Weinre(pc调试手机页面)
Weinre是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面,中文意思是远程Web检查器,有了Weinre,在PC上可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不过weinre不支持断点调试。该项目目前是 Apache Cordova 的一部分。
Weinre系统支持性
iOS 3.1.3或更低版本不支持
webOS 1.45或更早版本不支持
Debug客户端支持的平台
weinre的Mac程序(自带客户端) - Mac OSX 10.6 64-bit
Google Chrome 8及以上版本浏览器
Apple Safari 5及以上版本浏览器
Debug目标页面支持的平台
Android 2.2+系统浏览器
Android 2.2+ 中的phonegap
iOS 4+ 的safari浏览器
BlackBerry v6.x 模拟器
webOS
chrome8+
safari5+
一:关于weinre
weinre就是一款依赖于nodejs的远程调试工具
二:weinre的安装
1:安装nodejs以及npm
2:安装weinre:npm -g install weinre
三:weinre的使用例子
1:打开命令行,输入:weinre --boundHost [IP_address] --httpPort [port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口:最好是8000以上的)

我的pc的ip地址为10.57.225.53,在终端输入:weinre --boundHost 10.57.225.53 --httpPort 8999

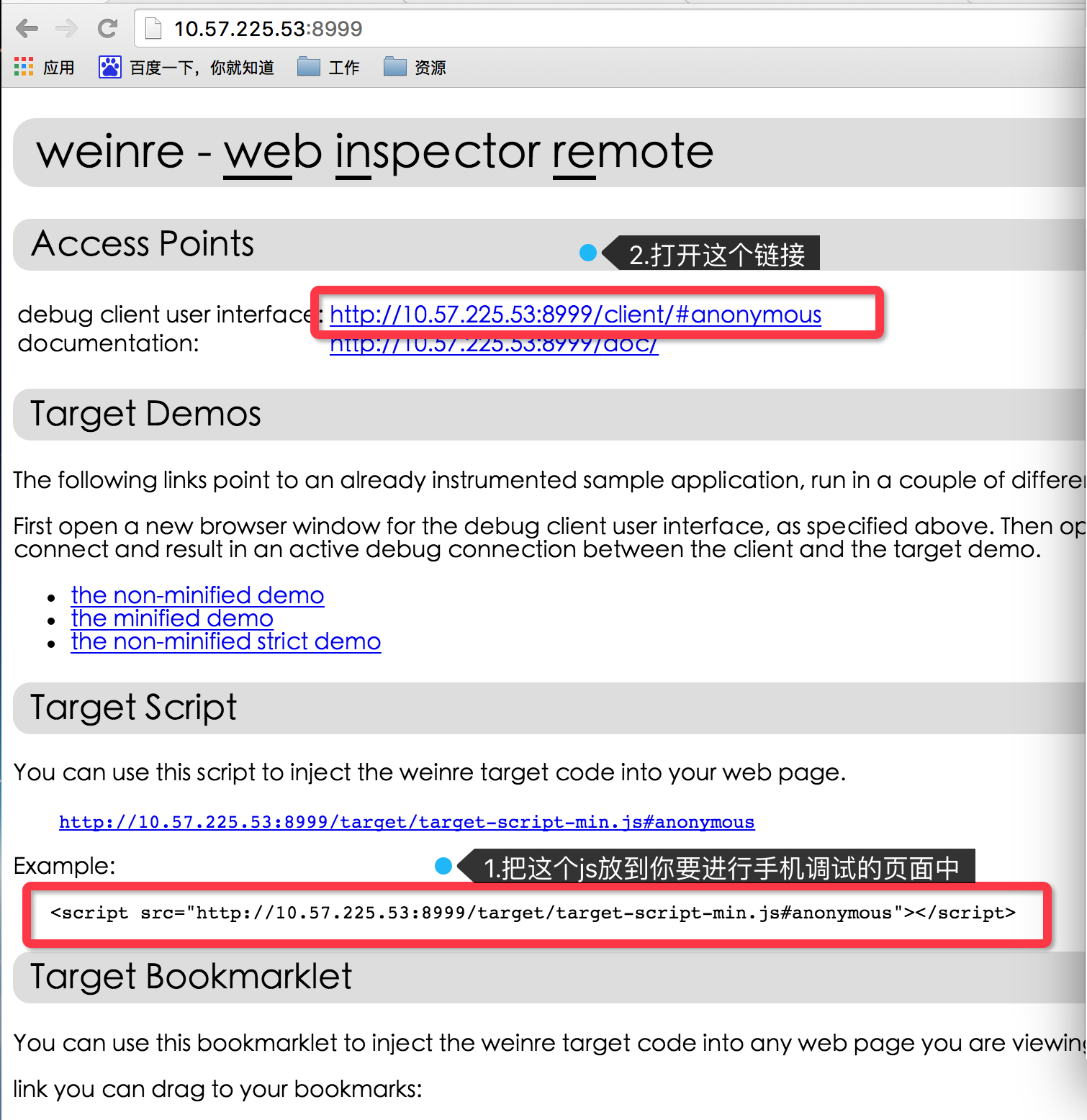
2:在浏览器上打开网址http://10.57.225.53:8999,然后我们就可以看到以下界面:

