Javascript高级编程学习笔记(4)—— JS中的数据类型(2)
接着昨天的文章,今天这篇文章主要讲述JS中剩余的两种数据类型String,和Object
String类型
对于该类型,书中给出的解释为:由0或多个16为Unicode字符组成的字符序列。
对于JS中的String类型首先要明确的是,在JS中单引号,和双引号是没有区别的,跟PHP及部分语言单双引号会影响对字符串的解释不同。
虽然单双引号没有什么不同,但是要保证引号的闭合,即你不能用单引号开头,双引号结尾。
这一特点在es6的模板字符串出来之前,能使我们对字符串的拼接简单许多。
比如,在JS中操作DOM节点的时候,一些标签属性的写法需要我们使用引号将其引用起来,那么这种时候我们就可以标签内部用单引号,外部用双引号来进行拼接
var str = "<a href='www.baidu.com'></a>"+"<a href='www.baidu.com'></a>"
在JS中,也有一些转译字符,即一些特殊的字符字面量,这些字符具有其它的用途
\n 换行
\t 制表
\b 退格
\r 回车
\f 进纸(一般出现在打印中)
\\ 斜杠
\' 单引号
\" 双引号
\xnn 以十六进制代表的一个字符,\x41 A
\unnn 以十六进制代表的Unicode字符,\u03a3 ∑
上面的这些特殊字面量的使用场景是在需要在字符串中打印出一些特殊字符的时候。
关于字符串的长度,书上有这么一句话,如果字符串中包含双字节字符,那么length的长度可能不精确。
众所周知,中文是双字节字符,但不管我怎么测长度都是正确的。
联系着上文的String的定义,是由16位Unicode编码组成的,那么很显然String应该对Unicode编码中有的字符都能正确地计算字符串的长度。
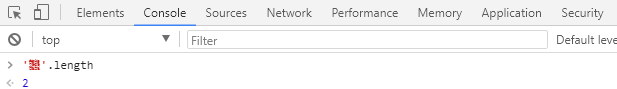
所以我找了个Unicode编码中没有的字进行测试,就是四个龙叠在一起那个繁体字(zhe),返回的值为2

原因在于现在采用的Unicode码为16位,一共只能表示6万多个符号,而中文算上繁体字就有6,7万字所以16位的Unicode编码只收录了常用的6,7千字。
而那些装不下的繁体汉字用的是32位的unicode码,所以这里的长度返回为2
不过我们不用太过担心,因为这样的字符在浏览器中是无法显示的
拿刚才那个字来说,百度的title为:

可以看到是无法显示的
除了length之外字符串还有一个特点,那就是JS中的字符串是不可变的。
字符串一旦创建,那么这个字符串的值就不能改变。
而我们修改保存字符串的变量的值,实际上JS会销毁原本的字符串,然后以新值来填充变量。
这也是低版本浏览器字符串拼接速度很慢的原因。
字符串转换
把一个类型的值转换为一个字符串有两种方式
1.通过值的toString方法(只有null、undefined没有该方法),该方法可以传入基数,即以几进制输出字符串
2.通过字符串转换方法String()来进行转换,该方法转换规则如下
- 对于有toString方法的值,调用该方法并返回结果(返回的值不能为object)
- 如果值为null返回“null”
- 如果值为undefined返回“undefined”
- 对于toString()的返回值为Object的值,则调用该值的valueOf方法,若返回值仍为Object则报错

Object类型
这也就是我们常说的对象类型
关于该类型的声明,有两种方式一种是字面量的方式,另一种是通过构造函数的方式
var a = {}; var b = new Object(); var c = new Object;
如上图所示,不过最后一种不推荐使用,即使你并不需要为构造函数传入参数,因为在JS中带括号的构造函数的优先级会高一些。
如果你不带括号那么在代码执行的过程中很可能出现一些意料之外的错误。
Object类型是所有它的实例的基础,每个Object的实例都有以下的属性和方法:
- constructor:保存着创建当前实例的构造函数
- hasOwnProperty(属性名):该方法用于判断某一属性是否属于当前实例,而不是通过原型链继承而来(该方法的参数必须以字符串的形式指定)
- isPrototypeOf(对象):判断传入的对象是否为当前实例的原型
- propertyIsEnumerable(属性名):判断某一属性名是否可被枚举,即能否使用for-in循环将其遍历出来
- toLocalString():返回对象的字符串表示,与执行环境的地区相对应
- toString():返回对象的字符串表示
- valueOf():通常与toString的方法的返回值相同
需要注意的是并非所有对象都继承自Object,因为BOM对象和DOM对象是由浏览器实现的,浏览器厂商不一定会让其继承自Object
而有关Object的类型转换:
- 转为Boolean 所有对象全为true
- 转为String 使用String()进行转换,具体转换规则在上方已经介绍
- 转为Number使用Number()进行转换,具体转换规则在上一篇文章
至于实例上的方法和属性会在写原型和对象关系的时候一起写。
这里就不讲原型和继承的一些东西了,等我写到那里的时候再详细讲,明天的内容是JS中的操作符
感兴趣的小伙伴可以期待一下emm....



