微信小程序平台开放的地图功能API
下面会针对小程序开放的API结合应用场景以及开发中的注意事项为大家一一分享
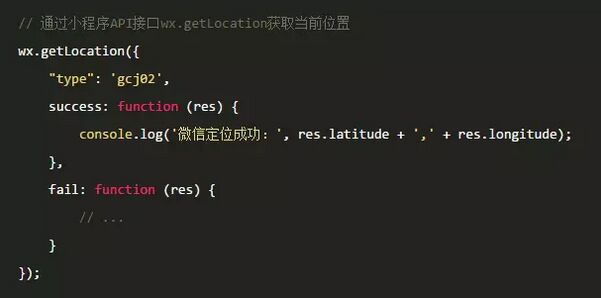
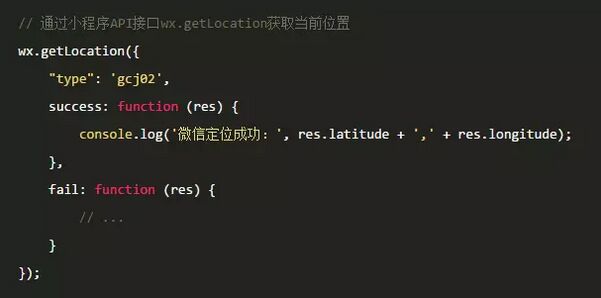
wx.getLocation(OBJECT)
获取当前的地理位置、速度。
场景
几乎任何一个应用都要获取用户当前的位置,大家应该经常会看到一个提示xxx要获取你当前的位置 允许 不允许 ,这就是获取当前位置的安全验证提示。知道了我的位置就可以实现周边的饭店、学校、厕所、出租车等等一系列周边相关的场景。
注意 type参数,默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation打开地图的腾讯坐标,默认参数wgs84是原生经纬度,建议参数写成gcj02。
wx.chooseLocation(OBJECT)
打开地图选择位置
场景
选择一个位置可以快速填写购物时的配送地址,选择另外一个位置去订外卖,一般在回家的路上提前订好,到家就正好可以吃了。出去旅游前我们要选择景点周边的住宿等等都离不开要选择另为一个位置的场景。
效果

通过点击选择地图选择坐标
<view bindtap="openmap">选择地图</view>
示例代码:
openmap: function () {
var that = this;
//获取当前位置
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
wx.chooseLocation({
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.longitude
var accuracy = res.accuracy
that.setData({latitude: latitude})
that.setData({ longitude: longitude})
}
})
}
注意 在选点时如果是通过拖动地图并且选中的是默认的第一条,则很有可能success回调中name字段为空,因为这样标的点不一定能对应到POI,列表中的非第一条内容则为以当前点的经纬度检索周边的poi,所以除第一条其它都是有名称的,大家在使用的时候需要注意一下。
POI(Point of Interest,兴趣点)。在地图表达中,一个POI可代表一栋大厦、一家商铺、一处景点等等
wx.openLocation(OBJECT)
使用微信内置地图查看位置
场景
展示一个位置的场景大家应该经常见到,比如:美团、点评里的店铺详情页面都有个店铺地址,点击进入会看到地图上标记了一个位置点。效果类似下图。
效果

