Javascript高级编程学习笔记(7)—— 函数
前几天有事耽搁了,今天继续更新
今天的主要内容是JS中的函数
这一篇主要讲函数的定义等内容,至于变量提升、执行环境、闭包、内存回收等内容在后面讲,高玩们可以不用看下面的正文了。
函数
首先来讲,函数对于任何编程语言都是一个十分核心的概念。
Js中的函数通过function关键字来声明函数,函数用于封装任意多条语句,可以让我们用函数来来实现某一特定功能,避免编写重复的代码。
使用方法如下:
function 函数名(参数){ // 要执行的代码块 }
跟其他语言中的函数相比JS中的函数存在以下特征:
- 定义时不用指定返回值
- 参数名非必须,可以是任意多个
- 在严格模式下,不能将函数名和参数名命名为arguments和eval
首先讨论一下不用指定返回值这一点:
在其它编程语言中,比如C 声明函数时需要显式地声明函数的返回值类型,void、int等。
如果不声明返回值语言就会抛出错误,而JS是一门解释型的脚本语言,所以很少在编译时报错。
许多错误都是运行时报错,这给我们编程带来便利的同时,也给我们代码的调试带来了不小的困难。
虽然JS不用声明返回值类型,以及是否有返回值,但是和其他语言类似。
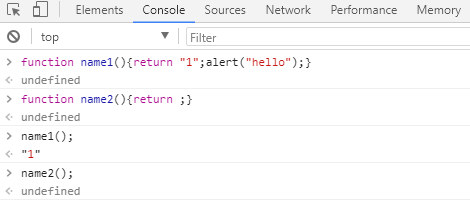
都是使用return关键字来返回值,有一点需要注意的是return后面的语句永远不会执行,函数执行完return语句后会立即停止并退出。
如果return 不返回任何值,那么js将返回 undefined

然后是参数名非必需,数量不一定
这是由于JS内部对于函数参数使用arguments数组来保存,这也是严格模式下不能使用arguments为参数名的原因。
然后将arguments中的值赋值给参数标识符(参数名)
所以参数名在JS中是非必需的,提供参数名只是为了为我们在函数中使用该参数时提供便利。
正是由于上述特点,所以JS没法为每一个函数创建一个独有的函数签名(一些强类型语言中,函数定义时的参数、返回值类型都会作为函数签名的一部分,调用时必须符合函数签名才能正常调用)
没有函数签名,那么JS自然也就没有重载这一说法了。
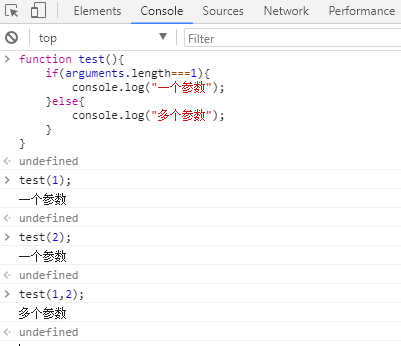
虽然没有函数签名但是我们仍可以使用arguments来实现一些并不完美的重载
比如:

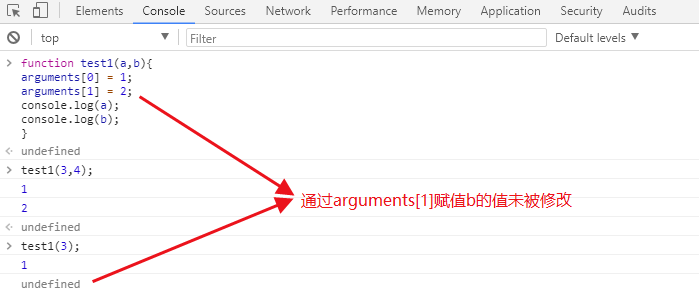
PS. 关于arguments中的值,永远与参数名的值保持一致,即修改参数名中对应的值arguments中的值一样会改变。
但这并不意味着,arguments中的值和参数名中的值是同一内存空间,两者只是值保持同步。
除此而外,arguments的长度不是由函数定义时的参数名决定的,而是执行时传入的参数个数决定的,所以为没有传入的参数赋值不能通过arguments数组赋值。

并且在严格模式下重写arguments的值会报错
PS. JS中的参数都是值传递,不能通过引用传递参数
PS. JS中没有重载,定义同名函数只会重写之前的函数(即会将之前的值覆盖)



