原生js的容易忽略的相似点(二)
1、new Object 和字面量 {}测试;
<script type="text/javascript">
//1、new出来对象
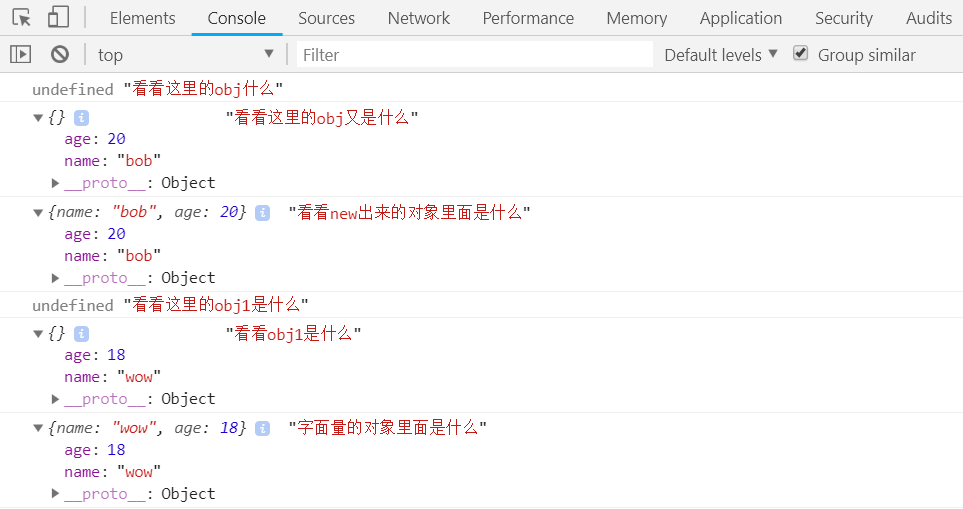
console.log(obj,'看看这里的obj什么')
var obj = new Object();
console.log(obj,'看看这里的obj又是什么')
obj.name = 'bob';
obj.age = 20;
console.log(obj,'看看new出来的对象里面是什么')
//2、字面量的空对象
console.log(obj1,'看看这里的obj1是什么')
var obj1 = {};
console.log(obj1,'看看obj1是什么')
obj1.name = 'wow';
obj1.age = 18;
console.log(obj1,'字面量的对象里面是什么')
</script>

2.数组和对象的几个常用方法剖析
<script type="text/javascript">
//join() 方法用于把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的
var arr = ['bob', 'peter', 'sol'];
console.log(arr.join('.')); //bob.peter.sol
console.log(arr.join('-')); //bob-peter-sol
console.log(arr.join('_')); //bob_peter_sol
console.log(arr.join('')); //bobpetersol
console.log(arr.join()); //bob,peter,sol
//slice()和splice()的用法和区别;
//1、arrayObject.slice(start,end)------slice()方法可从已有的数组中返回选定的元素。
//start必需,规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置;也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
//end可选,规定从何处结束选取;该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。
//如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
var arr1 = [1, 2, 3, 4];
arr1.slice(1);
console.log(arr1.slice(1), 'slice第一次') //[2, 3, 4] "第一次"
console.log(arr1.slice(1, 3), 'slice第二次') //[2, 3] "第二次"
console.log(arr1.slice(-1), 'slice第三次') //[4] "第三次"
//2、arrayObject.splice(index,howmany,item1,.....,itemX)******splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。
//注释:该方法会改变原始数组。
//index必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
//howmany必需;要删除的项目数量。如果设置为 0,则不会删除项目。
//item1, ..., itemX可选,向数组添加的新项目。
var arr2 = ['qq', 'ww', 'ee', 'rr', 'tt'];
console.log(arr2.splice(1, 2), 'splice第一次') //["ww", "ee"] "splice第一次"
console.log(arr2, 'arr2第一次') //["qq", "rr", "tt"] "arr2第一次"
console.log(arr2.splice(2, 1, 'yy'), 'splice第二次') //["tt"] "splice第二次"
console.log(arr2, 'arr2第二次') //["qq", "rr", "yy"] "arr2第二次"
//3.prototype 属性 可以为对象添加属性和方法
function employee(name, job, age) {
this.name = name;
this.job = job;
this.age = age;
}
var bill = new employee("bob", "Engineer", 25);
console.log(bill,'对象');//employee:{name: "bob", job: "Engineer", age: 25}
//给对象添加属性
employee.prototype.salary = null;
bill.salary = 20000;
console.log(bill.salary);//20000
console.log(bill,'这时候有什么属性')//employee {name: "bob", job: "Engineer", age: 25, salary: 20000}
//给对象添加方法
employee.prototype.getName = function(){
console.log('name is ok') //name is ok
};
bill.getName();//调用实例的方法
</script>
3.字符串几个常用的方法剖析;
<script type="text/javascript">
//1、stringObject.indexOf(searchvalue,fromindex)-----从前往后|对称的是 lastIndexOf()*****从后往前
//searchvalue必需,规定需检索的字符串值。
//fromindex可选的整数参数,规定在字符串中开始检索的位置。
//它的合法取值是 0到 stringObject.length - 1,如省略该参数,则将从字符串的首字符开始检索。
var str = 'helloword';
console.log(str.indexOf('xd')) //-1
console.log(str.indexOf('he')) //0
console.log(str.indexOf('He')) //-1 对大小写敏感
console.log(str.indexOf('l')) //2检索的从左往右的第一个
//2、stringObject.split(separator,howmany) split()方法用于把一个字符串分割成字符串数组。
//separator必需,字符串或正则表达式,从该参数指定的地方分割 stringObject。
//howmany可选,该参数可指定返回的数组的最大长度。
//如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
var str1 = '23456';
console.log(str1.split(), 'split第一次') //["23456"] "split第一次"
console.log(str1.split(''), 'split第二次') //["2", "3", "4", "5", "6"] "split第二次"
console.log(str1.split('', 3), 'split第三次') //["2", "3", "4"] "split第三次"
var str2 = '1:2:3:4'
console.log(str2.split(':'), 'split第四次') //["1", "2", "3", "4"] "split第四次"(和数组的join方法相反)
//4、stringObject.substr(start,length)
//start必需,要抽取的子串的起始下标。必须是数值。
//如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
//length可选,子串中的字符数,必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
//substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。返回一个新的字符串;
var str3 = 'hello';
console.log(str3.substr(3),'substr第一次截取')//lo substr第一次截取
console.log(str3.substr(1,3),'substr第二次截取')//ell substr第二次截取
//5、stringObject.substring(start,stop) substring()方法用于提取字符串中介于两个指定下标之间的字符。
var str4 = 'hello word';
console.log(str4.substring(3),'substring第一次截取')//lo word substring第一次截取
console.log(str4.substring(3,7),'substring第二次截取')//lo w substring第二次截取
</script>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· 盘点!HelloGitHub 年度热门开源项目
· DeepSeek V3 两周使用总结
· 02现代计算机视觉入门之:什么是视频
· C#使用yield关键字提升迭代性能与效率
· 回顾我的软件开发经历(1)