Vue项目打包后访问静态资源无法直接访问,路由无法跳转
问题原因,打包之后访问路径错误,index.html打开是空白
解决方案
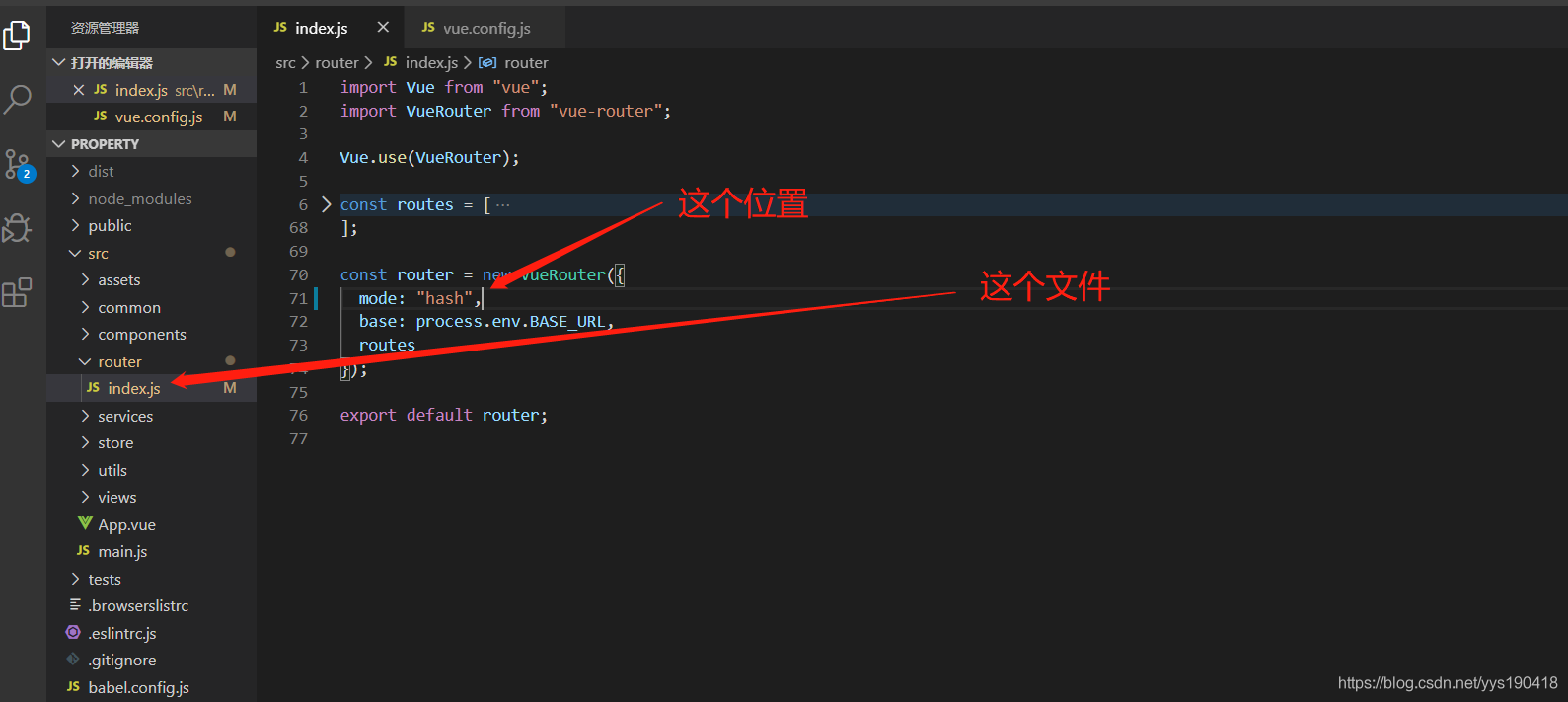
步骤1,修改使用路由方式
将路由从history换成hash

const router = new VueRouter({
mode: "hash",
base: process.env.BASE_URL,
routes
});
步骤2,修改使用配置文件

module.exports = {
// 解决不引用就会报错
lintOnSave: false,
publicPath: "./",
}
然后打包,再访问,问题就解决了
感谢您赏阅
砥砺前行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?