pageoffice6批量生成Word文档
转载:批量生成Word文档
批量生成Word文档
注意:本文中展示的代码均为关键代码,复制粘贴到您的项目中,按照实际的情况,例如文档路径,用户名等做适当修改即可使用。
在实际的项目开发中经常会遇到动态生成文档的需求,比如动态填充人员信息到简历模板,生成一个人的简历,这种场景就是有一个Word模板,文档中大部分文字固定不变,少部分内容是需要读取数据库中数据动态填充的。PageOffice提供的动态填充数据区域、动态填充数据标签、动态填充Word表格等功能已经可以实现动态生成文档的需求,但是使用WordDocument对象和PageOfficeCtrl对象一起实现的是动态生成一个文件并在线打开的效果,如果需要生成的文件不止一份,那就只能不断的重复“生成并打开一个文件,再手动保存关闭文档”的一系列操作。只是生成几份文件的话,还可勉强接受,假如需要一次生成很多文件,比如生成入学通知书、毕业证书或者员工信息档案等等,就没办法一份一份的手动操作了,因为不只浪费时间,而且工作量也让人无法接受。
针对上述场景,PageOffice开发了FileMakerCtrl对象来代替PageOfficeCtrl对象,与WordDocument对象结合使用就可以实现批量动态生成文档的功能。FileMakerCtrl类是PageOffice开发平台中的核心类,与PageOfficeCtrl控件不同,FileMakerCtrl在Web网页里不显示Office文档,而是直接在线生成Office文档或将Office文档转换成PDF文档,或动态生成PDF文档(先动态生成Word或Excel再转PDF)。
下面就以“批量生成荣誉证书”的需求为例,介绍一下如何使用FileMaker批量生成文档的功能。
需求效果:用户在页面上勾选要生成荣誉证书的公司名,然后点击批量生成的按钮,就可以把各个公司的信息动态填充到荣誉证书模板中,为每个公司生成一份荣誉证书文件。
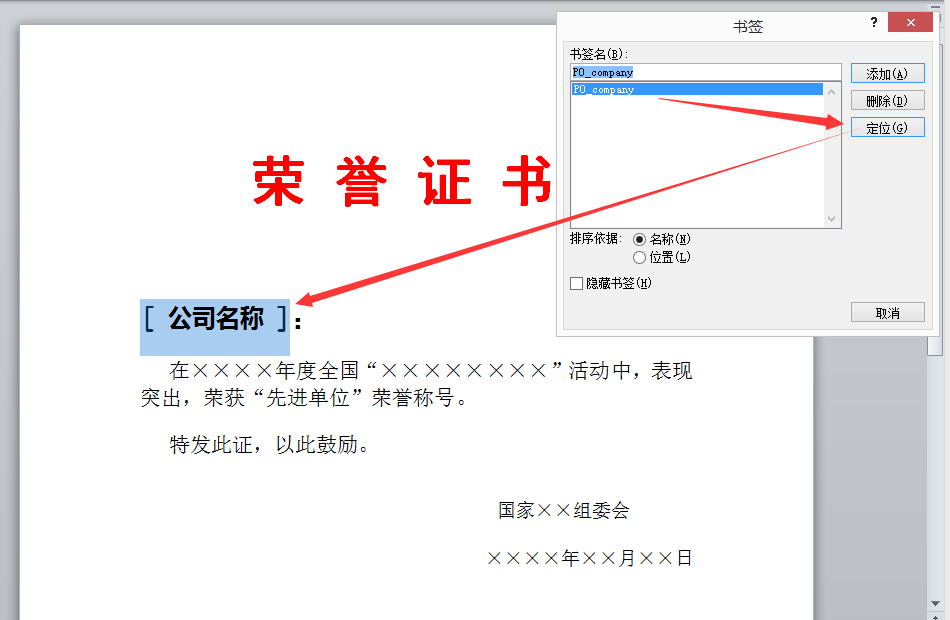
荣誉证书模板如下图所示,为了简单起见,模板中只使用了公司名称来代表公司的所有信息,所以只用了一个数据区域“PO_company”来标记单位名称的位置。

为了简单起见,下面介绍一下批量生成两份荣誉证书的过程。比如用户勾选了公司列表的前两个公司后,点击批量生成Word文件的按钮,如下图所示。

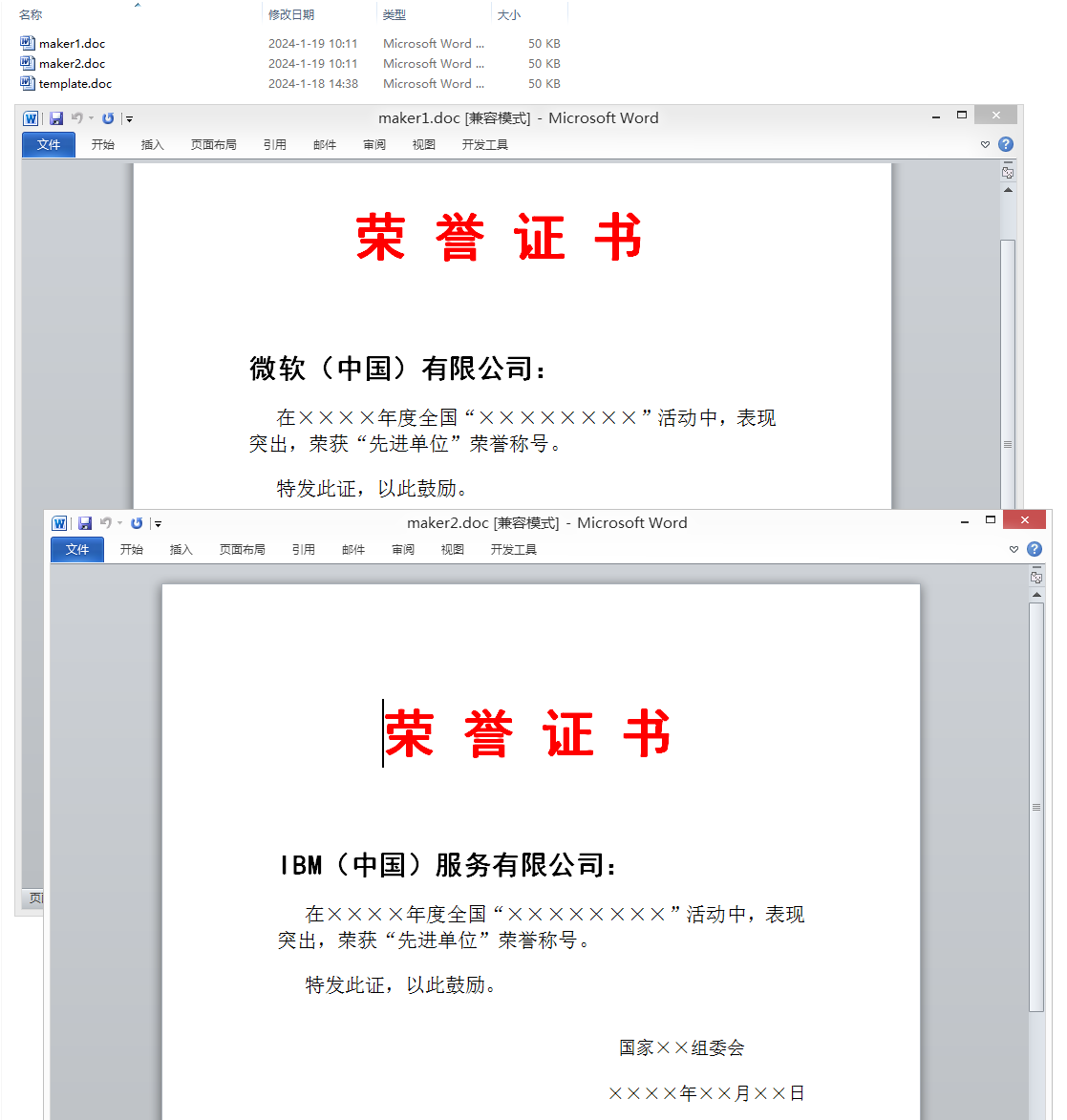
点击按钮后,重复调用把公司信息动态填充到Word模板中生成荣誉证书的后台代码(比如:FileMaker.jsp),直到所有的荣誉证书文件都生成完毕。具体实现请参考下面的前端代码。如下图所示的两份荣誉证书,就是在服务器端文件夹下批量生成的两份Word文件:maker1.doc、maker2.doc。

后端代码
- 在后端编写代码实现文档动态填充,比如FileMaker.jsp中关键代码如下:
String[] companyArr = {" ", "微软(中国)有限公司", "IBM(中国)服务有限公司",
"亚马逊贸易有限公司", "脸书科技有限公司", "谷歌网络有限公司",
"英伟达技术有限公司","台积电科技有限责任公司", "沃尔玛股份有限公司"};
