20155209 林虹宇 Exp 8 Web基础
Exp 8 Web基础
Web前端HTML
-
正常安装、启停Apache
-
kali本机自带apache,上个实验已经使用过,直接使用
-

-
查看80端口。

-
127.0.0.1

-
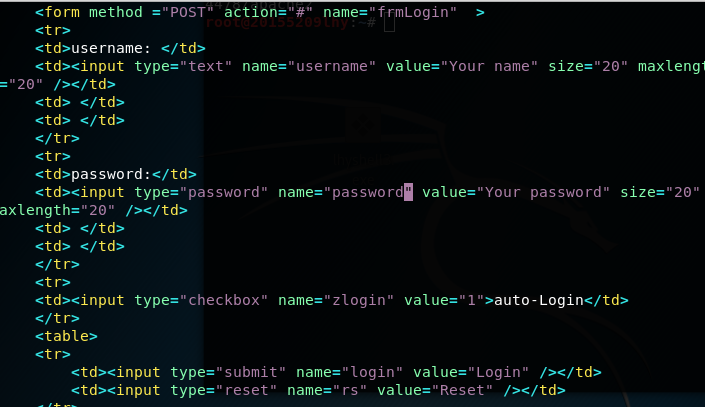
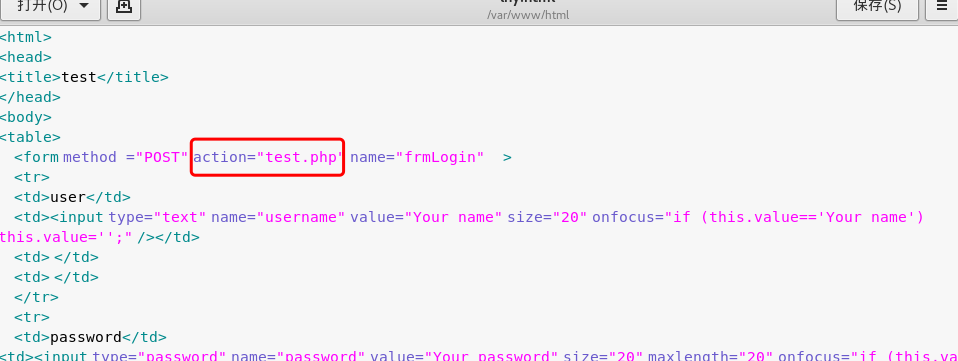
编写一个含有表单的html
-

-
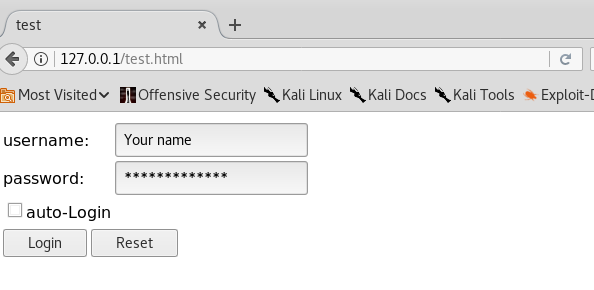
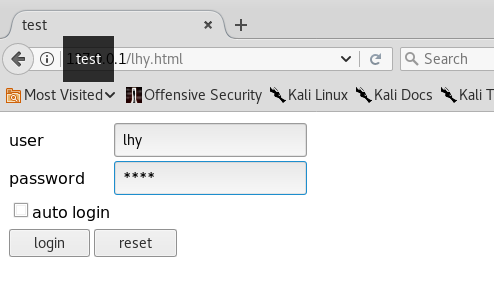
在浏览器打开
-

Web前端javascipt
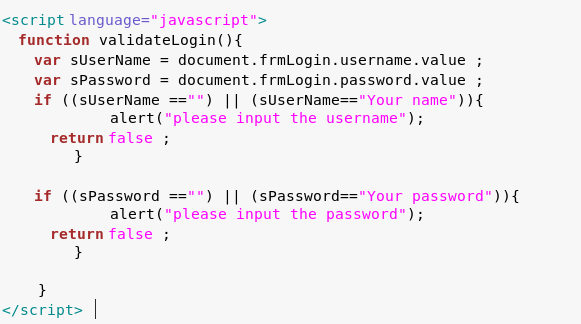
- 在刚才那个含有表单的,登陆界面上添加javascript的代码。

