webstorm中不能识别react、vue alias 路径别名符号
https://blog.csdn.net/weixin_37939942/article/details/89388466
因为我平时比较喜欢使用ws做开发,所以在使用vue或react的时候只要使用路径别名符合,ws就会出现波浪线提示你,对我这个有强迫症的人来说很烦!所以在找了很久终于找到了解决办法
-
在ws有一个webpack的设置来帮我们识别项目路径,所以我们只要创建一个对应的配置文件就行了
-
创建一个js文件,名字随意里面写入
'use strict' const path = require('path') module.exports = { context: path.resolve(__dirname, './'), resolve: { extensions: ['.js', '.vue', '.json'], alias: { '@': path.resolve('src'), '@assets': path.resolve(__dirname, 'src/assets'), '@pages': path.resolve(__dirname, 'src/pages'), '@comp': path.resolve(__dirname, 'src/components'), '@api': path.resolve(__dirname, 'src/api'), '@plug': path.resolve(__dirname, 'src/plugins'), '@utils': path.resolve(__dirname, 'src/utils') } } }
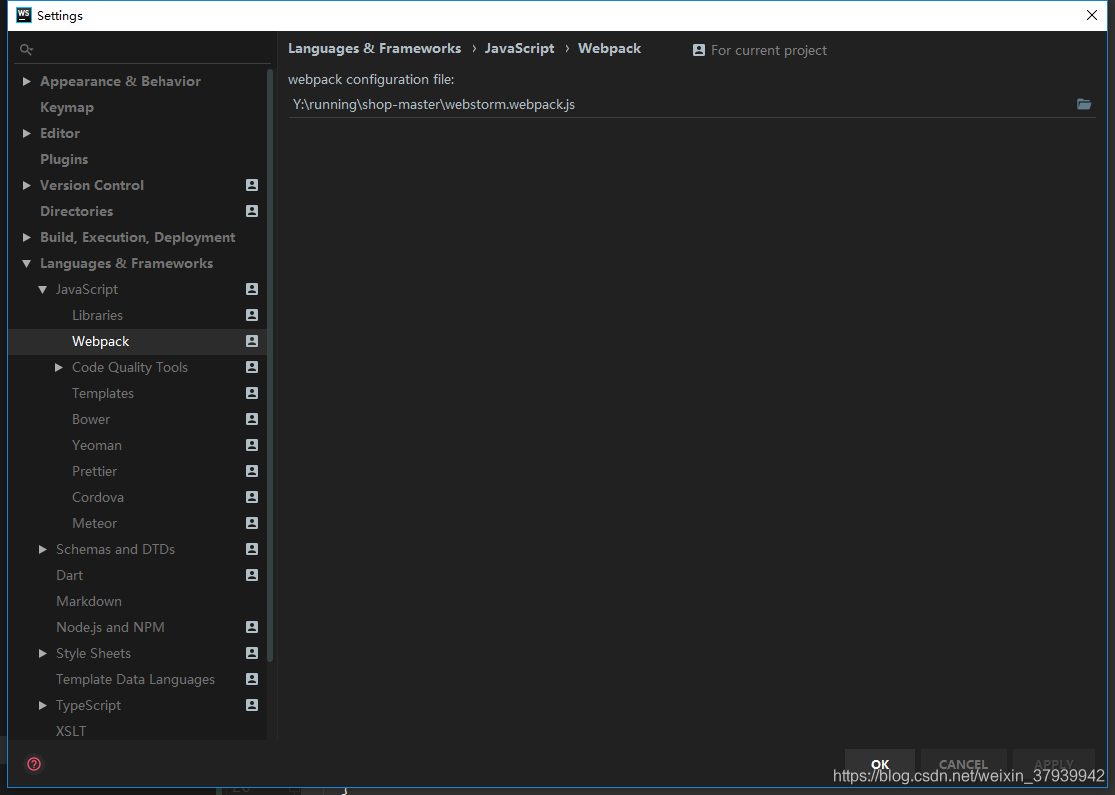
- 在ws设置中引入

然后在ws里面就能识别你所设置的哪些路径别名了





