AspNetCore容器化(Docker)部署(二) —— 多容器通信
一.前言
着上一篇 AspNetCore容器化(Docker)部署(一) —— 入门,在单个容器helloworld的基础上引入nginx反向代理服务器组成多容器应用。
二.配置反向代理转接
配置转接头。详见:https://docs.microsoft.com/zh-cn/aspnet/core/host-and-deploy/linux-nginx?view=aspnetcore-2.2
Startup.cs
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
重新构建helloworld镜像并生成容器
PS C:\Users\Administrator> docker images REPOSITORY TAG IMAGE ID CREATED SIZE helloworld v1.1 a57e147d8487 About an hour ago 265MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 2 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 2 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 7 months ago 187kB PS C:\Users\Administrator> docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c8ec48808318 helloworld:v1.1 "dotnet HelloWorld.d…" About an hour ago Up 12 minutes 0.0.0.0:81->80/tcp netcore_helloworld
三.Nginx容器
nginx官方镜像和构建教程 https://hub.docker.com/_/nginx
1.创建一个Nginx配置文件
helloworld.conf
server {
listen 801; #监听801端口
location / {
proxy_pass http://netcore_helloworld:80; #默认80端口可不加端口号,这里转发没有使用IP而是containerId
}
}
2.自定义Nginx镜像的Dockerfile
#定义基础镜像 nginx:latest FROM nginx #复制自定义的配置文件到Nginx配置文件目录下 COPY helloworld.conf /etc/nginx/conf.d/helloworld.conf #暴露80端口到外部 EXPOSE 80 #容器运行参数 CMD ["nginx", "-g", "daemon off;"]
3.构建mynginx镜像
PS C:\Users\Administrator> cd C:\Users\Administrator\source\repos\AspNetCore_Docker\MyNginx PS C:\Users\Administrator\source\repos\AspNetCore_Docker\MyNginx> docker build -t mynginx:v1.0 . Sending build context to Docker daemon 3.072kB Step 1/4 : FROM nginx ---> 62c261073ecf Step 2/4 : COPY helloworld.conf /etc/nginx/conf.d/helloworld.conf ---> 0514a786be49 Step 3/4 : EXPOSE 80 ---> Running in 0693d4c225ef Removing intermediate container 0693d4c225ef ---> 7546051297e3 Step 4/4 : CMD ["nginx", "-g", "daemon off;"] ---> Running in 7f7634a0d689 Removing intermediate container 7f7634a0d689 ---> 4b260c730139 Successfully built 4b260c730139 Successfully tagged mynginx:v1.0 SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories.
PS C:\Users\Administrator\source\repos\AspNetCore_Docker\MyNginx> docker images REPOSITORY TAG IMAGE ID CREATED SIZE mynginx v1.0 f554133b97ee 9 seconds ago 109MB helloworld v1.1 a57e147d8487 About an hour ago 265MB nginx latest 62c261073ecf 5 days ago 109MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 2 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 2 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 7 months ago 187kB
4.创建Nginx容器
容器内80和801端口分别映射到外部(宿主机)的80和801端口,-p 外部端口:内部端口
PS C:\Users\Administrator> docker run --name mynginx -d -p 801:801 -p 80:80 f554133b97ee 1b2751b1dba6bb4b97f8c78cda8646709ea80da03e5136025cf52dc3a3cc740d PS C:\Users\Administrator> docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES dae033fe1b5c f554133b97ee "nginx -g 'daemon of…" 18 seconds ago Up 17 seconds 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx c8ec48808318 helloworld:v1.1 "dotnet HelloWorld.d…" 8 minutes ago Up 8 minutes 0.0.0.0:81->80/tcp netcore_helloworld
5.验证Nginx


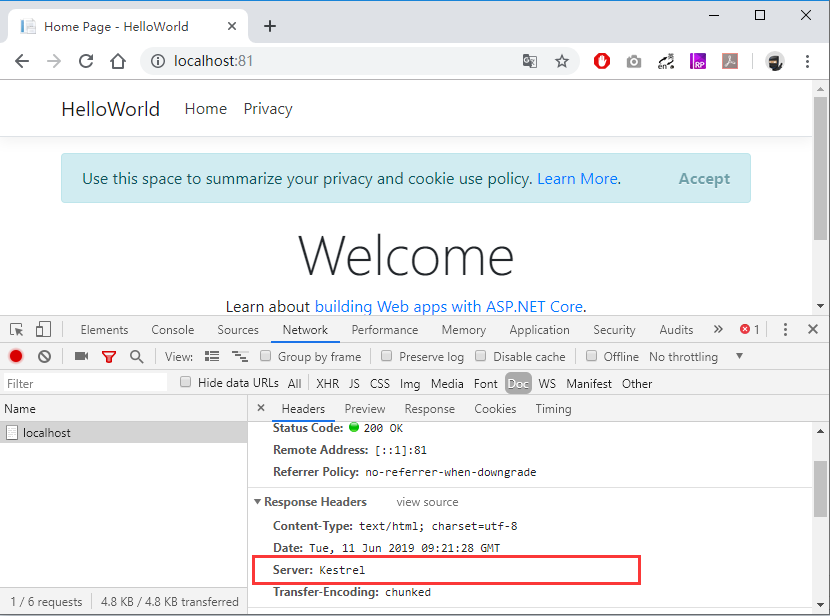
80端口访问正常
801端口转发失败,应该说是无法识别http://netcore_helloworld这个地址,因为容器之间是相互隔离的。
所以需要使用bridge networks创建一个桥接网络将多个容器(网络)连接起来进行通信。
另外,使用link的方式进行ip映射也可以达到容器间通信的效果,跟windows里面修改hosts文件ip映射hostname类似,需要注意的是link这个(废弃)已过时的特性会在将来的版本中移除,不推荐使用。
四.Docker Network
官方介绍 https://docs.docker.com/network/
1.创建一个network
docker network create [OPTIONS] NETWORK
PS C:\Users\Administrator> docker network create mybridge 475a135ea2524de25f5594e35f2640e39c22365336092dc34f17e1019252eab1 PS C:\Users\Administrator> docker network ls NETWORK ID NAME DRIVER SCOPE d1110fd56b8c bridge bridge local 194bf7b8bfea mybridge bridge local c8ddf53079b8 host host local 522c9e7cfbcb none null local
2.将容器加入到network
docker network connect [OPTIONS] NETWORK CONTAINER
加入之后需要重启容器,或者在创建容器时就指定docker run --network=bridgename ....
