己决定是否设置
这里我是使用了 在镜像中 使用 pm2 来托管我的项目
虽然docker可以给我们一个相对独立的环境,但平滑启动等功能并不提供,所以这里我使用了 pm2 来启动项目
Jenkins构建
刚才初步的准备工作已经完成了
接下来就需要创建 Jenkins 的构建任务

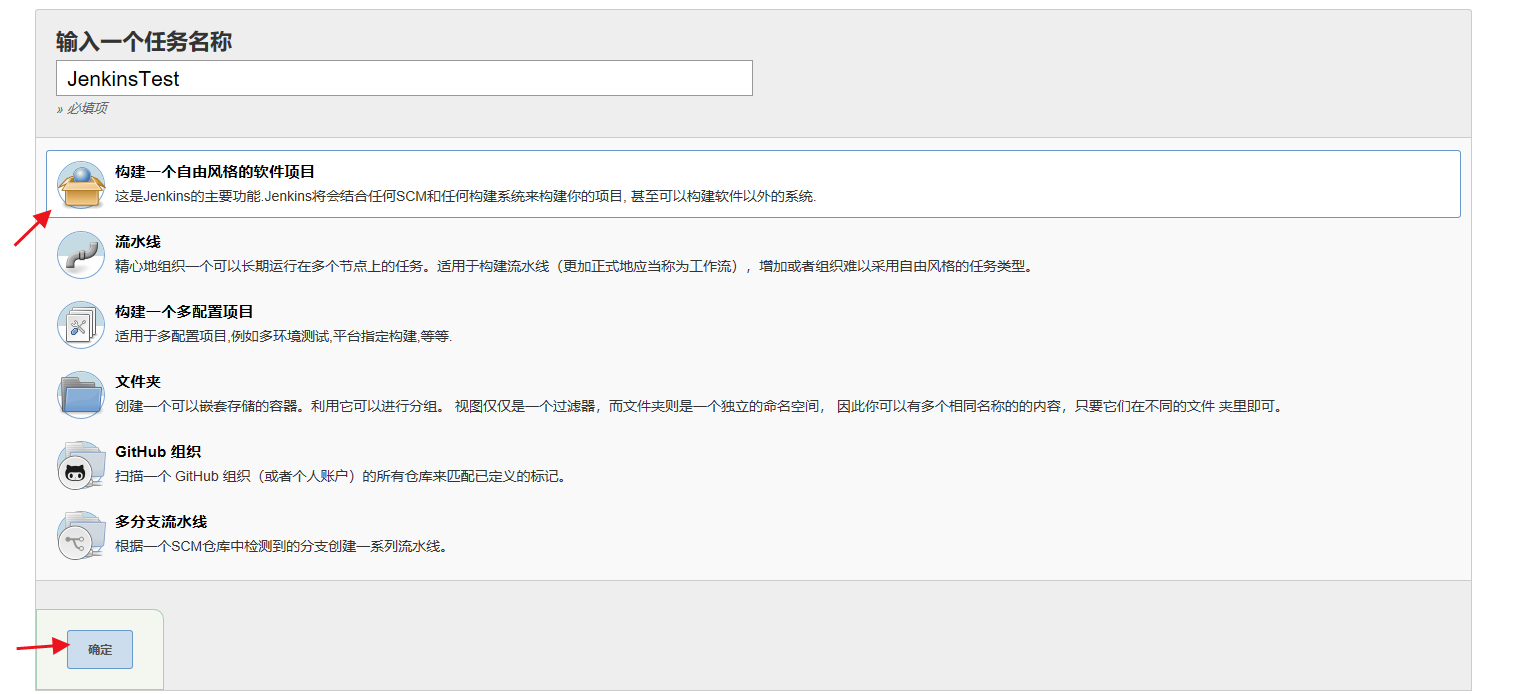
这里输入构建任务的名称
选择自由风格的项目,然后点击确定进入下一步

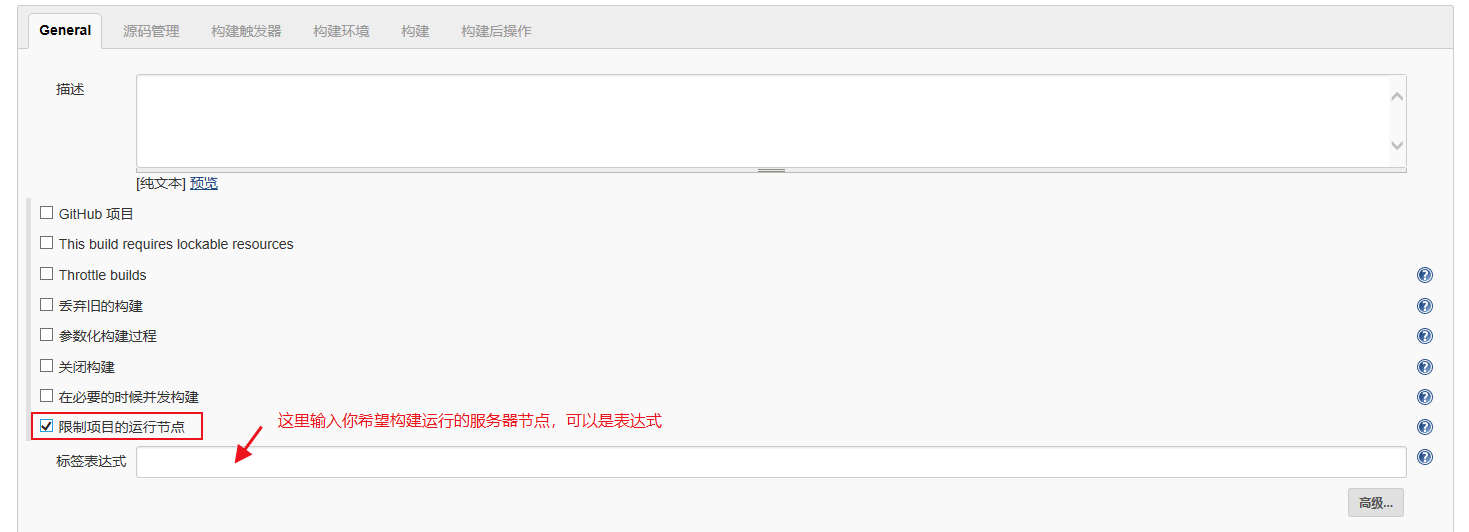
然后勾选限制项目运行的节点
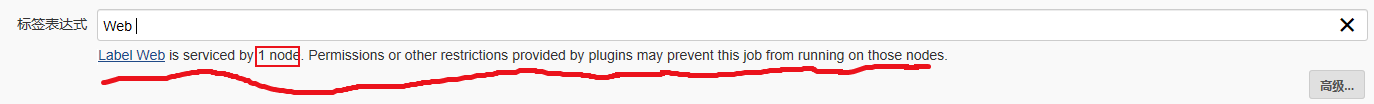
输入你希望该构建运行的服务器节点(在之前 over publish中添加的服务器)

