(二)Asp.net web api中的坑-【http get请求中的参数】
webapi主要的用途就是把【指定的参数】传进【api后台】,api接收到参数,进行【相应的业务逻辑处理】,【返回结果】。所以怎么传参,或者通俗的说,http请求应该怎么请求api,api后台应该怎么写,才能准确的接收到参数。
HttpGet 请求
1、get请求,单参数
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
后端
[HttpGet]
public IHttpActionResult GetData2(string Phone)
{
string result = "接口通了";
return Ok<string>(result);
}经调试,后端Phone="phone13880825221",传参成功。
**********************************************************************************
2、get请求,传多个参数
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
后端
[HttpGet]
public IHttpActionResult GetData2(string Phone,string UID)
{
string result = "接口通了";
return Ok<string>(result);
}经调试,后端Phone="phone13880825221",UID="uid287572292"; 传参成功。
ps,后端参数名称,无论你是写phone,PhOne,Uid,uid,uId,你都可以接收到前端ajax请求传递的参数,这个是忽略大小写的。
**********************************************************************************
3、get请求,传实体
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
后端
[HttpGet]
public IHttpActionResult GetData2(RequestModel model)
{string msg = "";
string code = "";
string result = "接口通了";
return Ok<string>(result);}
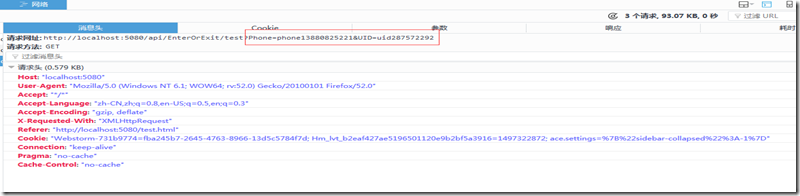
经调试,RequestModel =null,纳尼?咋回事呢?来,firefox抓包,瞅一下,
嗦嘎,get请求的时候,默认是将参数全部放到了url里面直接以string的形式传递的,后台自然接不到了。!!string形式,哦,是不是很容易就想到了一个思路?把json对象序列化为json字符串,后台接收到这个json格式字符串,再反序列化成一个实体,这也是一种解决方法。
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";var requestStr=JSON.stringify(para);
$.get(url, requestStr, function () { }, "application/json");
后端
[HttpGet]
public IHttpActionResult GetData2(string requestStr)
{var model= Newtonsoft.Json.JsonConvert.DeserializeObject<TB_RequestModel>(requestStr);
string msg = "";
string code = "";
string result = "接口通了";
return Ok<string>(result);}
这是一种方式,当然还有更佳,更好的方法,根据查园子里的大神的博客,知道Get请求的时候可以在参数里面加上[FromUri]即可直接得到对象。
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para , function () { }, "application/json");
后端
[HttpGet]
public IHttpActionResult test([FromUri]RequestModel model)
{
string msg = "";
string code = "";
string result = "接口通了";
return Ok<string>(result);
}经测试,model不为空,且能获取值。
——————————————————————————————————————————————————————
知识点:HTTP协议中get请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),而post请求则是放在http协议包的包体中。