转载:PageOffice调用本地office实现多人在线同时编辑Word文档
说明:多人同时在线编辑文件大多数会出现文档相互覆盖的问题,后保存的文档会覆盖先保存的文档。pageoffice的这个功能可以用程序控制不同用户打开文件后,编辑Word文档中属于自己的区域,并且不会互相影响。
1、环境:
前端:vue
后端:springboot、pageoffice5.4.0.3版本
vue+springboot集成pageoffice的具体步骤参考:Vue+springboot集成PageOffice实现在线编辑Word、excel文档_response_L的博客-CSDN博客_vue word在线编辑
2、前端
在index.vue页面定义不同用户打开文件的按钮,调用pageoffice的POBrowser打开文件
<template>
<div class="Word">
<div style="text-align: center;">
<br/><br/>
<h1 style="color: rgb(114, 43, 207);">不同的用户在文档中可以编辑的区域不同</h1>
<input type="button" @click="openWord('zhangsan')" value="张三打开文件"/><br/><br/>
<input type="button" @click="openWord('lisi')" value="李四打开文件"/><br/>
</div>
</div>
</template>
<script>
const axios=require('axios');
export default{
name: 'Word',
data(){
return {
}
},
methods:{
openWord(userId){
POBrowser.openWindowModeless('word?userId='+userId , 'width=1200px;height=800px;');
}
}
}
</script>