输入过后会告诉你选中了几个节点

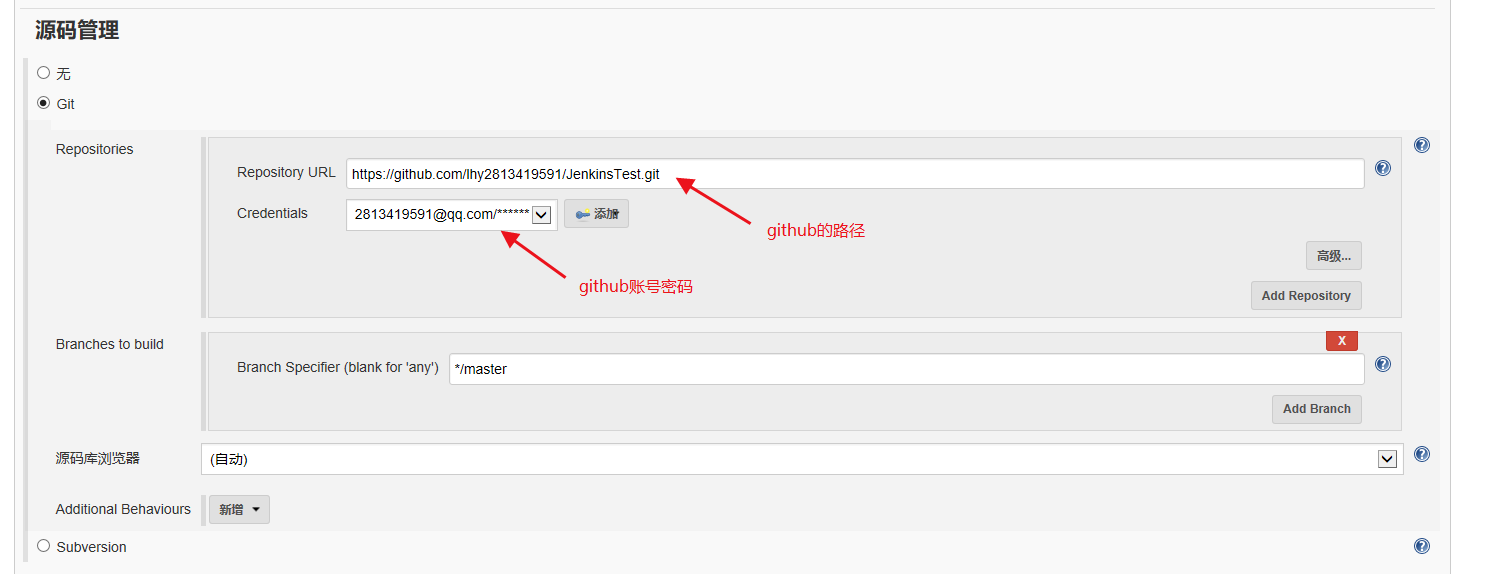
然后就是源码管理选择 git

没有凭据的需要先添加凭据
然后设置构建触发器,这里如果需要当git上面有新的 push 的时候就自动构建
则需要设置构建出发器,不需要的小伙伴可以自行跳过

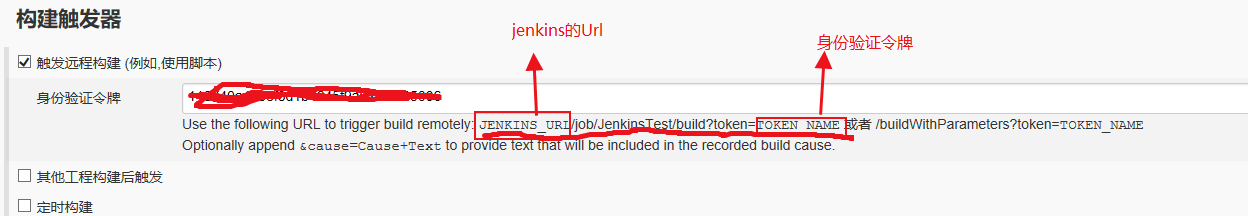
身份验证令牌设置如下:
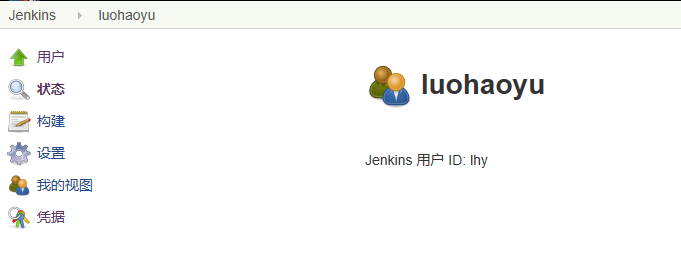
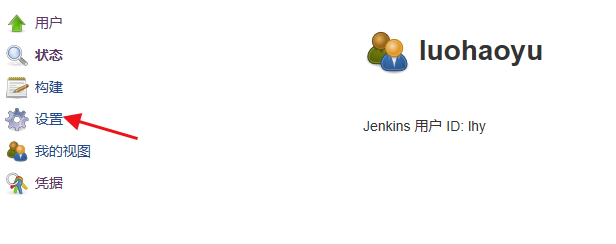
jenkins --> 首页 --> 用户

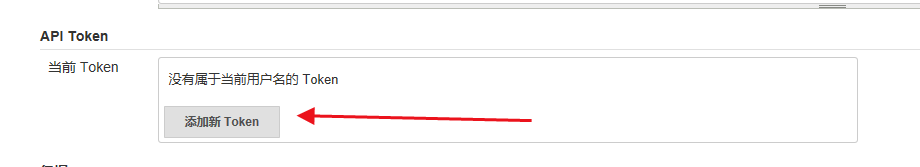
设置 --> 点击 "show API Token"



