vue跨域解决及打包
打包之前需要修改如下配置文件:
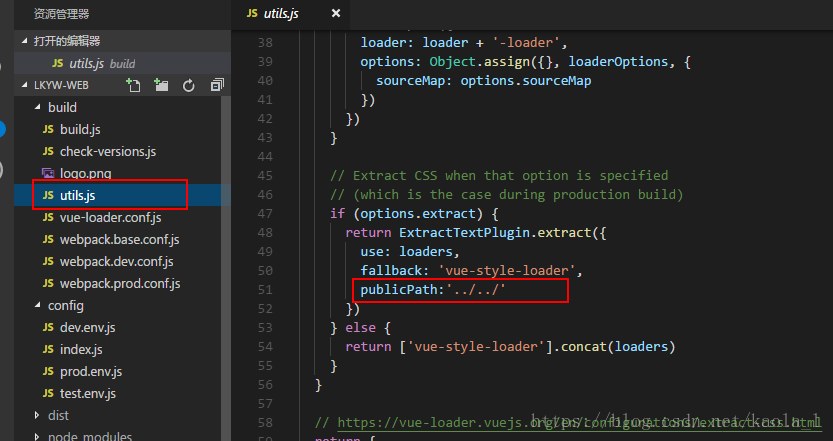
配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件(图片路径失效)的问题)

配置文件二:config>>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)

在控制台终端输入npm run build执行后自动生成dist文件夹;打包丢给运维 or 后台部署完事。。。
另外nginx的需要自行配置的按图就行具体看文档

重启输入命令./nginx -s reload 即可;然后就可以看到页面了;


