node / npm/ yarn 的安装以及环境变量
# node.js 10.15.3
https://npm.taobao.org/mirrors/node/v10.15.3/node-v10.15.3-x64.msi
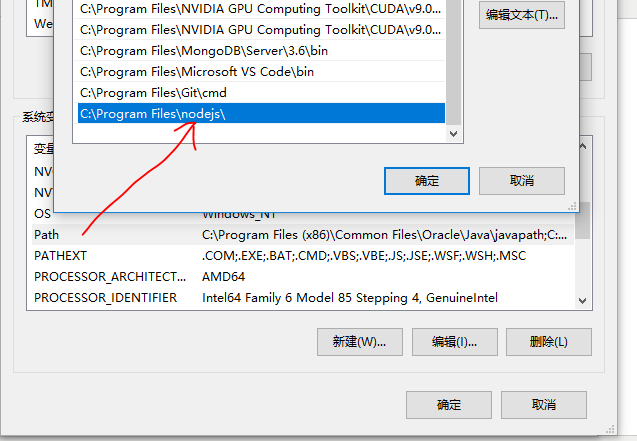
1.安装后自动添加了环境变量:
node js的目录:

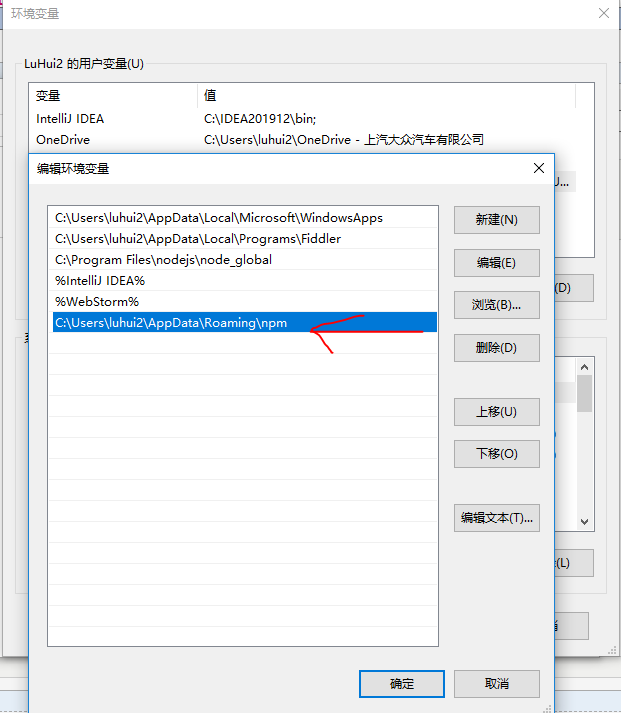
npm的全局包目录:

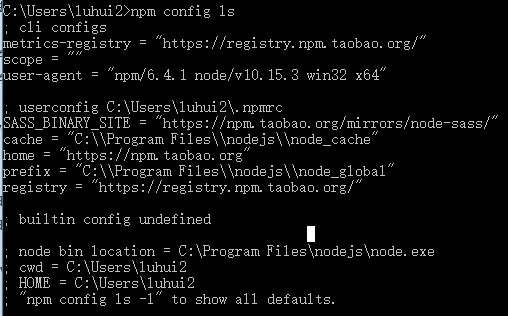
输入 npm config ls

如果要修改,直接到这个文件改就可以了,别用命令了,网上都是说要用命令,哪里记得住呀,直接到这个文件改。
说明一下,默认安装后,registry cache prefix 这几个值都不是这样的,尤其是cache prefix这两个值,是由于我之前装过nodejs,并且之前修改了preifx所以配置文件没有变,切记这个时候,把环境变量改一下