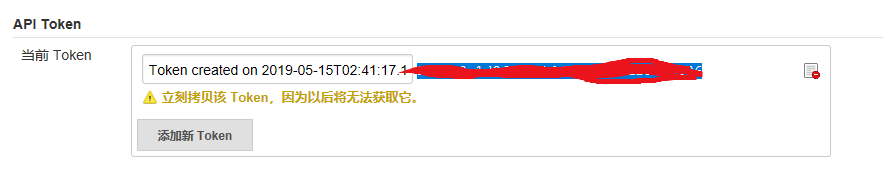
这样就获取了一个 Api Token 将其复制到身份验证令牌处即可
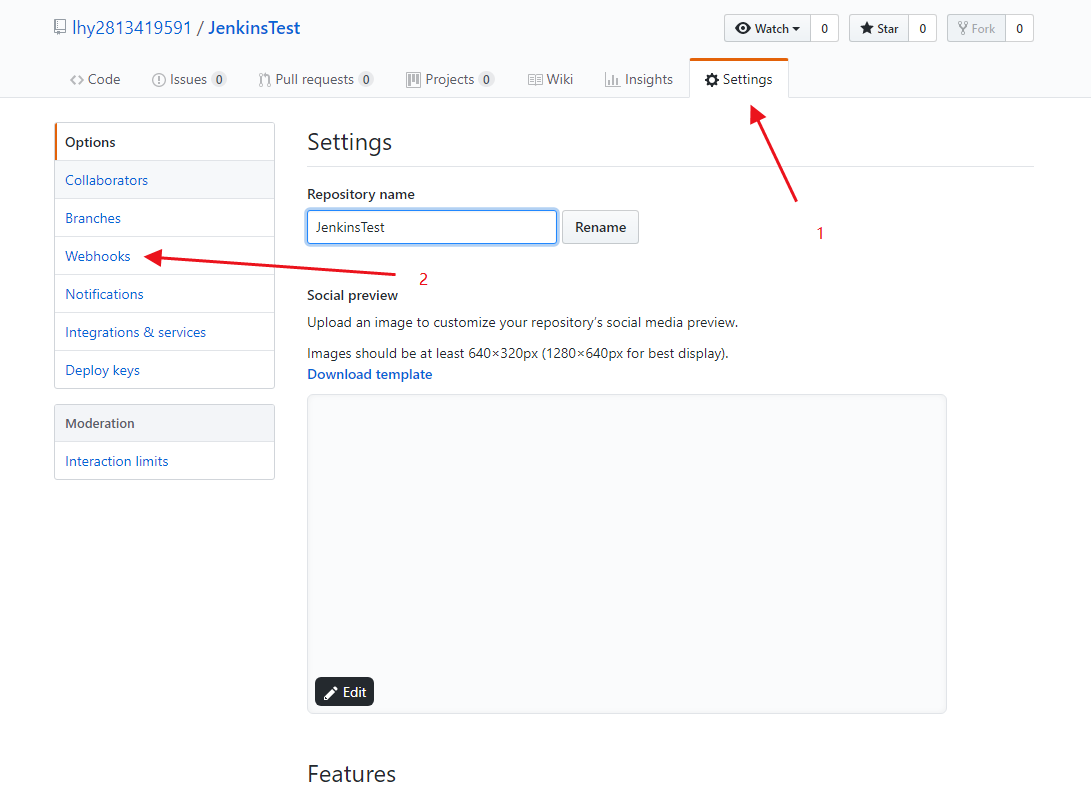
设置完身份验证令牌后我们需要进入 github进行相关设置
进入setting 后选择 webhook

