交互式多媒体图书平台的设计与实现
一、需求分析
1. 功能性需求
交互式多媒体图书平台包括读者端和作者端,这两个客户端的需求是不同的,分别如下:
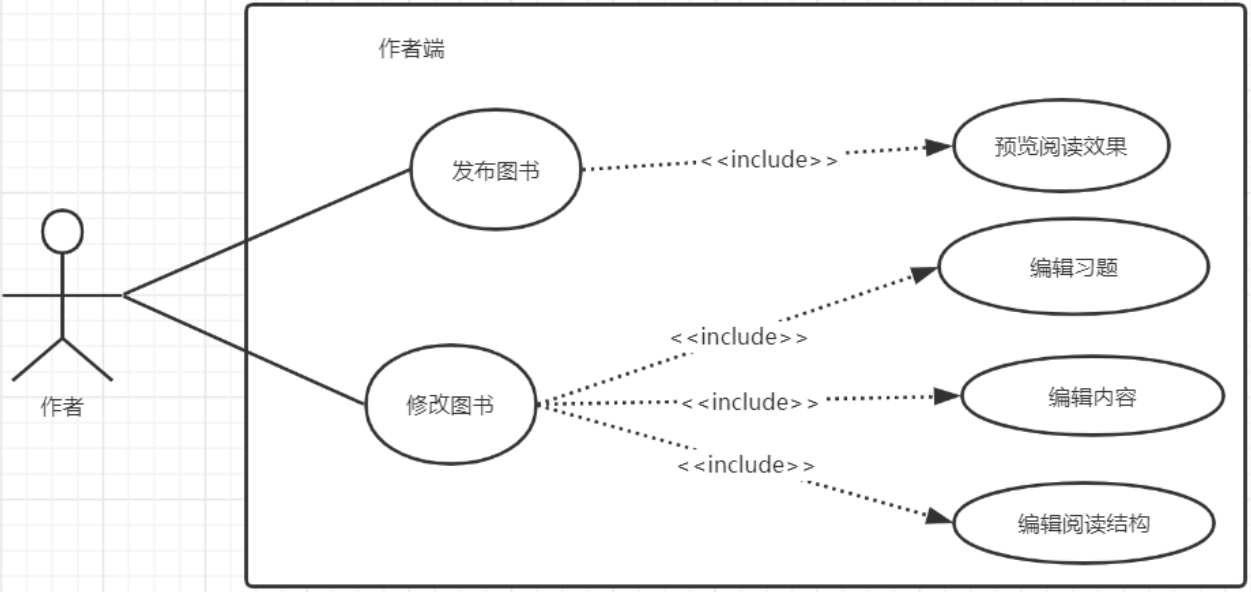
- 作者端:
- 可以编排图书的目录结构、章节内容
- 章节内容中包括图片、视频、文字
- 集成第三方软件边学边练,能定义常见练习题比如问答题、选择题
- 设定阅读顺序
- 编辑时可以预览读者端的效果
- 读者端包括手机、Web和桌面软件
- 可以限制只在某一种或几种终端上使用
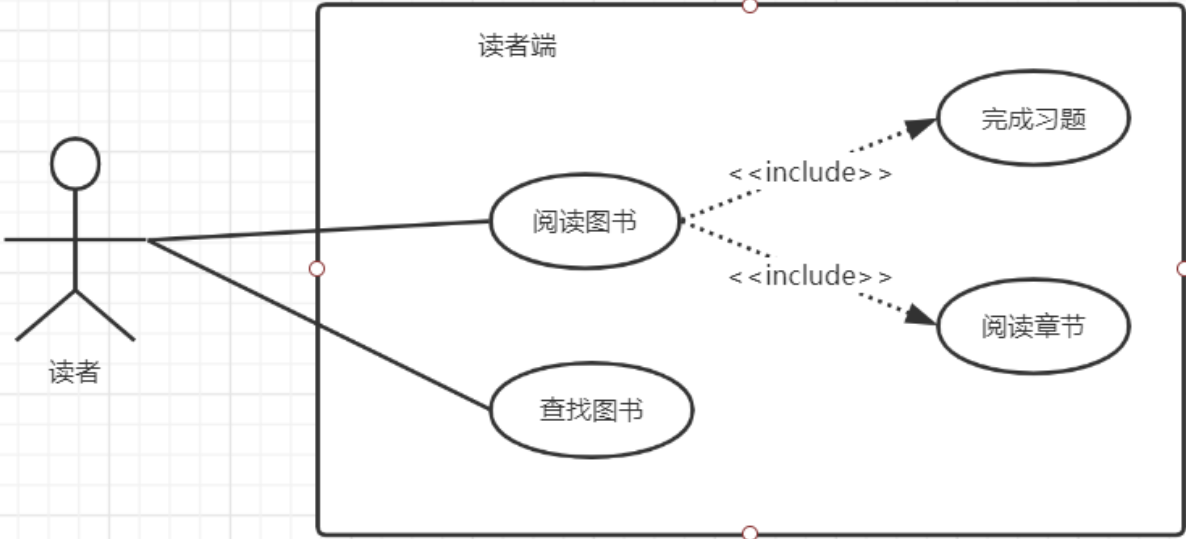
- 读者端: - 可以通过手机、浏览器或桌面软件使用交互式多媒体图书 - 可以搜索图书 - 可以查看图书目录 - 根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读 - 集成或调用第三方软件,阅读过程中能直接调出第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。
2.质量需求
-
高并发,可以支持许多读者和作者同时访问该平台 -
响应时间小,用户的操作需要及时进行响应 -
交互简单,易于用户使用
3.设计约束与过程约束
- 给第三方软件或者插件提供统一的接口 - 调用第三方软件由系统自动完成,不需要用户操作 - 读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb - 作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人