PS C:\Users\Administrator> docker network connect mybridge dae033fe1b5c PS C:\Users\Administrator> docker network connect mybridge c8ec48808318 PS C:\Users\Administrator> docker restart dae033fe1b5c c8ec48808318 dae033fe1b5c c8ec48808318
查看mybridge的information
PS C:\Users\Administrator> docker inspect 194bf7b8bfea
[
{
"Name": "mybridge",
"Id": "194bf7b8bfeafdbfb8842c0d6252962c8cb1367c60d8742c5830c4446b571198",
"Created": "2019-05-21T06:07:35.1683249Z",
"Scope": "local",
"Driver": "bridge",
"EnableIPv6": false,
"IPAM": {
"Driver": "default",
"Options": {},
"Config": [
{
"Subnet": "172.18.0.0/16",
"Gateway": "172.18.0.1"
}
]
},
"Internal": false,
"Attachable": false,
"Ingress": false,
"ConfigFrom": {
"Network": ""
},
"ConfigOnly": false,
"Containers": {
"c8ec488083184ff419cb1a2b1b67fb92520db276263ee43e97c3f30aa58314d0": {
"Name": "netcore_helloworld",
"EndpointID": "a21a766a83887b1c5ce44b75affb2bce78433ad307b8a5fa0f991969492ace4c",
"MacAddress": "02:42:ac:12:00:04",
"IPv4Address": "172.18.0.4/16",
"IPv6Address": ""
},
"dae033fe1b5c79c2604df3facb4c714a56e49f3501c34bda125a786b28faef88": {
"Name": "mynginx",
"EndpointID": "4119532667d868d735c15f584e6e7e27d48308808ef8b58e4d85a8b3e626791a",
"MacAddress": "02:42:ac:12:00:03",
"IPv4Address": "172.18.0.3/16",
"IPv6Address": ""
}
},
"Options": {},
"Labels": {}
}
]
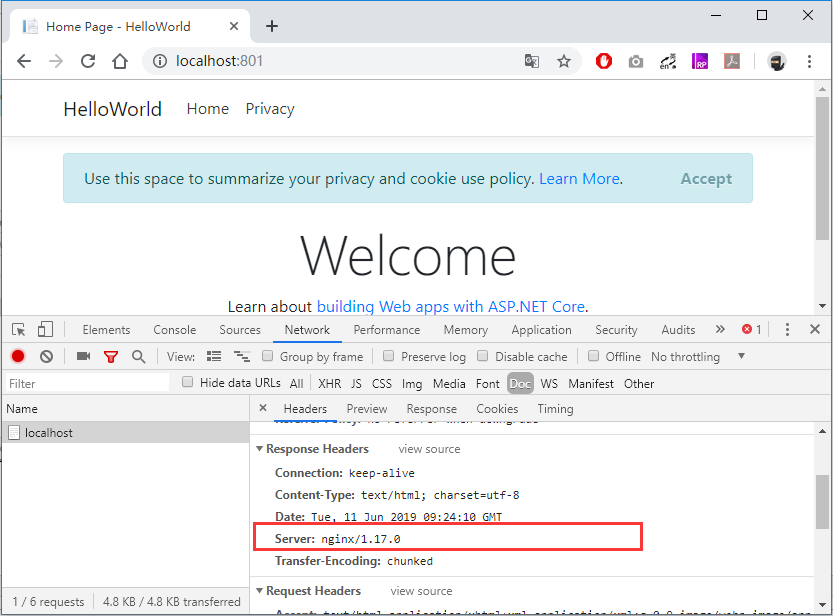
3.验证


示例代码Github地址:https://github.com/wwwu/AspNetCore_Docker