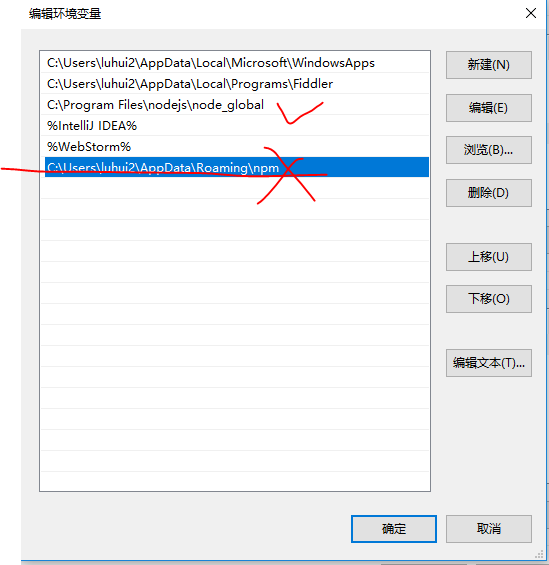
注意到了吗?之前的截图,有我之前的环境变量,所以,把nodejs安装时自己添加的的npm的环境变量删了把。不要了,还是用我之前自己创建的目录。
记住: npm的全局包配置文件和环境变量必须一样!!就是上面那个文件和下面的变量位置要一样,不然找不到!!

备注: 后来我为了和别人统一,我就恢复到默认了。
默认安装的npm版本老了,你总要升级吧。

npm install npm -g
2. yarn:1.16.0 yarn命令的使用说明及.yarnrc使用等
客户端:https://yarnpkg.com/en/docs/install#windows-stable 也可以npm install -g yarn(但这种方式会加环境变量吗?)
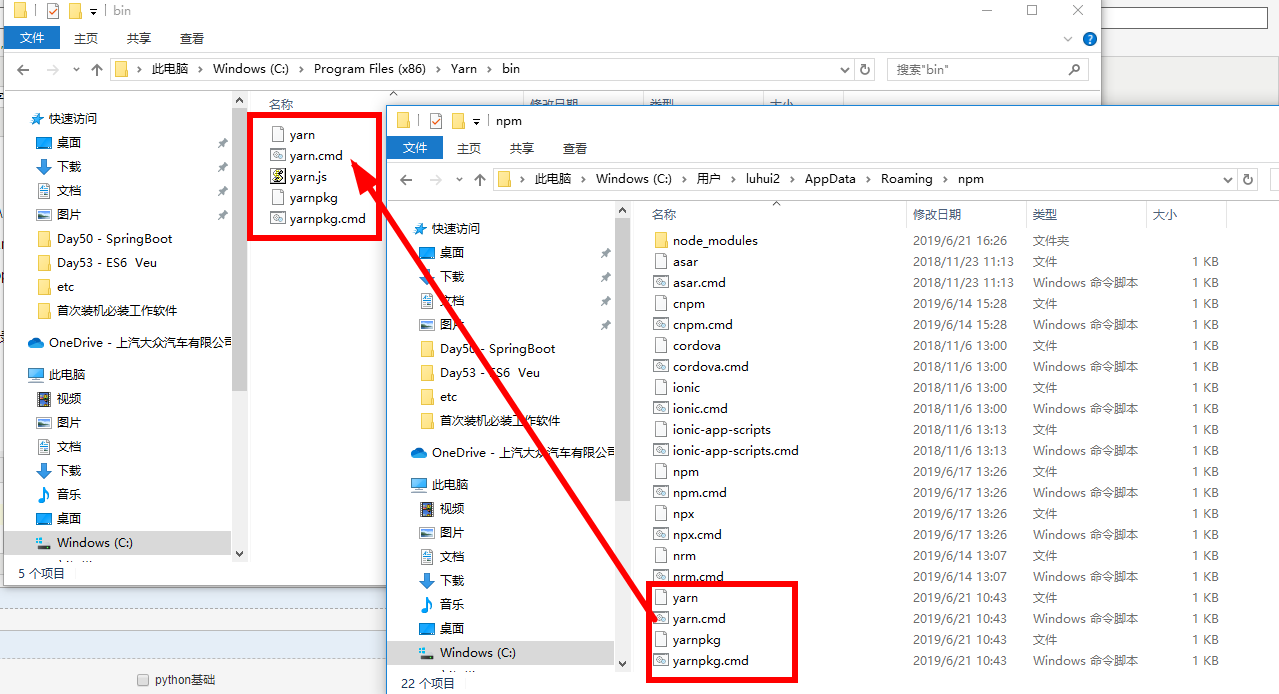
客户端安装后,会添加yarn全局包位置

下面这个注意了:下面这个变量值需要和你安装后的目录保持一致。

验证方法: cmd中输入
yarn -V
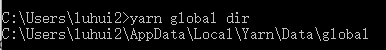
查看全局包位置:
yarn global dir