代码示例:
wx.openLocation({
latitude :39.908683,
longitude :116.377915,
scale:18,
name:'天安门',
address:'北京市东城区外桥',
complete:function(){
console.log('complete',arguments);
}
});
map组件
组件是小程序为开发者提供的基础组件,示例:<map></map>, map组件包含以下四个功能性属性markers、polyline、circles、controls。下边对以上四个属性分别介绍。接口详细说明见小程序Map组件文档.
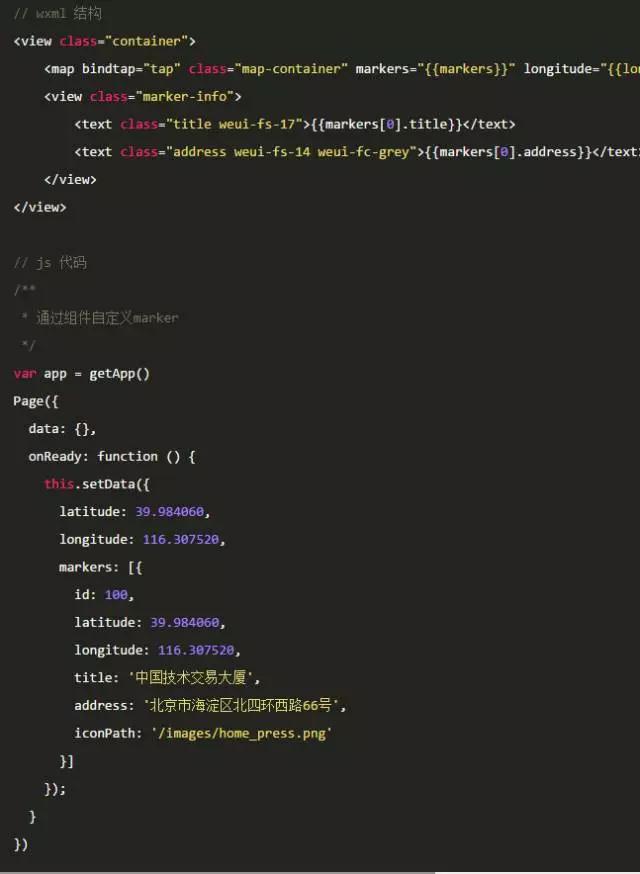
map组件-markers
在地图上显示位置点
场景
相对上面的接口wx.openLocation(OBJECT),此接口可以实现一个自定义的位置展示,而且也可以实现多个位置点同时显示到地图上。比如:周边的XXX在通过地图的形式展示。这里只说一个位置点,多点只是markers参数传入多个点。后面示例会涉及到,这里就不赘述了哈。

代码示例

注意 map的longitude、latitude中心点坐标要与markers的数据一致这样位置点才能标记到地图视野的中心。
map组件-polyline
画线,指定一系列坐标点,从数组第一项连线至最后一项。
场景
轨迹绘制,运动轨迹分享,经验路线分享等相关路线的功能。
效果

代码示例

注意 include-points属性是将所有的点展示到可视区域内,但是如果不设置中心点latitude、longitude会有不能展现到视野内的问题,开发时需要注意,include-points属性可以通过计算所有点的最大矩形左下经纬度&右上经纬度来设置,这样可以减小setData的数据。因为小程序setData的数据传输有1M的限制。
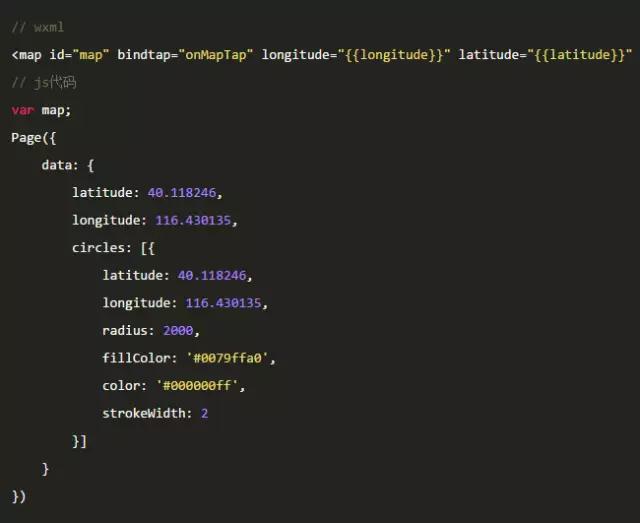
map组件-circles
场景
周边某范围内XXX的展示,外卖配送范围的展示,比如:周边1000米有没有厕所,这家饭店送餐的区域等。
效果
代码示例
map组件-controls
场景
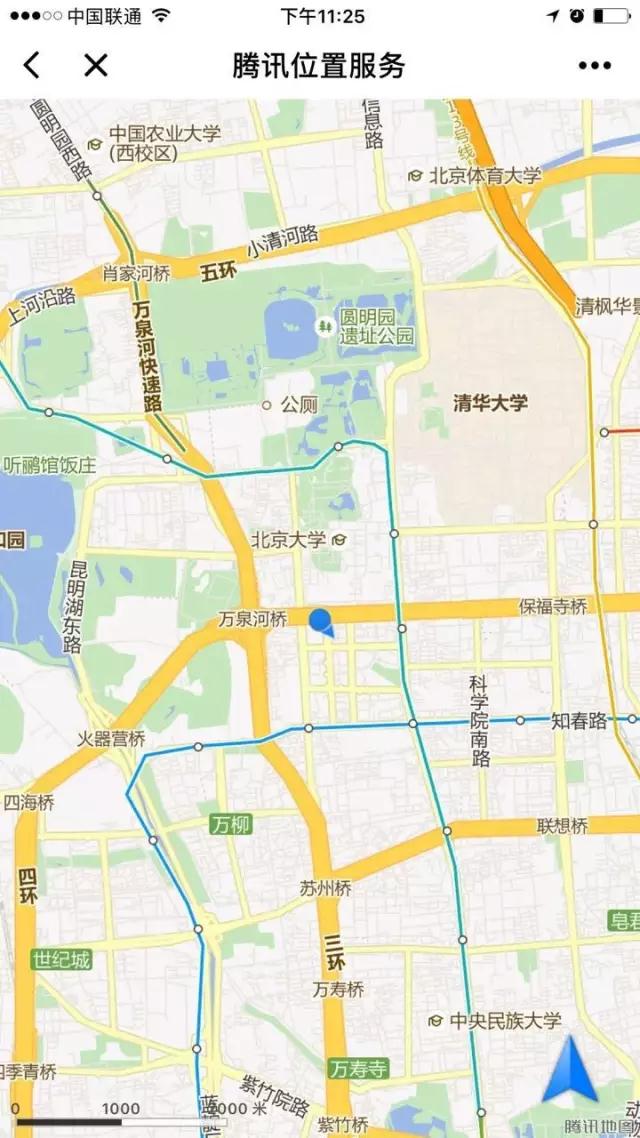
主要实现地图内的交互场景,下面以回到当前位置为例,点击地图右下方的控件执行回到当前的位置。当然也可以换成酒店、餐饮、娱乐等。
效果

