Vue之自定义组件的v-model
转自https://www.cnblogs.com/wind-lanyan/p/7899428.html
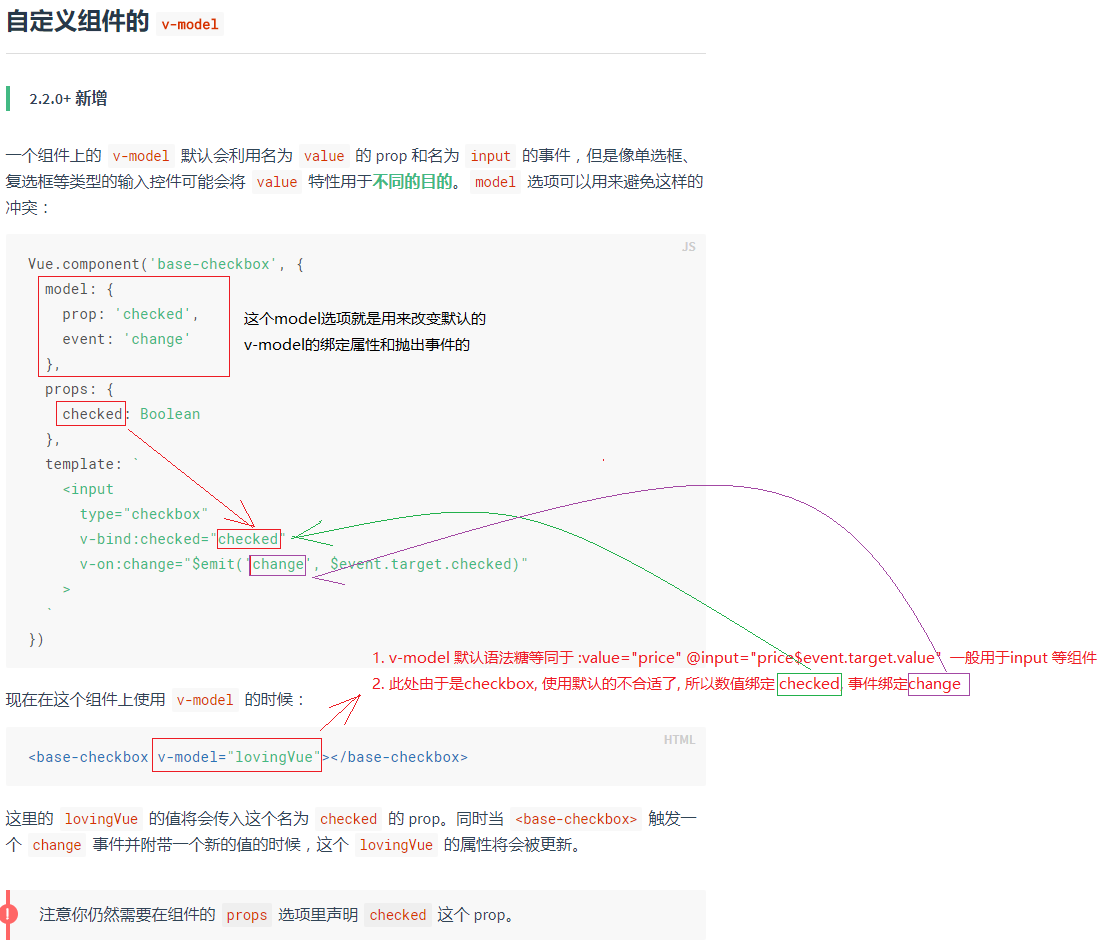
官方文档也提到的: https://cn.vuejs.org/v2/guide/components.html#在组件上使用-v-model

下面是转载
最近在学习vue,今天看到自定义事件的表单输入组件,纠结了一会会然后恍然大悟...官方教程写得不是很详细,所以我决定总结一下。
v-model语法糖
v-model实现了表单输入的双向绑定,我们一般是这么写的:
1 <div id="app"> 2 <input v-model="price"> 3 </div>
1 new Vue({
2 el: '#app',
3 data: {
4 price: ''
5 }
6 });
通过该语句实现price变量与输入值双向绑定
实际上v-model只是一个语法糖,真正的实现是这样的:
1 <input type="text"
:value="price"
@input="price=$event.target.value">
以上代码分几个步骤:
- 将输入框的值绑定到price变量上,这个是单向绑定,意味着改变price变量的值可以改变input的value,但是改变value不能改变price
- 监听input事件(input输入框都有该事件,当输入内容时自动触发该事件),当输入框输入内容就单向改变price的值
这样就实现了双向绑定。
自定义表单输入组件
我们平时写input可以不像上面那么复杂,直接用v-model就行了,但是既然我们研究这个语法糖那肯定是有别的用处,比如说自定义表单输入框组件。
1 <div id="app"> 2 <input-price v-model="price"></input-price> 3 </div>
1 Vue.component('input-price', {
2 template: '<input type='text'>'
3 });
4 new Vue({
5 el: '#app',
6 data: {
7 price: ''
8 }
9 });
上面的<input-price>是我们自定义的表单输入组件,我们能直接用v-model实现双向绑定吗?如果你觉得可以那你就是Too young了~
首先根据我们的v-model语法糖来看
- 我们的子组件(input-price)的value需要绑定一个从父组件传来的值,通过子组件的props接收
- 在子组件上有新的输入时需要触发父组件的input事件,并将新的值作为参数传递给父组件
1 <div id="app">
2 <!-- <price-input v-model="price"></price-input> -->
3
4 <!-- 手动实现了v-model双向绑定 -->
5 <!-- 3、父组件的input事件被触发,将传来的值赋给父组件的变量price -->
6 <!-- 4、父组件value的值绑定到price -->
7 <price-input :value="price" @input="onInput"></price-input>
8 <p>{{price}}</p>