- 添加javascript代码

- 同时修改表单代码让他们关联起来


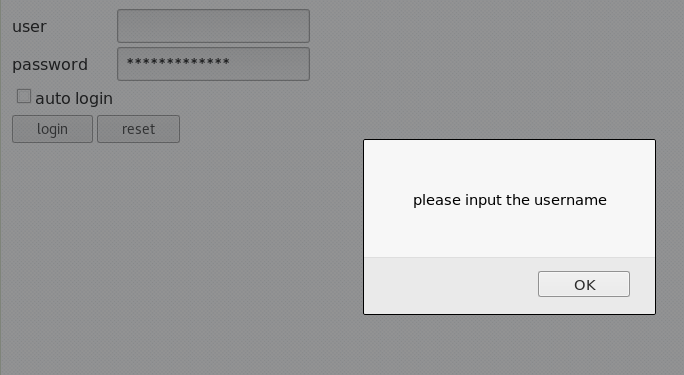
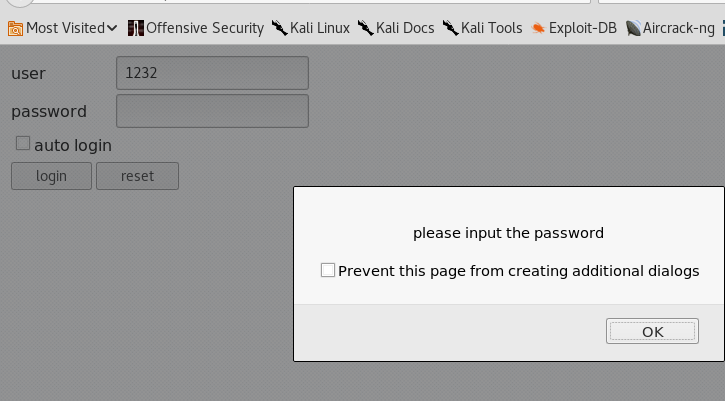
- 结果显示如下
Web后端:MySQL基础
-
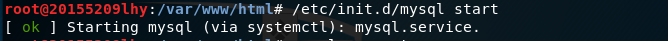
首先打开mysql服务。

-
打开之后可以使用netstat -anp | grep mysql查看,如果3306端口打开,即mysql打开。
-
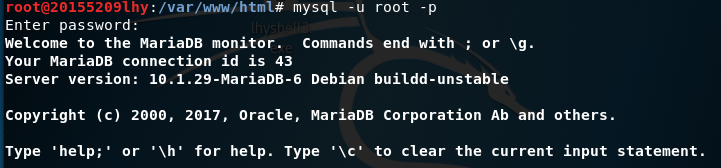
登陆mysql,输入默认密码password。

-
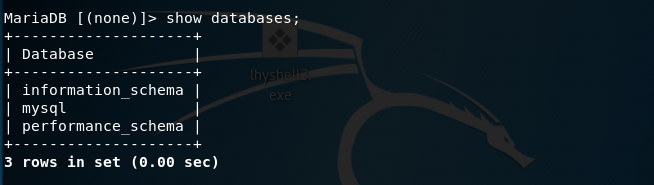
输入命令show databases;,查看用户中的数据库。

-
进入root数据库,修改root的密码。



-
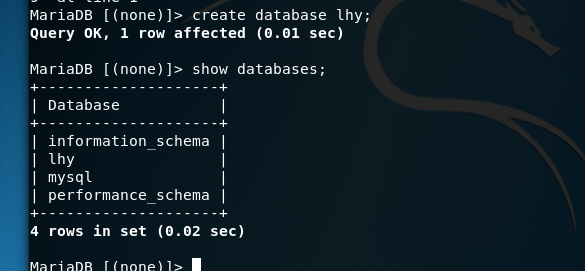
创建一个自己的数据库

-
再查看一下dadabases,已经有自己的数据库了。
-
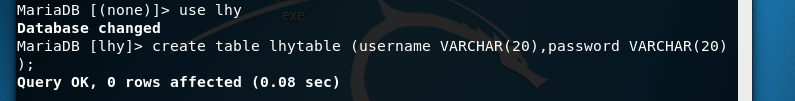
进入自己的数据库,创建一个自己的数据表lhytable。


-
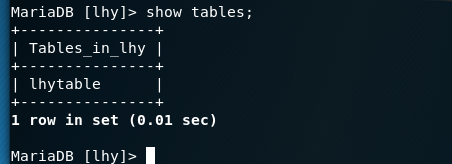
show tables;查看自己的表。

-
insert into命令在表中添加数据,然后select命令查看表中的数据。
Web后端
-
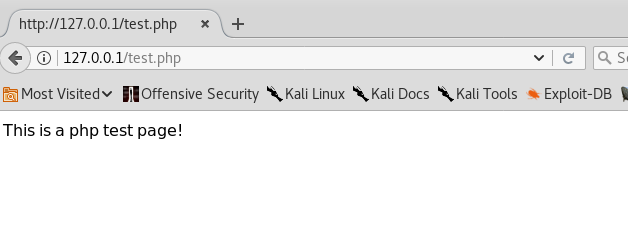
新建一个php的测试文件,写入测试代码。