然后添加 webhook


这里的url在 Jenkins 上可以看到

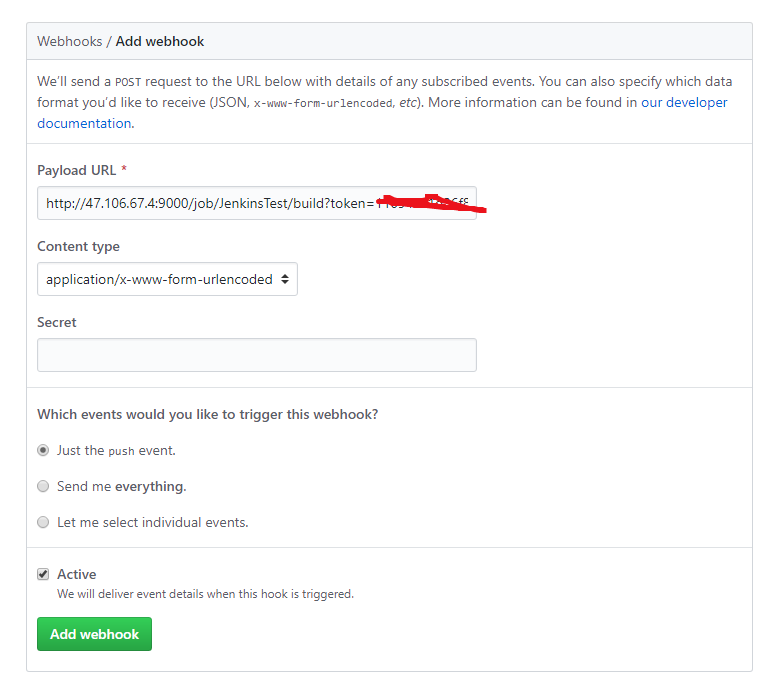
把这个路径复制到github

