Javascript高级编程学习笔记(30)—— BOM(4)navigator对象
window对象作为浏览器的全局对象、location对象保存了页面的url信息
那么navigator对象又有什么作用呢?
navigator对象
该对象最早由 Netspace Navigator 2.0 引入,用于识别浏览器客户端的事实标准
在IE中以window.clientInformation、Opera中的window.opera提供了与navigator类似的信息
但是navigator对象在所有支持JS的浏览器中都有实现,只是对某些属性,各个浏览器的实现并不一致
下面例举的属性是主流浏览器都支持的
1、appCodeName 浏览器名称,通常为 mozilla 即使在非Mozilla中的浏览器也是如此(这是因为早期浏览器竞争,浏览器所做的伪装,所以一般不使用该属性判断浏览器)
2、appName 完整浏览器名称
3、appVersion 浏览器版本
4、cookieEnabled 表示cookie是否启用
5、javaEnabled() 表示浏览器是否启用java
6、mimeTypes 表示浏览器中注册的mimeType的类型数组
7、platform 浏览器所在平台
8、plugins 浏览器安装插件的数组
9、userAgent 浏览器用户代理字符串
一般来说最常用的应该是浏览器用户代理字符串,做浏览器检测一般也是利用该属性
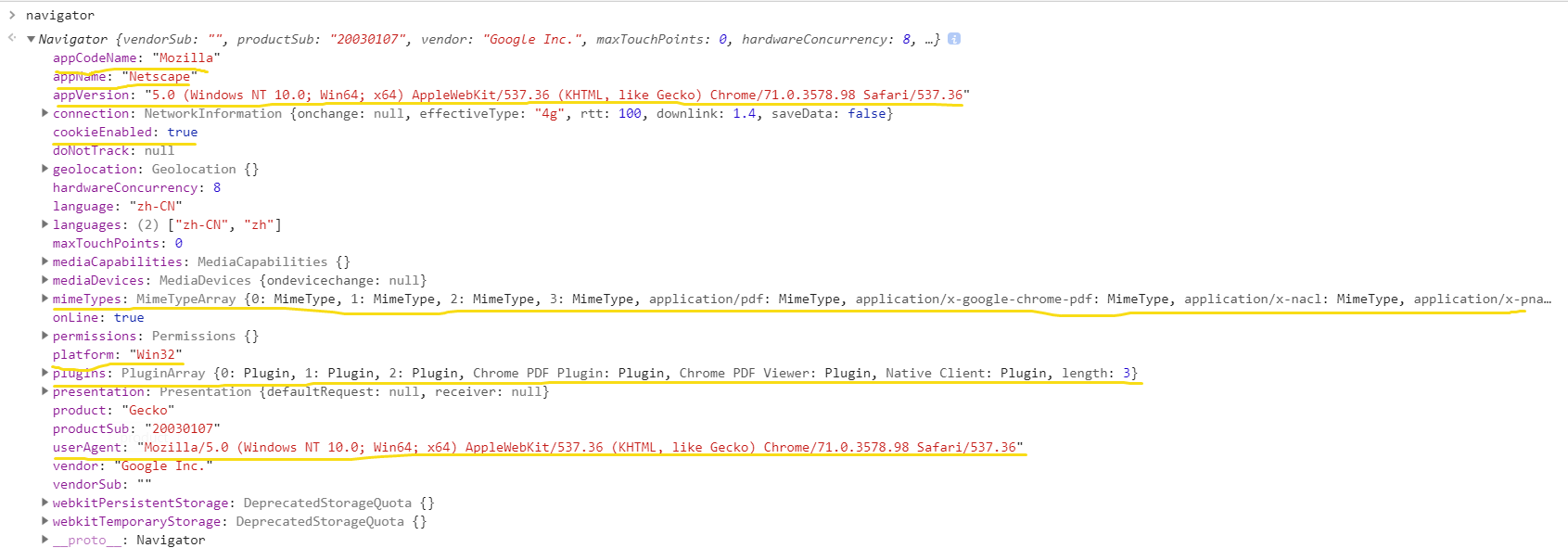
下面以谷歌浏览器的该对象举例


上图中黄色标出的就是主流浏览器都有的属性
检测插件
有些时候我们可能需要检测浏览器是否安装了某个插件,来进行一些对应的操作
下面例举两个检测插件的函数(出自JS高编,由于书籍版本的原因,有些方法仅供参考)
// 非IE浏览器 function hasPlugin(name){ name = name.toLowerCase; for(var i = 0; i < navigator.plugins.legnth; i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name) > -1){ return true; } } return false; } // IE浏览器 function hasIEPlugins(name){ try { new ActiveXObject(name); return true; } catch(ex){ return false; } }
需要注意的地方在于IE中的name,需使用其COM标识符
而后面检测IE插件使用try-catch的原因在于,在JS中创建未知的COM对象会抛出错误
所以需要将其放入错误处理语句中使用
注册处理程序
HTML5中定义了两个注册处理程序的函数
1、registerContentHandler()
2、registerProtocolHander()
注册处理程序的函数的作用主要在于,为浏览器指定某类型文件的默认处理方式(web应用)
1、registerContentHander 该方法接收三个参数
- RSS源的MIME类型
- RSS源URL的URL
- 应用程序的名称
如:navigator.registerContentHandler("application/rss+xml","http://www.somreader.com?feed=%s","Some Reader")
2、registerProtocolHander 该方法同样接收三个参数
- 要处理的协议
- 处理该协议页面的url
- 应用程序名称
如:navigator.registerProtocolHander("mailto","http://www.somemailClient.com?cmd=%s","some mail client");
将一个应用程序注册为默认的邮件客户端