-
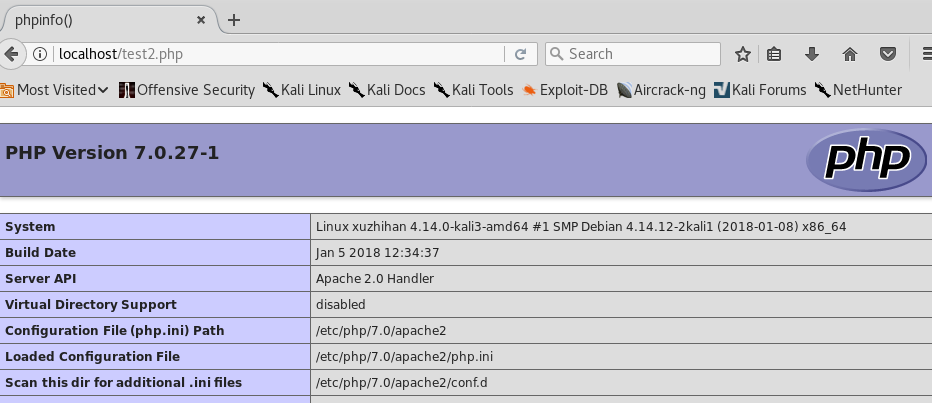
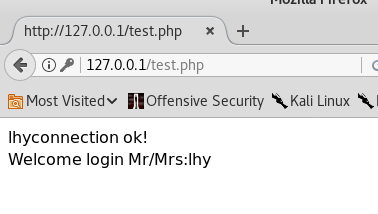
进入浏览器中查看。


-
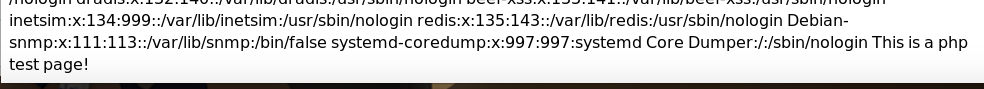
也可以编写如下代码,可以详细查看目前的php。


-
编写连接mysql的php代码,并进行认证操作。

-
注意的是,使用跟前端一样的post方法,lhytable是自己的表,输入本机地址,mysql用户的用户名和密码,然后输入数据库名。
-
修改之前的前端代码。使它跟php相接。

-
使用之前的前端输入数据表中的用户名和密码。

-
登陆成功。

最简单的SQL注入,XSS攻击测试
-
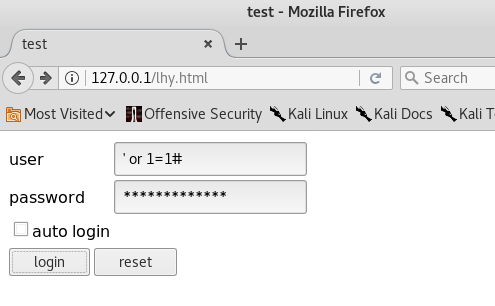
在用户名输入框中输入' or 1=1#。密码随便输入。

-
输入后和php的代码中可以形成可以登陆的也就是可以继续往下执行的正确代码。

-
然后成功登陆。
-
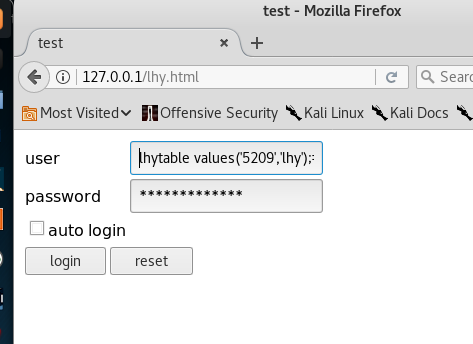
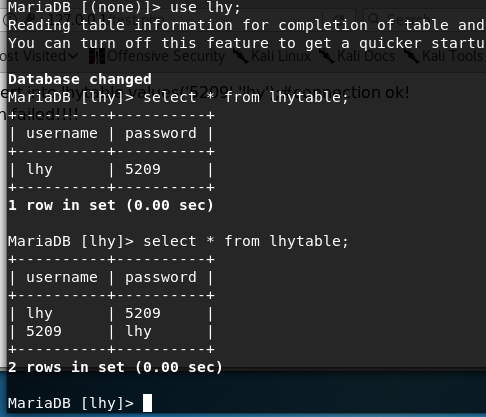
同样是输入一段代码,使后台的php代码变成,执行两段mysql命令,一段查找,一段插入,从而插入一个新的用户名和密码。

-
然后在数据库中查找到插入的用户名密码。

-
在页面使用这个用户名密码登陆

-
登陆成功。

-
将一张图片放入php的文件加中,随手截张图放进去。命名dangdangdang。
-
输入 - <-img src-=-"dangdangdang-。-png"- /-> -随便输点啥 - <-/-a->

- 成功

基础问题回答
什么是表单
- 表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签( - 通俗的讲 form标签是用来进行表单提交用的,表单在网页中主要负责数据采集功能。
form标签里面的常见属性如下:
action: 表单提交的地址, 肯定是要提交给某个服务器的,action的地址就是要提交的服务器的地址
method:以何种方式提交,常见的为get和post. 区别在于一个是明文(在url中显示),一个是暗文
浏览器可以解析运行什么语言。
- HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言。