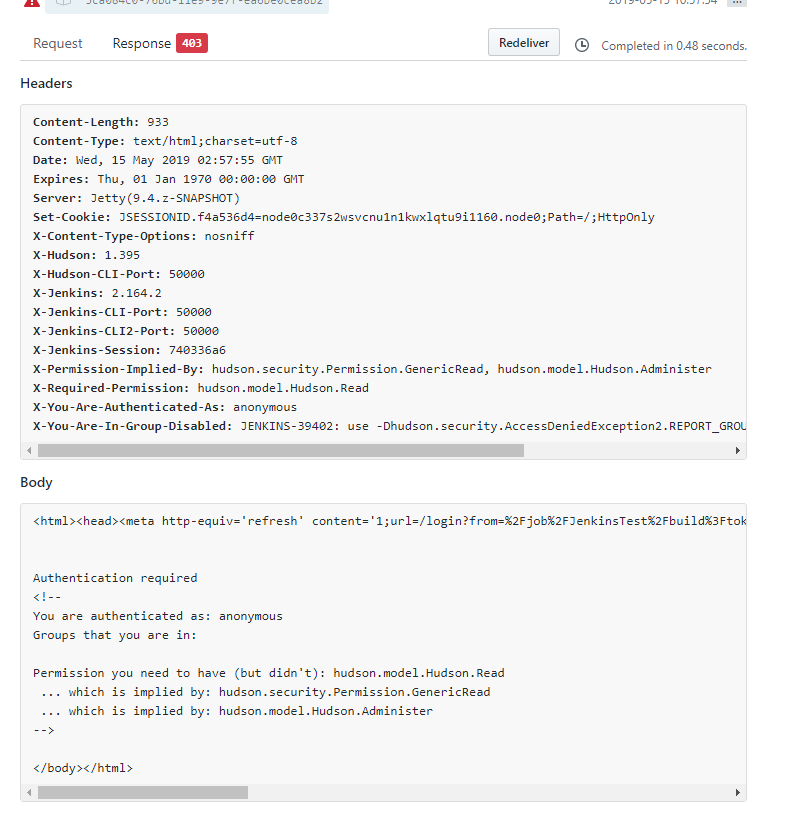
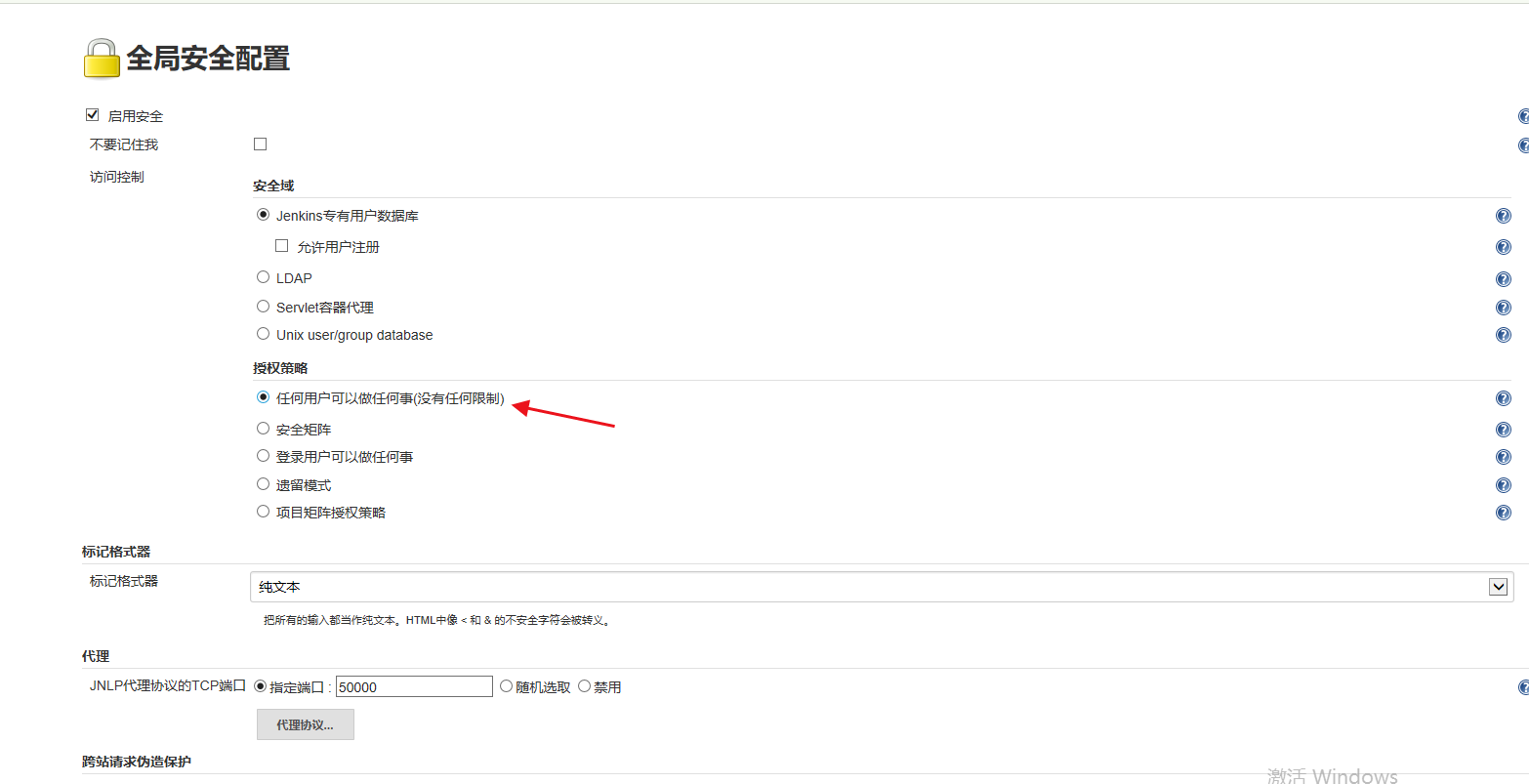
如果出现403则需要设置一下用户权限