3:按照标签1
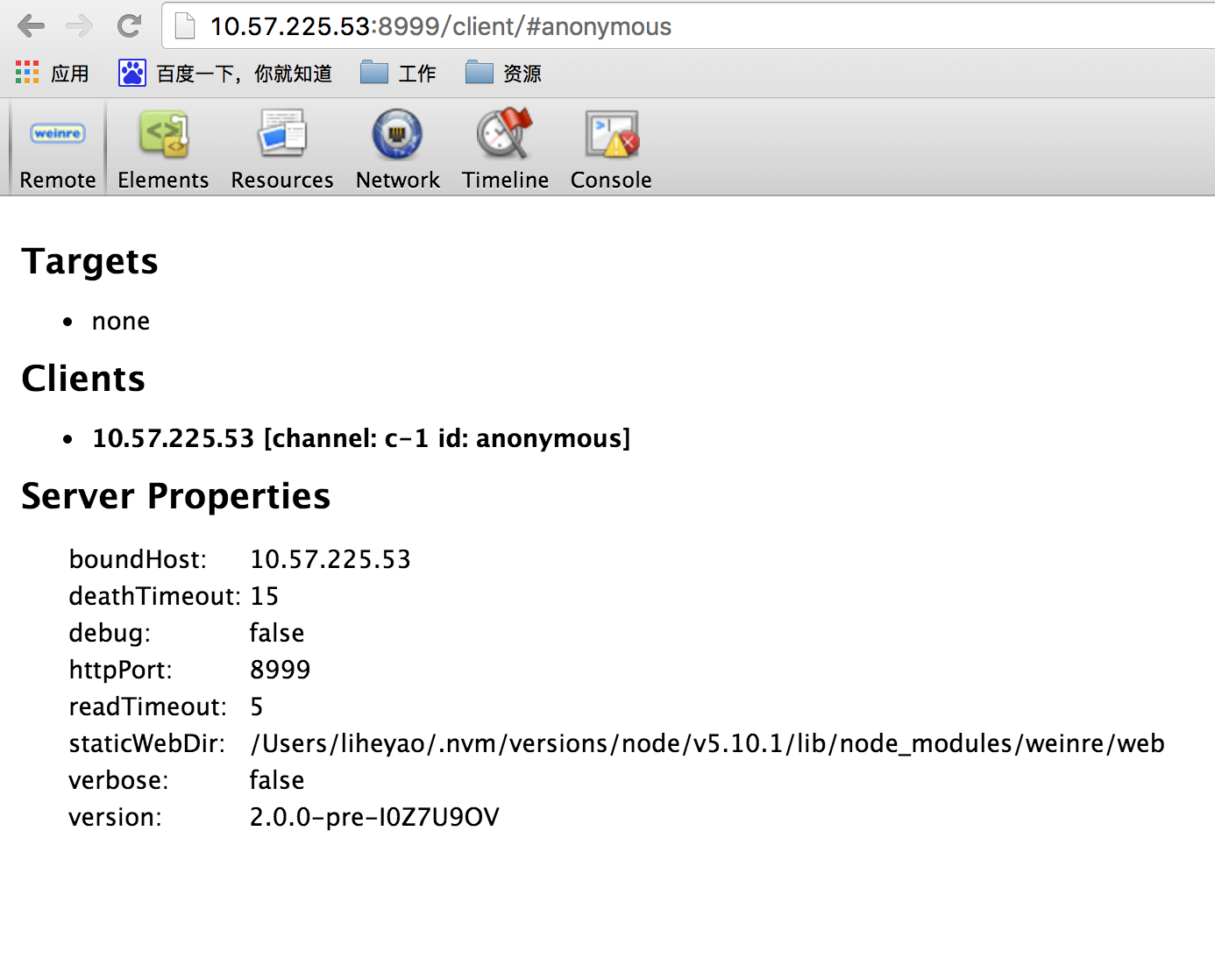
4:按照标签2进入调试界面了

5:利用手机打开所要调试的页面(也就是刚才添加了script的那个页面)
可以通过sublime的sublimeServer:配置见:http://www.cnblogs.com/lhy-93/p/5741274.html
6:点击调试页面里对应的Targets,然后点击Elements工具,就可以进行调试了。