int id = Integer.parseInt(request.getParameter("id"));
FileMakerCtrl fmCtrl = new FileMakerCtrl(request);
WordDocument doc = new WordDocument();
//给数据区域赋值,即把数据填充到模板中相应的位置
doc.openDataRegion("PO_company").setValue(companyArr[id]);
fmCtrl.setSaveFilePage("SaveMaker.jsp?id=" + id);
fmCtrl.setWriter(doc);
fmCtrl.fillDocument("doc/template.doc", DocumentOpenType.Word);
- 在SaveFilePage属性指向的地址接口中(比如:SaveMaker.jsp),创建FileSaver对象处理文件的保存工作。
String id = request.getParameter("id");
FileSaver fs = new FileSaver(request, response);
String fileName = "maker" + id + fs.getFileExtName();
fs.saveToFile(request.getSession().getServletContext().getRealPath("FileMaker/doc") + "/" + fileName);
fs.close();
前端代码
编写前端网页代码,实现批量生成文件的效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<script type="text/javascript">
var ids = [1,2]; //假设这就是用户勾选的两个公司的id
function ConvertFiles() {
document.getElementById("Button1").disabled = true;
//启动批量生成文件,0:表示从第一个开始生成。通过递归调用ConvertFile完成批量生成文件。
ConvertFile(ids, 0);
}
function ConvertFile(idArr, index) {
CallFileMaker({
url: "FileMaker.jsp?id="+idArr[index], // FileMaker.jsp就是实现单个文件转换
success: function () {
setProgress1(100);
index++;
setProgress2(index, idArr.length);
if(index < idArr.length){
ConvertFile(idArr, index);
}
},
progress: function (pos) {
setProgress1(pos);
},
error: function (msg) {
document.getElementById("errorMsg").innerHTML = "发生错误: <br /> " + msg;