9 </div>
1 Vue.component('price-input', {
2 // 5、将父组件的value值通过props传递给子组件
3 // 1、当有数据输入时触发了该组件的input事件
4 template: '<input :value="value" @input="updateVal($event.target.value)" type="text">',
5 props: ["value"],
6 methods: {
7 updateVal: function(val) {
8 // 2、手动触发父组件的input事件并将值传给父组件
9 this.$emit('input', val);
10 }
11 }
12 });
13 var app = new Vue({
14 el: '#app',
15 data: {
16 price: ''
17 },
18 methods: {
19 onInput: function(val) {
20 this.price = val;
21 }
22 }
23 });
这里备注了几个步骤:
-
当有数据输入时触发了该组件的input事件
-
手动触发父组件的input事件并将值传给父组件
-
父组件的input事件被触发,将传来的值赋给父组件的变量price,实现输入框value到父元素的price的单向绑定
-
父组件value的值绑定到price
-
将父组件的value值通过props传递给子组件,实现了父组件的price到子组件value的单向绑定
小小的总结一下:
- v-bind只能实现单向绑定
- v-model(v-bind+触发的input事件)实现双向绑定
如果大家有什么意见或建议希望大家在评论区多多交流,谢谢。
官方的文档:
在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
<input v-model="searchText">等价于:
<input
v-bind:value="searchText"
v-on:input="searchText = $event.target.value"
>当用在组件上时,v-model 则会这样:
<custom-input
v-bind:value="searchText"
v-on:input="searchText = $event"
></custom-input>为了让它正常工作,这个组件内的 <input> 必须:
- 将其
value特性绑定到一个名叫value的 prop 上 - 在其
input事件被触发时,将新的值通过自定义的input事件抛出
写成代码之后是这样的:
Vue.component('custom-input', {
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})现在 v-model 就应该可以在这个组件上完美地工作起来了:
<custom-input v-model="searchText"></custom-input>到目前为止,关于组件自定义事件你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把自定义事件读完。






