前端知识整理
基础对象指原型链终点的对象。基础对象的原型是null
默认情况下,事件处理程序在冒泡阶段执行(除非您将useCapture设置为true)
JavaScript中只有6个假值:undefined 、 null 、NaN 、0 、'' (empty string) 、false
闭包,外层函数执行完毕后会被销毁,但内部的函数会继续保存到内存中,且变量引用不会变
柯里化(Currying)是把接受多个参数的函数转变为单一参数的函数,并且返回接受余下的参数且返回结果的新函数的技术。
原理: 1.通过闭包管理 2.支持链式调用 3.每次运行返回一个 function
function add () {
const numberList = Array.from(arguments);
// 进一步收集剩余参数
const calculate = function() {
numberList.push(...arguments);
return calculate;
}
// 利用 toString 隐式转换,最后执行时进行转换
calculate.toString = function() {
return numberList.reduce((a, b) => a + b, 0);
}
return calculate;
}
// 实现一个 add 方法,使计算结果能够满足以下预期 , 并不能直接输出,仍然得借助 toString 隐式转换
console.log(add(1)(2)(3)); // 6
console.log(add(1, 2, 3)(4)); // 10;
console.log(add(1)(2)(3)(4)(5)); // 15;
---------------变量------------------
作用域:全局/函数作用域 预解析:由于从代码上来说并不能直接决定一些代码的结构(如位置、覆盖重写),所以需要预解析成固定的状态(类似于webpack打包) var:需要预解析,相应的可以重复声明:覆盖 全局/函数作用域 let:无需预解析,同一作用域不可重复声明: 全局/函数作用域/{} <-> for/while/if 外部已用let/const定义,内部不准再定义 const : 类似let + 初始化必须赋值 、且后面不允许更改类型
var tmp = 123;
if (true) {
tmp = 'abc'; // referrenceError, 暂时性死区:在作用域内,使用 let/const 声明变量之前,该变量都是不可用的,所以叫 “暂时性死区”。
let tmp; }
ES5 中只有全局作用域和函数作用域 , 缺点:
- 内层变量覆盖外层变量
- 循环的变量泄露为全局变量
ES5 块级作用域解决方案(function() {})()
ES6 块级作用域界定方案{ 含中括号即可 }
函数提升:使代码可以自下而上去执行 / 变量提升:声明会前置
var foo = 3;
function getFoo() {
var foo = foo || 5;
console.log(foo); // 输出 5 }
getFoo();
// 函数是一等公民 , 上述程序预解析后 -->
function getFoo() {
var foo;
foo = foo || 5;
console.log(foo); }
var foo;
foo = 3;
getFoo();
判断变量类型:
- typeof(variable)
- variable instanceof Array
- variable.constructor = Array
- Object.prototype.toString.call(variable)
--------------多线程------------------
---------------this------------------
缺点:嵌套函数的this不会从外层函数中继承,需要用 that 控制 this 指向 / 或通过ES6 箭头函数 来控制指向---------------http请求----------------
1:处理中,101升级为web socket
200 OK:请求成功状态码,响应体中含有数据。
204 No Content:含义同 200,但是响应报文不含实体的主体部分。
206 Partial Content
301 Move Permanently
302 Move templateLy
304 有缓存
400 Bad Request 请求无效
403 Forbidden 拒绝执行,无权限
404 资源未找到
500 服务器出错
503 服务器繁忙
---------------浏览器缓存----------------
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
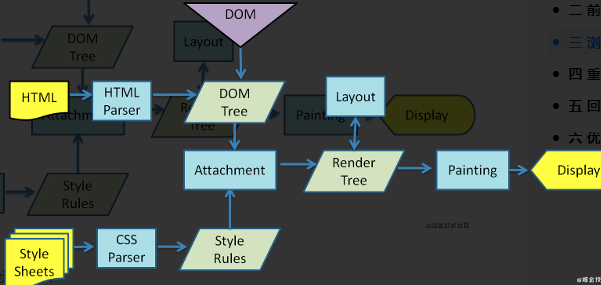
---------------回流和重绘----------------
回流一定触发重绘,重绘不一定触发回流 1. 解析 HTML,生成 DOM 树 2. 解析 CSS,生成 CSS 规则树(CSS Rule Tree) 3. 将 DOM Tree 和 CSS Rule Tree 相结合,生成 渲染树(Render Tree) 4. 从根节点开始,计算每一个元素的大小、位置,给出每个节点所应该出现的屏幕精确坐标,从而得到基于渲染树的 布局渲染树(Layout of the render tree)。 5. 遍历渲染树,将每个节点用 UI 渲染引擎来绘制,从而将整棵树绘制到页面上,这个步骤叫 绘制渲染树(Painting the render tree)
暂时性死区:使用 let 声明变量后,在该变量绑定的作用域(全局/函数/块级作用域)内,在变量之前无法操作变量,referenceError




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人