console.log("error occurred: "+msg);
}
});
}
function setProgress1(percent) {
var progressBar = document.getElementById("progressBar1");
progressBar.style.width = percent + '%';
progressBar.innerText = percent + '%';
}
function setProgress2(index, count) {
var progressBar = document.getElementById("progressBar2");
progressBar.style.width = Math.round(index/count*100) + '%';
progressBar.innerText = index + '/' + count;
}
</script>
<style>
.progressBarContainer {
width: 100%;
background-color: #eee;
border-radius: 5px;
padding: 3px;
box-shadow: 2px 2px 3px 3px #ccc inset;
}
.progressBar {
height: 20px;
width: 0%;
background-color: #1A73E8;
border-radius: 5px;
text-align: center;
line-height: 20px; /* 使文字垂直居中 */
color: white;
}
#progressDiv{
width:400px;
margin: 10px auto;
text-align: left;
font-size:14px;
border: solid 1px #1A73E8;
padding:10px 20px;
color: #1A73E8;
}
#errorMsg{
color: red;
}
</style>
</head>
<body>
<div style="text-align: center;">
<h3>演示:填充数据到模板中批量生成word文件</h3>
<input id="Button1" type="button" value="批量生成Word文件" onclick="ConvertFiles()"/><br/>
<div id="progressDiv">
单文件进度:
<div class="progressBarContainer">
<div id="progressBar1" class="progressBar"></div>
</div>
整体进度:
<div class="progressBarContainer">
<div id="progressBar2" class="progressBar"></div>
</div>
<div id="errorMsg"> </div>
</div>
</div>
</body>
</html>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性