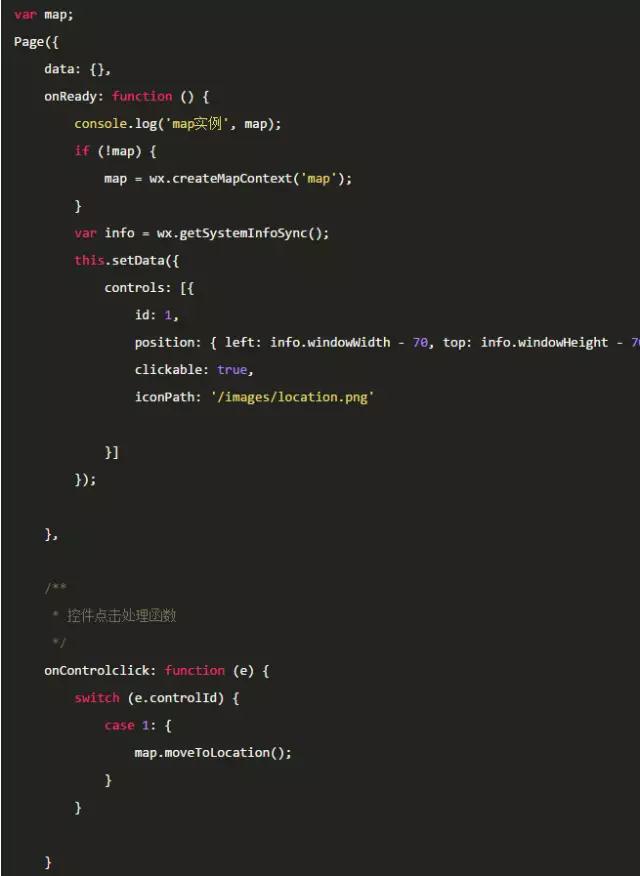
示例代码

注意 在设置控件位置时要用wx.getSystemInfoSync()接口返回的逻辑宽windowWidth高windowHeight进行定位。控件点击处理函数中需要通过e.controlId对应控件设置的id进行区分处理。
wx.createMapContext(mapId)
创建并返回 map 上下文 mapContext 对象,主要包括方法有getCenterLocation、moveToLocation,控件示例已经涉及到就举例说明了,请参见小程序wx.createMapContext(mapId) API文档
小程序地图应用示例
结合上述地图能力,分享一个找厕所的例子。
需求
实现一个找厕所的功能,找周边1000米内的厕所。并把厕所的位置点标到地图上。点击位置点对应icon放大并且在地图下方显示相应的名称、地址信息。
实现
主要分三个步骤:
-
获取当前位置
-
通过检索服务搜索当前位置周边的厕所
-
在地图视野内标记所有位置点以及位置的交互
效果

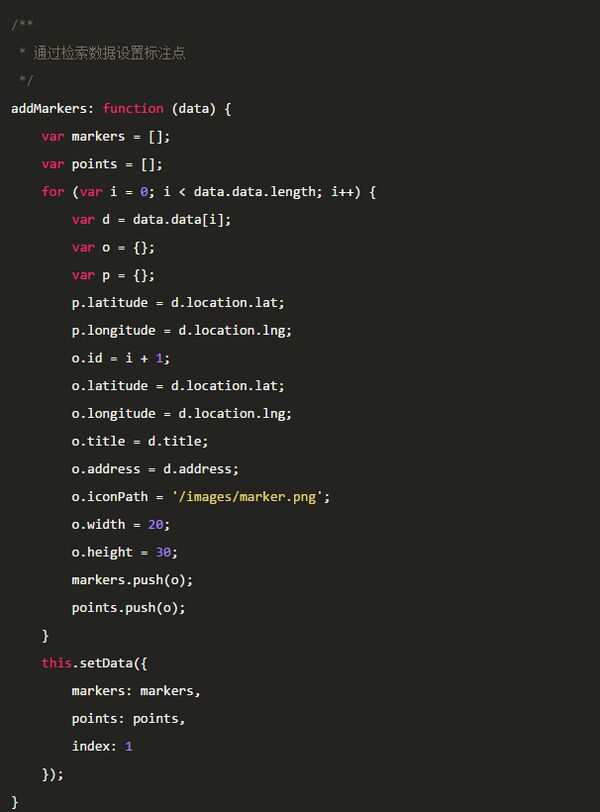
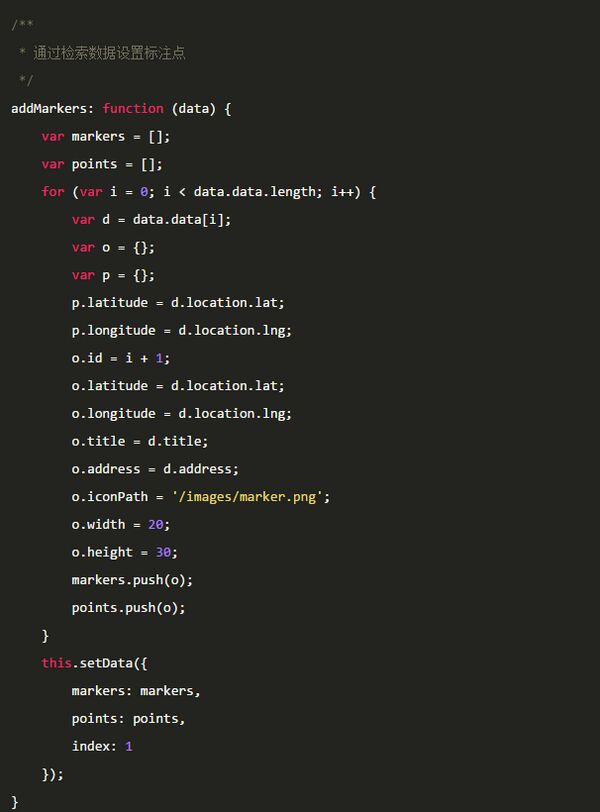
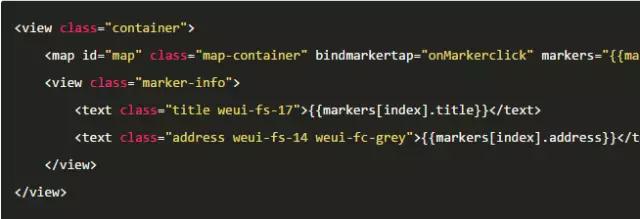
代码示例

1. 获取当前位置

2. 通过检索服务WebService API搜索当前位置周边1000的厕所

3.在地图视野内标记所有位置点以及位置点的点击交互