移动端使用页尾文字使用绝对定位遇到input框会飘起来的处理方案
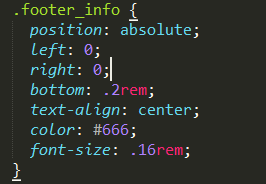
如下版权信息的样式在遇到input框的时候会跟随输入框其后

优雅的解决方式:(定位遇上键盘飘窗解决)
mounted里面写上:
var originalHeight=document.documentElement.clientHeight || document.body.clientHeight; //console.info("原始窗口的高度"+originalHeight); window.onresize=function(){ //软键盘弹起与隐藏 都会引起窗口的高度发生变化 var resizeHeight=document.documentElement.clientHeight || document.body.clientHeight; //console.info("软键盘弹起后窗口的高度"+resizeHeight); if(resizeHeight*1<originalHeight*1){ //resizeHeight<originalHeight证明窗口被挤压了 self.showMiddle = false; //元素显示与否 }else{ self.showMiddle = true; } }


