深入理解vue中的slot与slot-scope
https://segmentfault.com/a/1190000012996217
https://www.jianshu.com/p/e10baeff888d
自定义表头: https://www.jianshu.com/p/1b2b0c536980
1. 匿名插槽
子组件
<slot></slot>
父组件
<child> XXXXX</child>
如果不写名字就会直接在子组件匿名插槽渲染
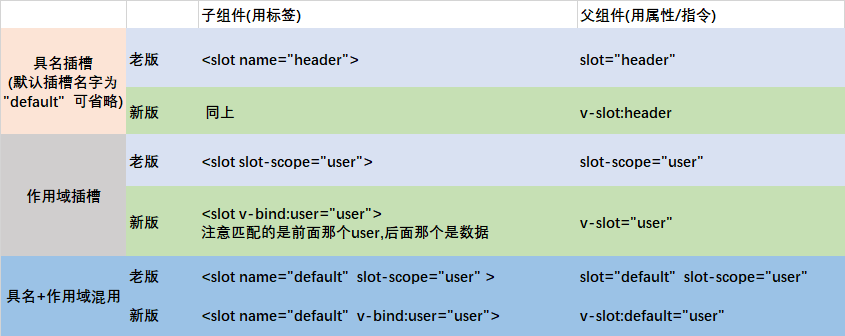
2. 具名插槽

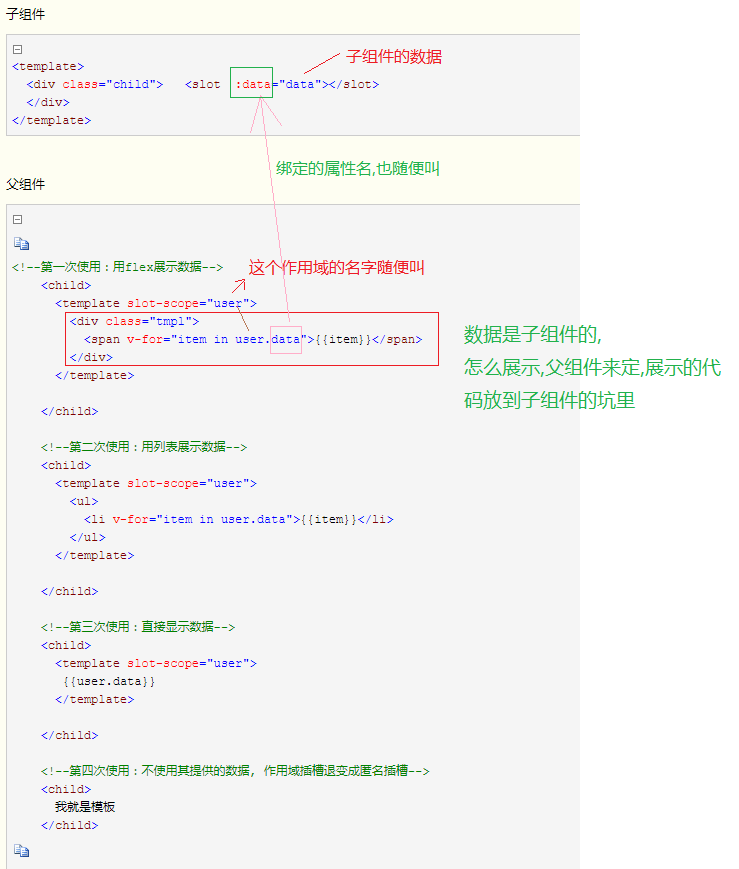
3. 作用域 插槽
子组件

<template> <div class="child"> <slot :data="data"></slot> </div> </template>
父组件

<!--第一次使用:用flex展示数据--> <child> <template slot-scope="user"> <div class="tmpl"> <span v-for="item in user.data">{{item}}</span> </div> </template> </child> <!--第二次使用:用列表展示数据--> <child> <template slot-scope="user"> <ul> <li v-for="item in user.data">{{item}}</li> </ul> </template> </child> <!--第三次使用:直接显示数据--> <child> <template slot-scope="user"> {{user.data}} </template> </child> <!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽--> <child> 我就是模板 </child>

总结: