vue2
一.mvvm模型
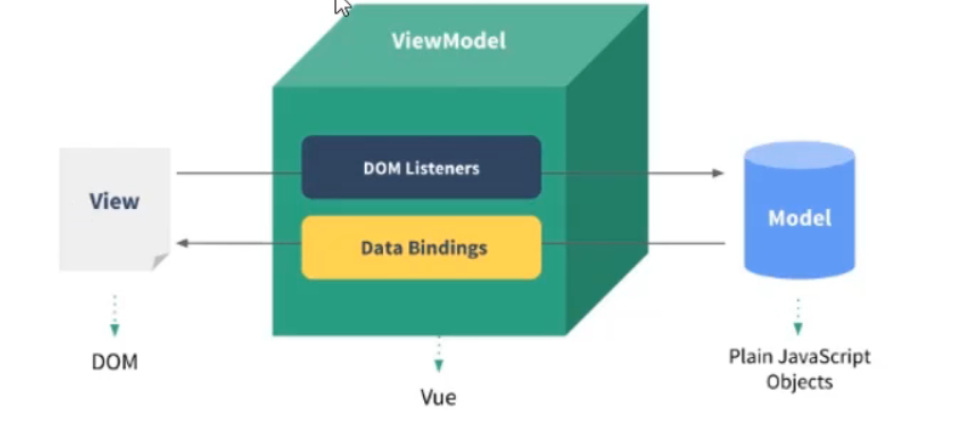
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分:
View 表示当前页面所渲染的 DOM 结构。
Model 表示当前页面渲染时所依赖的数据源。
ViewModel 表示 vue 的实例,它是 MVVM 的核心
1.为什么要在vue中使用mvvm模型呢?
如果用原生js去写的话,这样会大量操作dom,造成性能问题,用mvvm数据驱动视图和双向数据绑定则完美解决这一问题。

二.vue
vue 的特性
1.vue 框架的特性,主要体现在如下两方面:
① 数据驱动视图
2.官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
2.1vue(核心库)
2.2vue-router(路由方案)
2.3vuex(状态管理方案)
2.4vue 组件库(快速搭建页面 UI 效果的方案)
2.5以及辅助 vue 项目开发的一系列工具:
vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode 插件:提供语法高亮和智能提示)
3.数据驱动视图:在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。注意:数据驱动视图是单向的数据绑定。
v
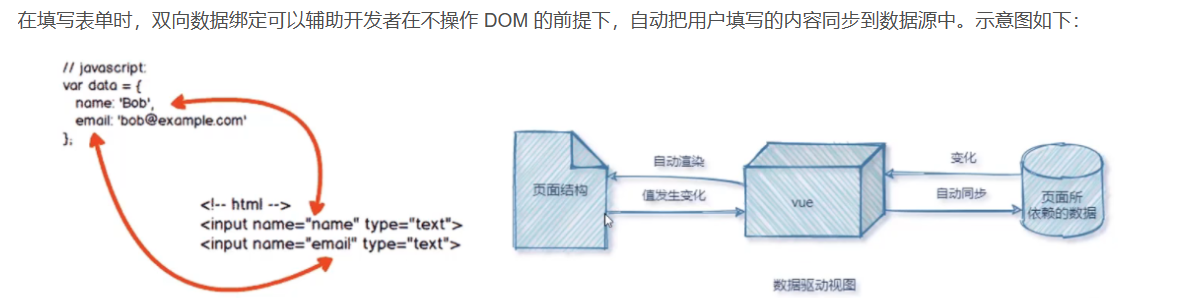
4.双向数据绑定:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具