查看装了什么包 文档
yarn list --depth=0
修改全局包位置: 网上说有bug,就不折腾了,不要去改全局包位置了!!!
这里有个帖子,说明了 npm和yarn的全局包位置是独立的,不要混为同一个目录 这里有个很好的帖子: https://segmentfault.com/a/1190000008489881
3.Vue-cli 3.0
yarn global add @vue/cli (卸载旧版本:npm uninstall vue-cli -g //卸载vue-cli旧版本)
备:镜像切换国内可以先装 切换工具 nrm 和 nym
npm install -g nrm
npm install -g nym
tips:
1.
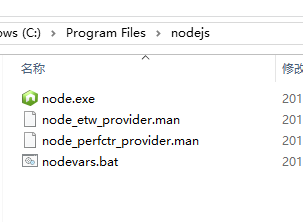
其实你装node的时候,可以不装npm。这样node的目录就干干净净:
就这么几个文件因为自带的npm不是最新的,所以装了之后npm也要升级,然后这个目录下的npm.exe 就没用了。累赘啊!不如不装。

最主要几个环境变量
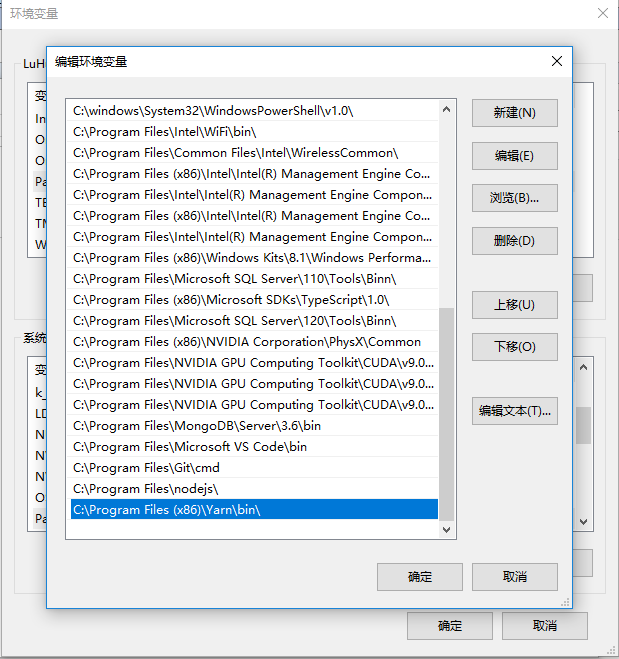
1. 系统变量:
1)nodejs 安装目录 :C:\Program Files\nodejs\
2)yarn的安装目录的bin目录: C:\Program Files (x86)\Yarn\bin\
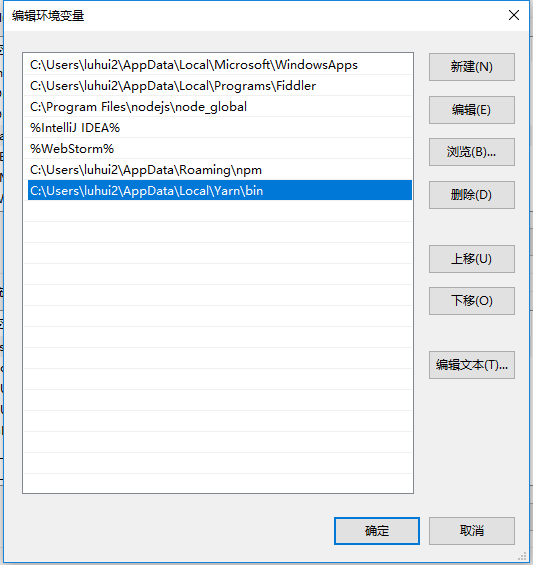
2 用户环境变量(系统变量优先于用户变量):
3) yarn 的 全局包的bin目录:C:\Users\luhui2\AppData\Local\Yarn\bin
4) npm的安装目录和全局包目录是统一的: C:\Users\luhui2\AppData\Roaming\npm
我猜,如果第2)步的yarn是用npm装的,那也不需要yarn的安装目录的bin目录的,直接用npm的目录即4)的目录:

2. 当你装了npm和yarn时,你可以同时用这两个来管理项目的包
其中: package-lock.json是npm生成的,yarn.lock 是yarn生成的。






