Cordova从服务器更新客户端的JS文件
思路:
1、主要使用 Cordova的File插件
2、获取需要替换的js文件安装后的路径
3、软件使用js发起ajax请求,后台返回版本号跟客户端版本号对比
4、如果发现需要更新js文件,则用js调用cordova的File插件下载服务器的js文件,替换本地js文件。
5、然后载入本地js文件。
伪代码实现
index.html
<html> <head> <title>示例</title> </head> <body> <!--显示加载中--> <div id="loading">loading....</div> <my-app></my-app> <!--第三方的js文件--> <script type="text/javascript" src="3rdlibs.js"></script> <!--app自己的js文件加载控制器--> <script type="text/javascript" src="appJsFileLoader.js"></script> </body> </html>
appJsFileLoader.js
(function () {
//获取当前安装的js文件的版本号
var localVersion = getLocalVersion();
//将本地版本发送到后台,后台判断是否本地版本需要更新,并告诉前台需要更新那些文件。
$.get("/xx/xx/getNewAppVersion.json",data:{localVersion:localVersion},function (result) {
//发现新版本
if (result.isDiscoverNewVersion) {
//更新需要更新的文件(包含js、css、image等)
cordovaDownloadJSFile(result.appFileUrlList,function (argument) {
//替换本地js文件完成,则在html中加载js文件
loadLocalJSFile();
//隐藏loading
$("#loading").hide()
});
}else{
//没有新版本,直接加载本地js文件。
loadLocalJSFile();
//隐藏loading
$("#loading").hide()
}
});
})()
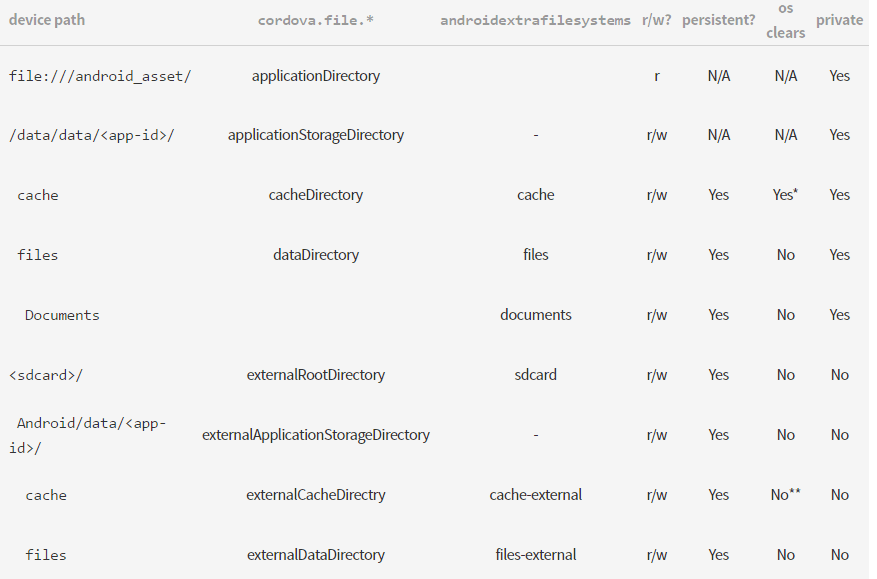
我怎么获取到我的js文件的路径呢?
----- cordova.file.applicationDirectory 获取的是asset文件夹

参考资料
http://www.cnblogs.com/lhp2012/p/5333154.html
http://www.yiibai.com/cordova/cordova_file_system.html
https://www.npmjs.com/package/cordova-plugin-file