Word.vue页面通过axios请求后台获取pageoffice控件在页面解析
<template>
<div class="Word">
<div class="flow4">
<input type="button" @click="exit()" value="退出" />
<strong>当前用户:</strong>
<span style="color: Red;">{{user}}</span>
</div>
<div style="height: 800px; width: auto" v-html="poHtmlCode"/>
</div>
</template>
<script>
const axios=require('axios');
export default{
name: 'Word',
data(){
return {
poHtmlCode:'',
user:'',
}
},
created: function(){
this.user = this.$route.query.userId;
axios.post("/api/SetDrByUserWord2/Word?user="+this.user).then((response) => {
this.poHtmlCode = response.data;
}).catch(function (err) {
console.log(err)
})
},
methods:{
exit(){
window.external.close();
},
Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
},
//全屏/还原
IsFullScreen() {
document.getElementById("PageOfficeCtrl1").FullScreen = !document.getElementById("PageOfficeCtrl1").FullScreen;
}
},
mounted: function(){
// 将vue中的方法赋值给window
window.Save = this.Save;
window.IsFullScreen = this.IsFullScreen;
}
}
</script>
3、后端
后端打开test.doc文件,这个文件相当于一个模板,张三和李四两个用户分别编辑的区域是两个单独的文件,在打开文件的时候将content这两个文件插入到test.doc中。当任何一个用户保存时,只单独保存他编辑的文件,其他用户的区域不动。这样就达到了同时编辑的效果,并且互不影响。主要是用了pageoffice的拆分文档和合并文档的功能
package com.zhuozhengsoft.samplesspringbootback.controller;
import com.zhuozhengsoft.pageoffice.OpenModeType;
import com.zhuozhengsoft.pageoffice.PageOfficeCtrl;
import com.zhuozhengsoft.pageoffice.wordwriter.DataRegion;
import com.zhuozhengsoft.pageoffice.wordwriter.WordDocument;
import com.zhuozhengsoft.samplesspringbootback.util.GetDirPathUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping(value = "/SetDrByUserWord2/")
public class SetDrByUserWord2Controller {
//获取doc目录的磁盘路径
private String dir = GetDirPathUtil.getDirPath() + "static/doc/";
@RequestMapping(value = "Word")
public String showWord(HttpServletRequest request) {
String userName = request.getParameter("user");
//***************************卓正PageOffice组件的使用********************************
WordDocument doc = new WordDocument();
//打开数据区域
DataRegion d1 = doc.openDataRegion("PO_com1");
DataRegion d2 = doc.openDataRegion("PO_com2");
//给数据区域赋值
d1.setValue("[word]/api/doc/SetDrByUserWord2/content1.doc[/word]");
d2.setValue("[word]/api/doc/SetDrByUserWord2/content2.doc[/word]");
//根据登录用户名设置数据区域可编辑性
//甲客户:zhangsan登录后
if (userName.equals("zhangsan")) {
d1.setEditing(true);
//若要将数据区域内容存入文件中,则必须设置属性“setSubmitAsFile”值为true
d1.setSubmitAsFile(true);
d2.setEditing(false);
}
//乙客户:lisi登录后
else if(userName.equals("lisi")) {
d2.setEditing(true);
d2.setSubmitAsFile(true);
d1.setEditing(false);
}
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
poCtrl.setWriter(doc);
//添加自定义按钮
poCtrl.addCustomToolButton("保存", "Save", 1);
poCtrl.addCustomToolButton("全屏/还原", "IsFullScreen", 4);
//设置服务器页面
poCtrl.setServerPage("/api/poserver.zz"); //此行必须
//设置保存方法
poCtrl.setSaveDataPage("/api/SetDrByUserWord2/save?userName=" + userName);
//打开Word文档,文档地址可以是磁盘路径也可以是url
poCtrl.webOpen("/api/doc/SetDrByUserWord2/test.doc", OpenModeType.docSubmitForm, userName);
return poCtrl.getHtmlCode("PageOfficeCtrl1");
}
@RequestMapping("save")
public void save(HttpServletRequest request, HttpServletResponse response) throws IOException {
com.zhuozhengsoft.pageoffice.wordreader.WordDocument doc = new com.zhuozhengsoft.pageoffice.wordreader.WordDocument(request, response);
byte[] bytes = null;
String filePath = "";
if (request.getParameter("userName") != null && request.getParameter("userName").trim().equalsIgnoreCase("zhangsan")) {
bytes = doc.openDataRegion("PO_com1").getFileBytes();
filePath = "content1.doc";
} else if(request.getParameter("userName") != null && request.getParameter("userName").trim().equalsIgnoreCase("lisi")) {
bytes = doc.openDataRegion("PO_com2").getFileBytes();
filePath = "content2.doc";
}
doc.close();
filePath = dir + "SetDrByUserWord2/" + filePath;
FileOutputStream outputStream = new FileOutputStream(filePath);
outputStream.write(bytes);
outputStream.flush();
outputStream.close();
}
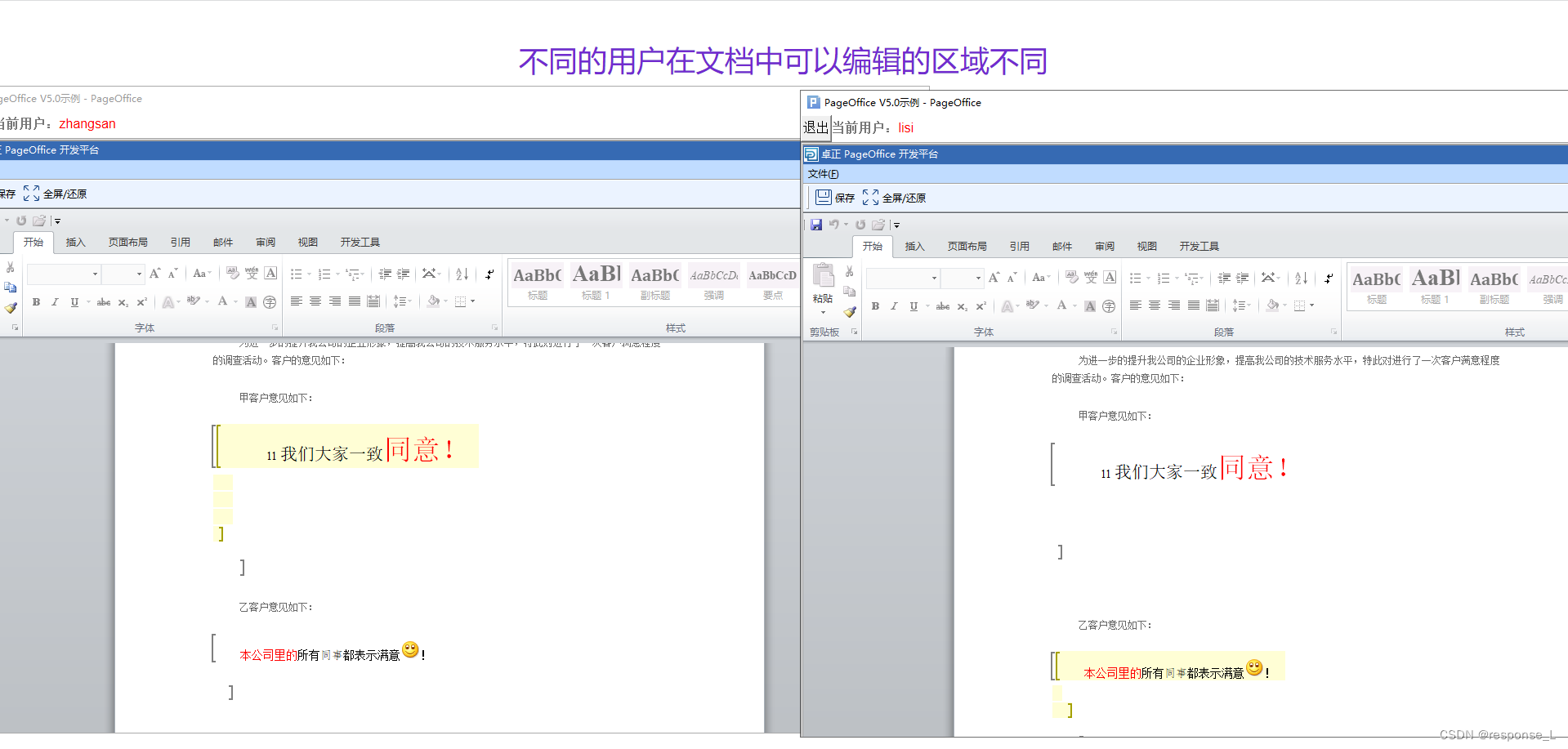
}4、最后效果

转载:PageOffice调用本地office实现多人在线同时编辑Word文档





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南