在全局安全设置中允许匿名用户操作
我这里为了方便就直接设置为所有用户可以做任何事

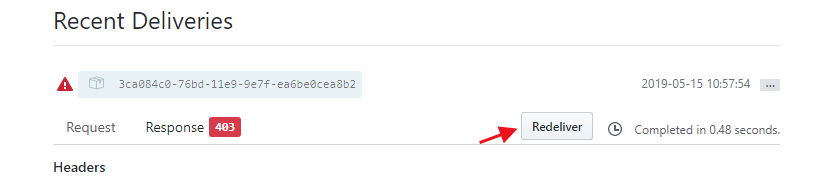
然后回到github
点击redeliver

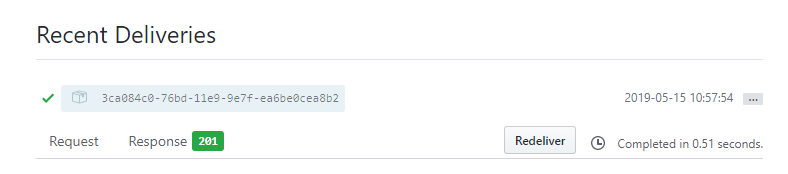
然后看到201就说明配置完成了

这样我们就只差最后的执行脚本了
我们回到 Jenkins 继续进行设置
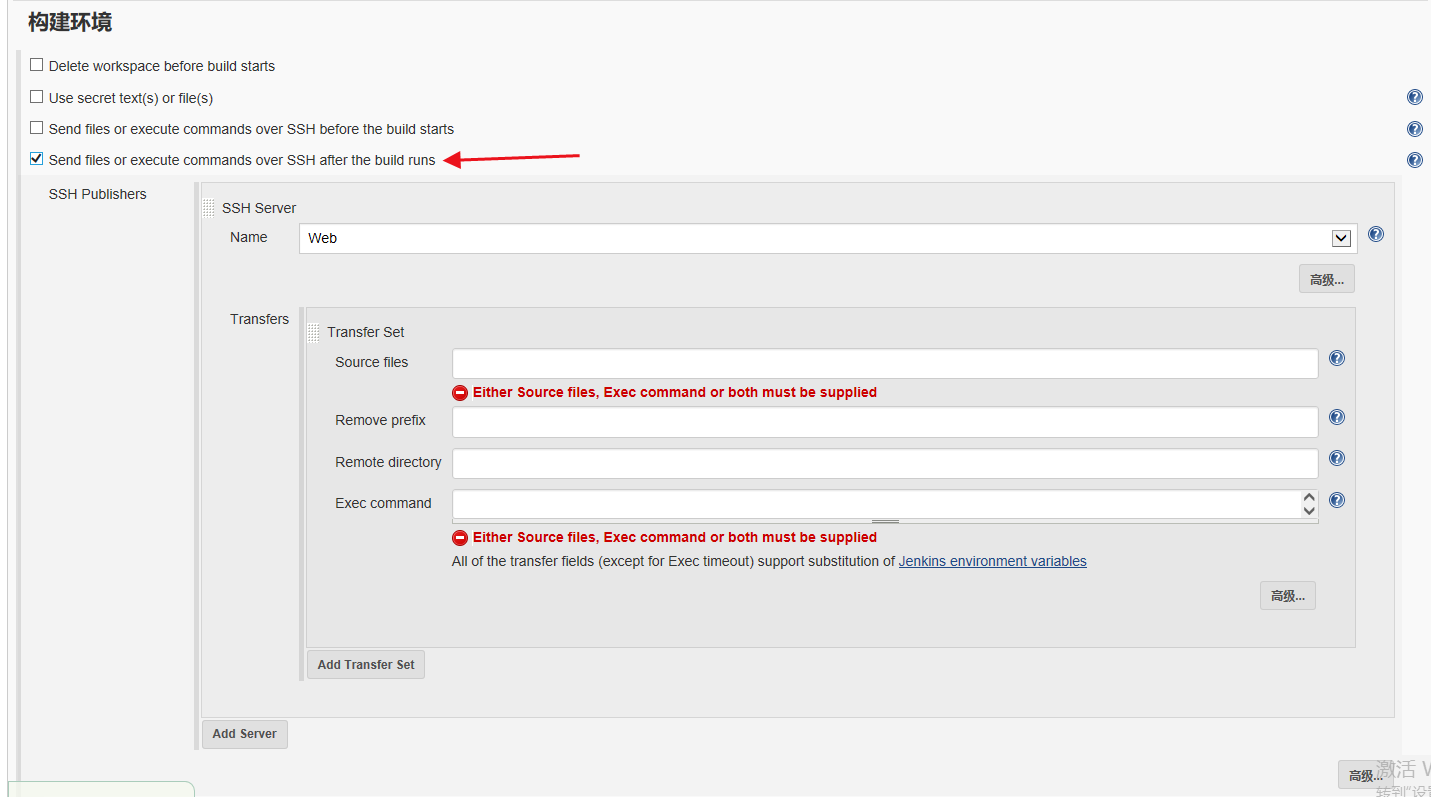
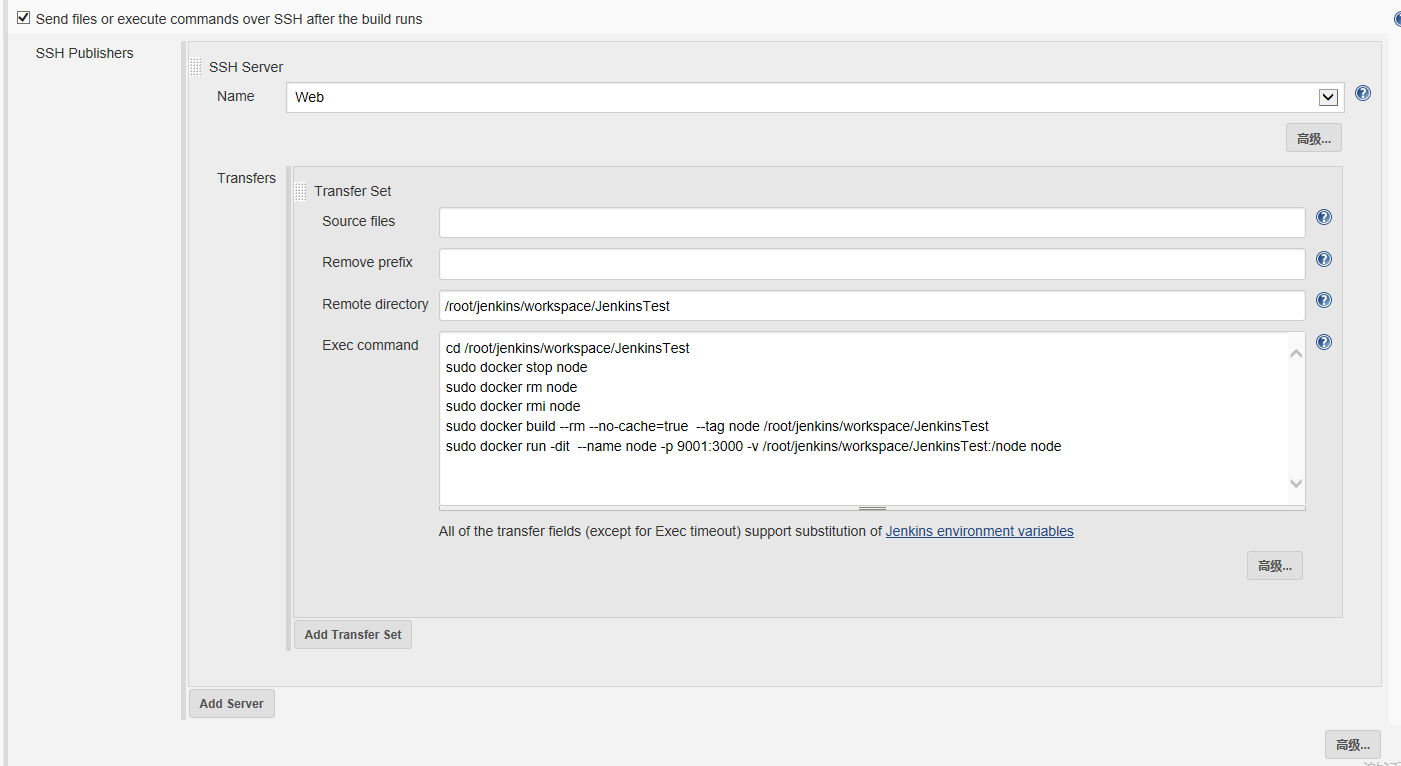
接下来要设置的是构建环境

这里需要填写的实际上只用填写远程工作目录以及构建完成后执行的命令行语句
cd /root/jenkins/workspace/JenkinsTest #访问指定的远程工作目录 sudo docker stop node #停止名为node的容器 sudo docker rm node #移除名为node的容器 sudo docker rmi node #移除名为node的镜像 sudo docker build --rm --no-cache=true --tag node /root/jenkins/workspace/JenkinsTest #build镜像,并命名为node sudo docker run -dit --name node -p 9001:3000 -v /root/jenkins/workspace/JenkinsTest:/node node #运行名为node的镜像,将容器的3000端口映射到9001端口
如下图所示

保存后点击立即构建即可执行,不需要push来触发
然后访问部署节点的 9001 端口就能访问自动构建的 express 项目

如果步骤没有问题,但无法访问项目建议前往服务器的控制台查看安全组规则,开放对应的端口
查看项目的日志信息
docker logs node #node是容器的name




