React组件的分类
* 1.statelessComponent 不包含任何state的组件
例如:AntDesign的 :Button,Input组件
* 2.viewComponent 包含少量ui state的组件
例如:AntDesign的: Tab组件,因为组件内部自己保存Tab选项卡的选中状态,并且这个状态外界无需关注。
* 3.widgetComponent 内部封装了ajax请求,以及独立ui的组件.
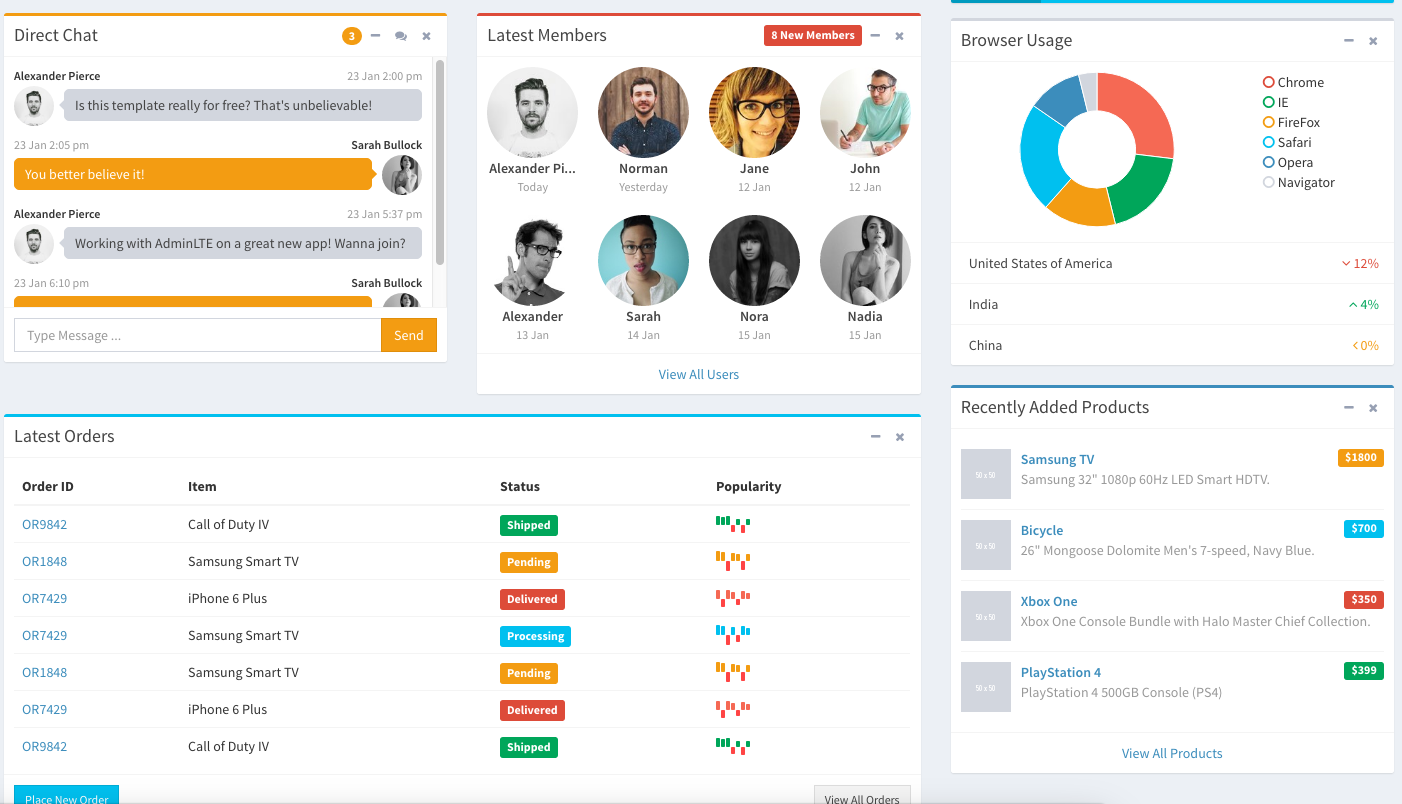
例如:如下图,每个个方块都是一个独立的widget,她不仅包含自己独立的state而且组件内部独立控制ajax请求数据的获取。

* 4.pageComponent 页面入口以及页面内部业务逻辑无法重用的组件.跟一个具体页面相关.



