vue的测试(Vue.js devtool)
1. 安装chrome插件:Vue.js devtools(https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN)
2. 下载vue-devtools (https://github.com/vuejs/vue-devtools)
3. 修改文件:vue-devtools-master/shells/chrome/manifest.json
"background": {
"scripts": [ "build/background.js" ],
"persistent": false
},
改成:
"background": {
"scripts": [ "build/background.js" ],
"persistent": true
},
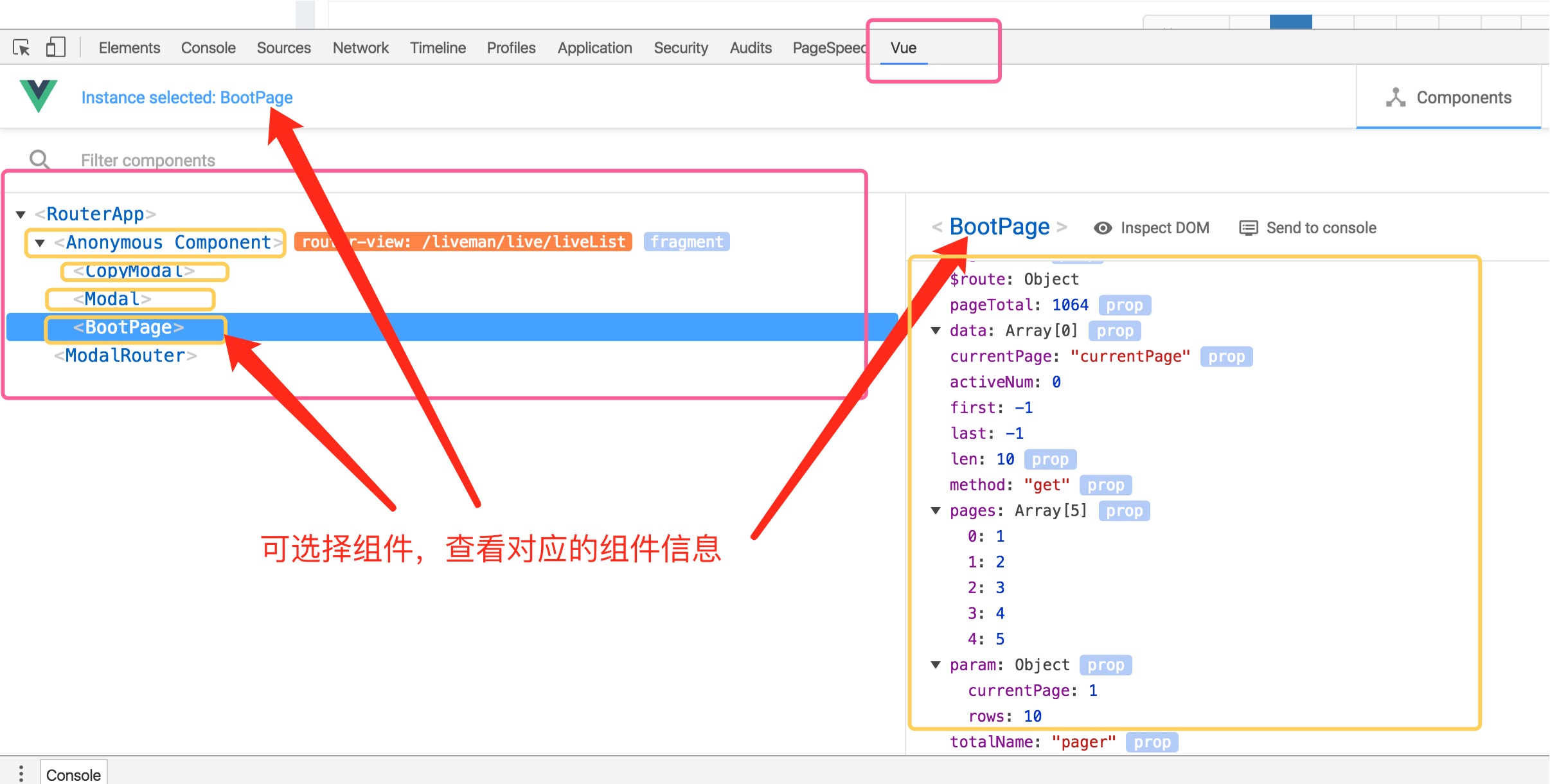
4. 打开vue项目,在控制台选择vue:

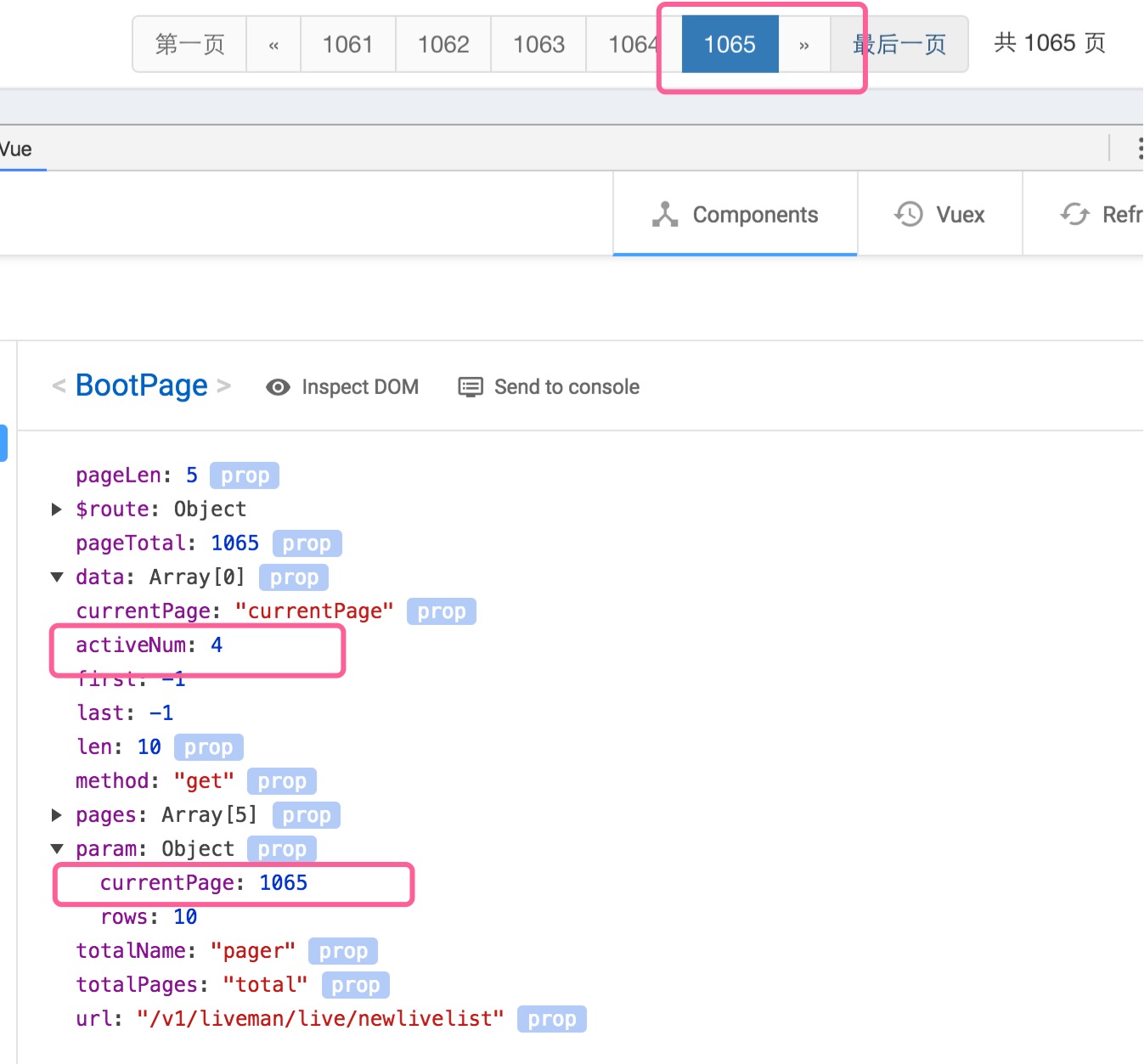
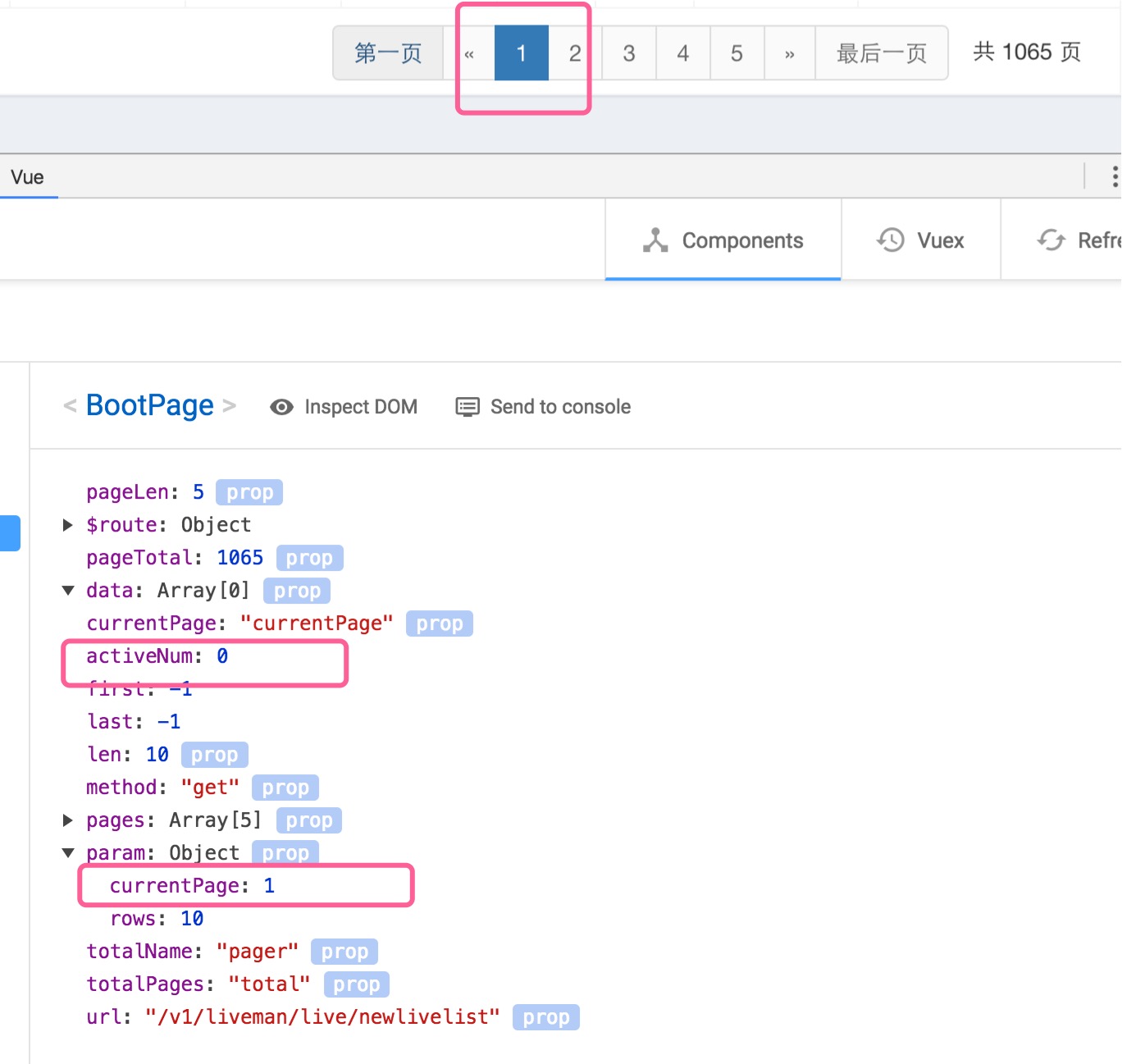
5. 可操作组件查看信息变化(例如分页组件)
选择第一页:

选择最后一页: