vue 3.X创建项目
使用vue-cli创建项目
- 全局安装vue-cli
cnpm install -g @vue/cli
- 使用vue-cli创建项目
vue create vuedemo
具体操作如下:
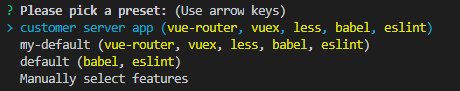
首先,会提示你选择一个preset(预设):
1、除最后两个,其他选项都是你此前保存的预设配置(如下图第一个“ my-default”是我之前保存的预设配置,如今便可以直接用了):

如果没有配置保存过,则只有以下两个选项:
2、default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
3、 Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包

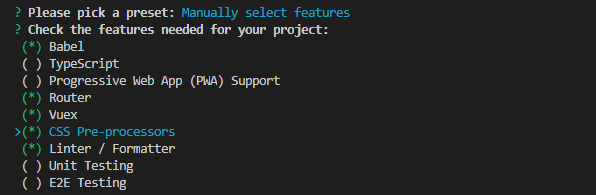
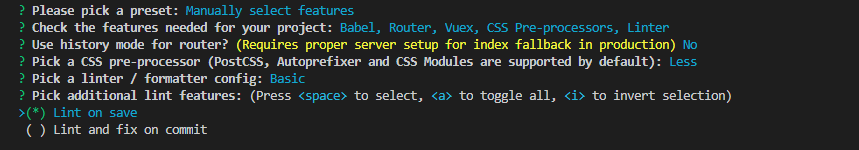
手动选择需要添加的配置项:(注意:上下件是移动,选中是按空格键 )
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
(*) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
(*) Router // vue-router(vue路由)
(*) Vuex // vuex(vue的状态管理模式)
(*) CSS Pre-processors // CSS 预处理器(如:less、sass)
(*) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
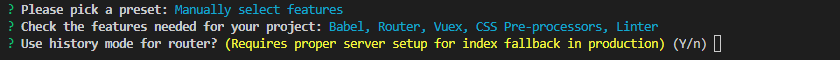
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的(方便遇到问题时百度),简介如下:
1、是否使用history router:

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
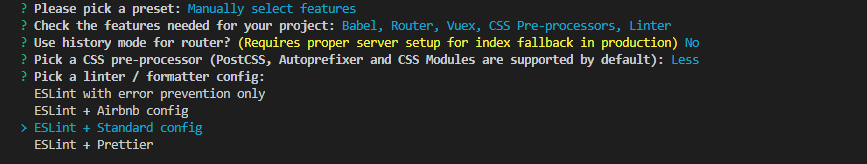
2、css预处理器
主要为css解决浏览器兼容、简化CSS代码 等问题

3、ESLint:
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多

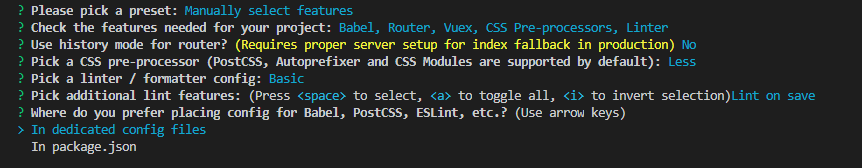
4、何时检测:

5、单元测试 :
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
6、如何存放配置 :

7、是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置):

8、搭建完成、运行
cd vuedemo
npm run dev
使用vite创建vue项目
- 全局安装安装Vite
npm install -g create-vite-app
- 使用vite创建vue3项目
create-vite-app vuedemo
- 安装依赖运行项目
// 进入vuedemo文件夹
cd vuedemo
// 安装依赖
npm install
// 运行
npm run dev
备注:vue3.0兼容vue2.x
参考:https://www.cnblogs.com/coober/p/10875647.html
手动引入sass:
安装 sass-loader node-sass
npm install sass-loader node-sass -D 或 npm install sass-loader node-sass --save
写入sass的语法,可能会报TypeError: this.getOptions is not a function相关的错误
原因:这个实际上就是 sass-loader 的版本过高,不兼容 getOptions 函数方法,所以需要对 sass-loader 进行降级处理
解决方法:通过 npm uninstall sass-loader node-sass 命令卸载原版本的 sass-loader,然后 通过 npm install sass-loader@10.1.1 node-sass@5.0.0 --save-dev 命令下载降级版本的 sass-loader、node-sass,这个问题就可以解决了
node
使用:
<style lang="scss">
</style>
- 另外,如果vue需要升级:
先通过 npm uninstall vue-cli -g卸载vue,然后再安装,但是如果vue -V时依然是2.9.6版本:
第一步:npm config get registry
第二步:npm config set registry https://registry.npm.taobao.org
第三步:npm i -g @vue/cli
如果还不行 就根据提示执行 强制覆盖
//如果需要清空缓存
npm clean cache --force
sudo npm install @vue/cli -g --force
或者
sudo npm i -g @vue/cli --force





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!