vue子父组件传值
https://blog.csdn.net/weixin_38888773/article/details/81902789
https://blog.csdn.net/jsxiaoshu/article/details/79058940

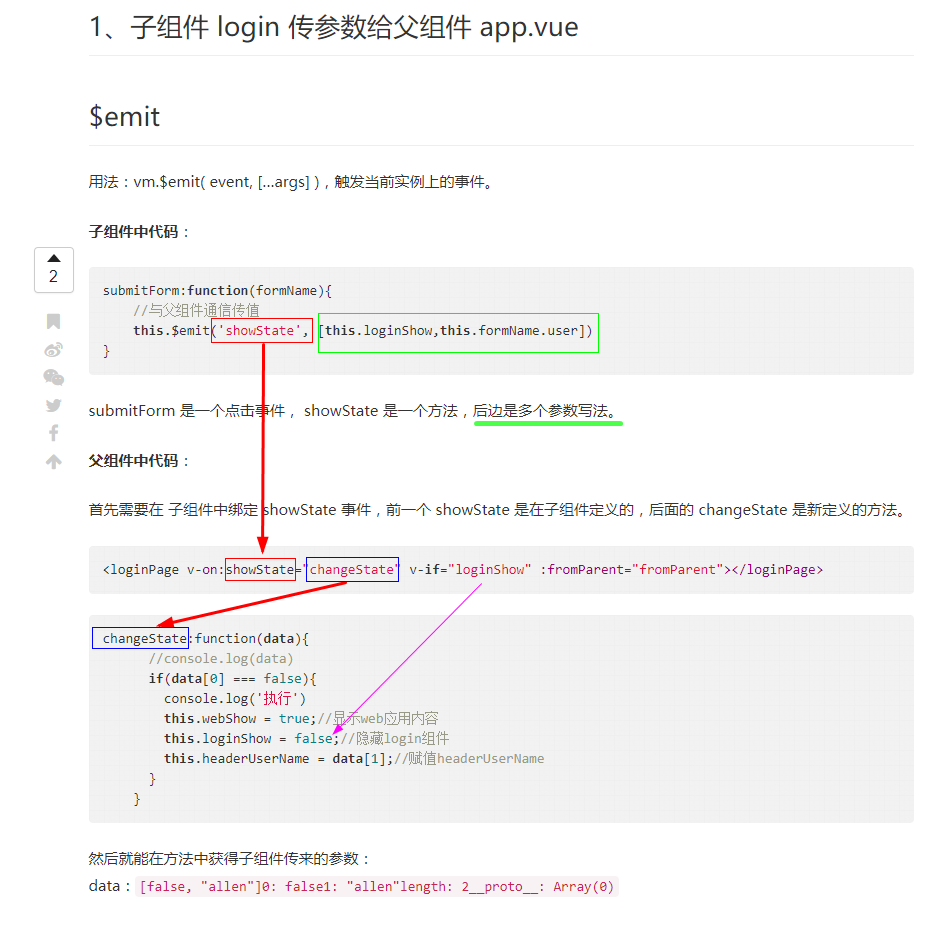
子父传值打油诗一首:
儿子有个小秘密
儿子@click
方法里放个$emit
第一个参数事件E
第二个参数小秘密
老爸先把儿子导
导完components:{} 要加上
老爸@事件E
等于老爸的方法B (没括号)
方法B得到data值
就是儿子的小秘密
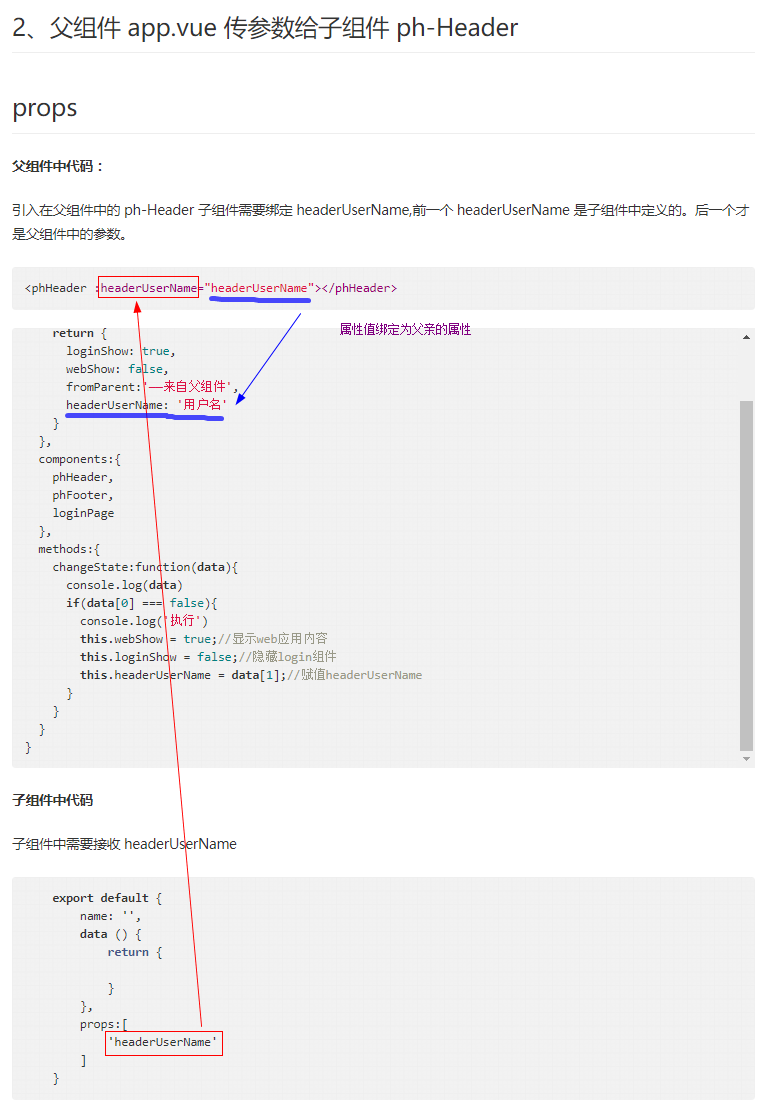
2. 父传子: 可以理解成主函数调用子函数,把值传给形参. 那个子组件的props属性的值headerUserName,就是形参.