Vue学习记录
2021.11.27
el挂载点
el是用来设置Vue实例挂载(管理)的元素
Vue会管理el选项命中的元素及其内部的后代元素
可以使用其他的选择器但是建议使用ID选择器
可以使用其他的双标签,不能使用html和body标签,不能使用单标签
data数据对象
Vue中用到的数据定义在data中
data中可以写复杂类型的数据
渲染复杂类型数据时,遵守js的语法即可
v-text指令
v-text指令作用:设置标签的内容(textContent)
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
v-html指令
v-html指令作用:设置元素的innerHTML
内容中有html结构会被解析为标签
v-text指令无论内容是什么只会解析为文本
v-on指令
v-on指令作用:为元素绑定事件
事件名不需要写on
指令可以简写为@
2021.12.4
计数器
创建Vue示例时:el(挂载点),data(数据),methods(方法)
v-on指令的作用时绑定事件,简写为@
方法中通过this,关键字获取data中的数据
v-text指令的作用是:设置元素的文本值,简写{{}}
v-html指令的作用是:设置元素的innerHTML
v-show指令
作用:根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
2021.12.8
v-if指令
作用:根据表达式的真假切换元素的显示状态
本质是通过操纵dom元素来切换显示状态
表达式的值为true,元素存在于dom树中,为false,从dom树中移除
频繁的切换使用v-show,反之使用v-if,前者的切换消耗小
v-bind指令
作用:为元素绑定属性
完整写法是v-bind:属性名
简写可省略v-bind,只保留:属性名
需要动态的增删class建议用对象的方式:class="{active:isActive}"
代码:
<div id="app"> <img v-bind:src="imgSrc" /> <img v-bind:title="imgTitle+'!!!'" /> <img v-bind:class="{active:isActive}" /> </div> <script> //创建vue实例 var app = new Vue({ el:"#app", data:{ imgSrc:"图片地址", imgTitle:"程序员", isActive:false } }) </script>
2021.12.9
v-for指令
作用:根据数据生成列表结构
数组经常和v-for结合使用
语法是(item,index) in data
item和index可以结合其他指令一起使用
数组长度的更新会同步到页面上,是响应式的
代码:
<div id="app"> <input type="button" value="添加数据" @click="add" /> <input type="button" value="移除数据" @click="remove" /> <ul> <li v-for="(item,index) in arr"> {{index+1}}城市:{{item}} </li> </ul> <h2 v-for="item in fruit"> {{item.name}} </h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> //创建vue实例 var app = new Vue({ el:"#app", data:{ arr:["北京","上海","广州","深圳"], fruit:[ {name:"西瓜"},{name:"榴莲"} ] }, methods:{ add:function(){ this.fruit.push({name:"菠萝"}); }, remove:function(){ this.fruit.shift(); } } }) </script>
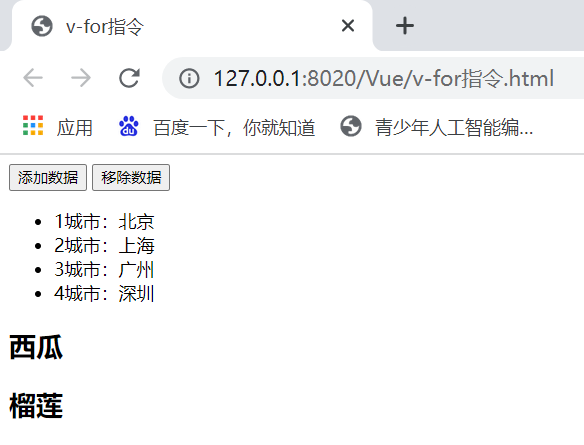
运行结果: