小程序开发流程
1|0小程序的运行环境差异
2|0小程序开发流程
注册小程序:申请帐号
注册小程序链接:https://mp.weixin.qq.com/wxopen/waregister?action=step1
登录小程序后台
登录链接:https://mp.weixin.qq.com/
在菜单 “开发”-“开发设置” 看到小程序的 AppID
开发工具下载
微信开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
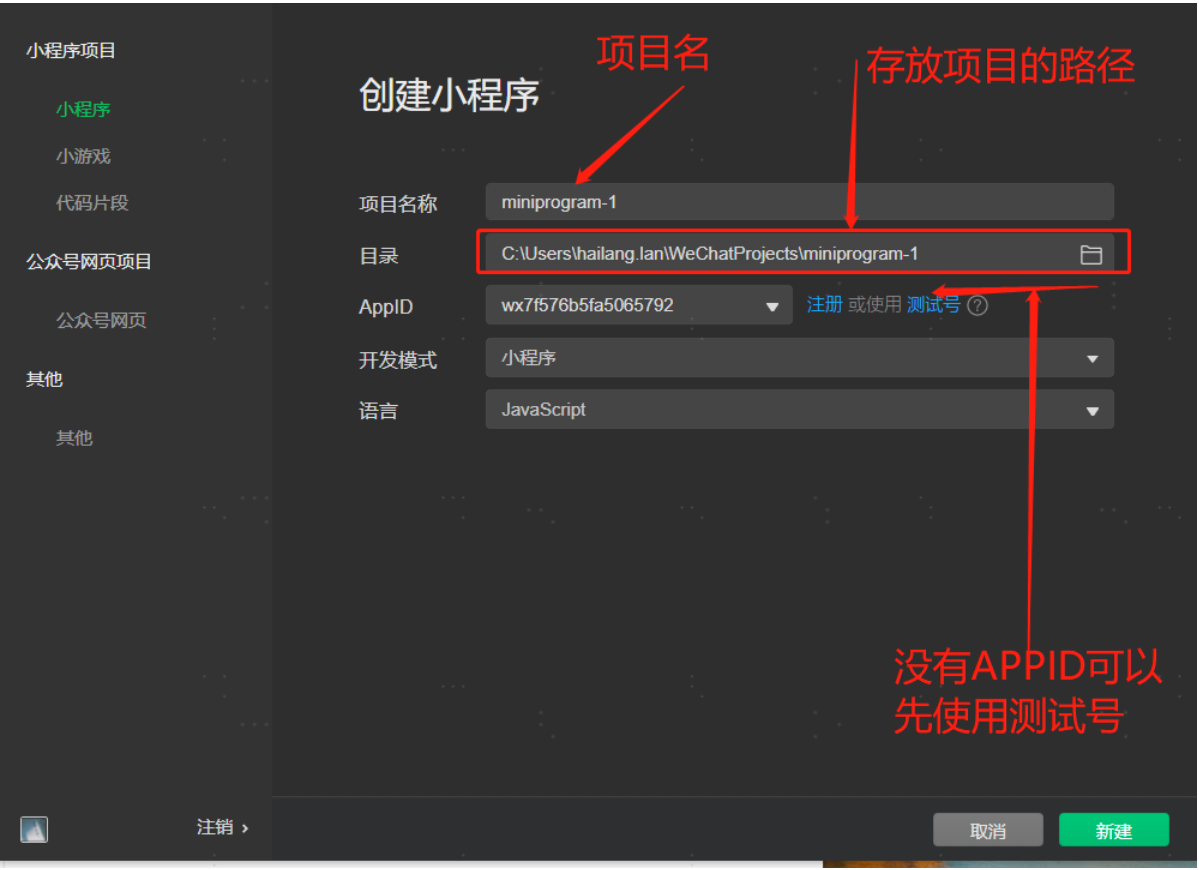
新建小程序:如下图步骤
注:没有APPID会限制功能体验具体参照微信开发者文档!
小程序文件的相关作用
-
.json后缀的JSON配置文件 -
.wxml后缀的WXML模板文件 -
.wxss后缀的WXSS样式文件 -
.js后缀的JS脚本逻辑文件 -
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
小程序全局配置文档(app.json文件):https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
小程序页面配置文档(每个页面的json文件)https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项
sitemap 配置文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html
开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中
项目配置文件(project.config.json)文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
配合weui使用
组件库文档:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/
在全局配置app.json文件下增加如下配置即可正常使用内部组件
1 2 3 4 | <code-pre class="code-pre" id="pre-hYAKDK"><code-line class="line-numbers-rows"></code-line> "useExtendedLib": {<code-line class="line-numbers-rows"></code-line> "weui": true<code-line class="line-numbers-rows"></code-line> },</code-pre> |
3|0小程序版本
小程序测试号申请
微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号
链接:https://mp.weixin.qq.com/wxamp/sandbox?doc=1
发布上线
一个小程序从开发完到上线一般要经过 预览-> 上传代码 -> 提交审核 -> 发布等步骤
代码管理(也可上传自己的git)
运营数据查看
有两种方式可以方便的看到小程序的
方法一:登录
方法二:使用小程序数据助手,在微信中方便的查看运营数据
4|0小程序开发注意事项
允许上传的文件
只有后缀名在白名单内的文件可以被上传,不在白名单列表内文件在开发工具能被访问到,但无法被上传
-
wxs
-
png
-
jpg
-
jpeg
-
gif
-
svg
-
json
-
cer
-
mp3
-
aac
-
m4a
-
mp4
-
wav
-
ogg
-
silk
-
wasm
-
br
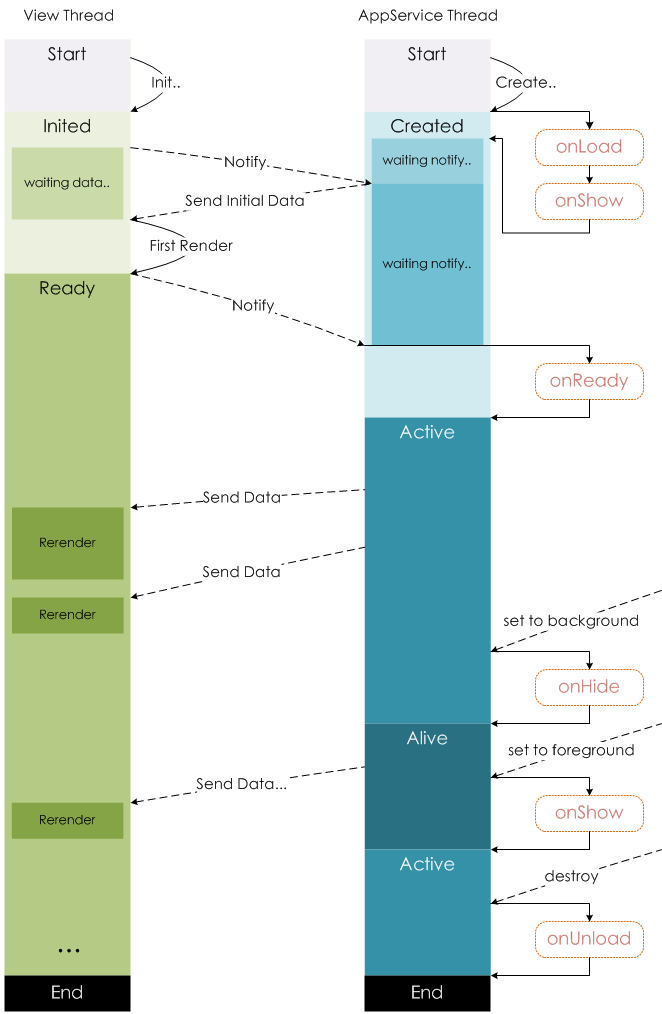
小程序生命周期
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果
页面路由
-
-
switchTab只能打开 tabBar 页面。 -
reLaunch可以打开任意页面。 -
页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
-
调用页面路由带的参数可以在目标页面的
onLoad
关于异步 API 返回 Promise
基础库
ES6 转 ES5
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者 ES6 语法代码转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题
小程序检测版本更新(启动时更新和未启动时更新)
未启动时更新
开发者在管理后台发布新版本的小程序之后,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本。微信客户端会有若干个时机去检查本地缓存的小程序有没有更新版本,如果有则会静默更新到新版本。总的来说,开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内下发新版本信息到用户。用户下次打开时会先更新最新版本再打开
启动时更新
在app.js中载入
封装一个方法也行onLaunch()钩子中调用
低版本兼容处理
对于 API 的参数或者返回值有新增的参数,可以判断用以下代码判断
组件兼容处理使用组件的地方判断是否可支持使用
设置最低基础库版本:登录小程序管理后台,进入「设置 - 基本设置 - 基础库最低版本设置」进行配置
小程序授权登录
-
-
调用
-
配置流程
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置,配置时需要注意:
-
域名只支持
https( -
域名不能使用 IP 地址(小程序的
-
可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。
-
如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
-
域名必须经过 ICP 备案;
-
出于安全考虑,
api.weixin.qq.com不能被配置为服务器域名,相关API也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用getAccessToken接口获取access_token,并调用相关 API; -
不支持配置父域名,使用子域名
开发者代码注入优化
自基础库版本 2.11.1 起,小程序支持
添加这项配置后,未使用到的代码文件将不被执行
其他优化
-
-
-
骨架屏
-
缓存请求数据
-
精简首屏数据:推荐开发者延迟请求非关键渲染数据,与视图层渲染无关的数据尽量不要放在 data 中,加快页面渲染完成时间
-
性能数据获取:
-
性能得分:
-
首屏时间不超过 5 秒
-
渲染时间不超过 500ms
-
一个执行周期内脚本运行时间不超过 1 秒
-
每秒调用
setData的次数不超过 20 次 -
setData的数据在JSON.stringify后不超过 256KB -
页面WXML节点少于 1000 个,节点树深度少于 30 层,子节点数不大于 60 个
-
所有图片均开启 HTTP 缓存
-
图片宽高乘积 <= 实际显示宽高乘积 * (设备像素比 ^ 2)
-
所有网络请求都在 1 秒内返回结果
-
通过
wx.request发起的耗时超过 300ms 的请求并发数不超过 10 个 -
同域名耗时超过 100ms 的图片请求并发数不超过 6 个
-
3 分钟以内同一个url请求不出现两次回包大于 128KB 且一模一样的内容
-
5|0小程序基础语法
数据绑定
三元运算
算术运算
遍历
条件渲染(wx:if 有更高的切换消耗而 hidden
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段
使用模板:用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入;
引用:WXML 提供两种文件引用方式import和include
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template
include
tabbar的配置(小程序自带配置好页面和路径以及图标和选中图标即可生效)
常用API
一般建议该用同步的时候就要用同步,同步解决不了的问题再用异步
wx.canIUse(string schema)
判断小程序的API,回调,参数,组件等是否在当前版本可用
wx.updateWeChatApp(Object object)
wx.getUpdateManager()
获取全局唯一的版本更新管理器,用于管理小程序更新(相关代码前面小程序检测版本更新章节有参考)
关于小程序页面跳转
wx.showLoading(Object object)
wx.showToast(Object object)
wx.setNavigationBarColor() 设置页面导航条颜色 背景字体样式对应api也可设置
wx.hideHomeButton() 隐藏返回首页按钮
微信7.0.7版本起,当用户打开的小程序最底层页面是非首页时,默认展示“返回首页”按钮,开发者可在页面 onShow 中调用 hideHomeButton 进行隐藏。
wx.showTabBar() 显示 tabBar
wx.hideTabBar() 隐藏 tabBar
wx.pageScrollTo(Object object)
将页面滚动到目标位置,支持选择器和滚动距离两种方式定位
wx.request(Object object) 网络请求(ajax)
wx.uploadFile() 上传文件
小程序数据缓存
wx.getLocation() 获取当前的地理位置、速度。 开启高精度定位,接口耗时会增加,可指定 highAccuracyExpireTime 作为超时时间。地图相关使用的坐标格式应为 gcj02。
使用:在app.json文件中配置
wx.chooseLocation() 打开地图选择位置
wx.showShareMenu() 显示当前页面的转发按钮参数
-
"shareAppMessage"表示“发送给朋友”按钮,"shareTimeline"表示“分享到朋友圈”按钮
-
wx.showShareImageMenu() 打开分享图片弹窗
wx.shareVideoMessage() 转发视频到聊天(功能类似分享图片)
wx.shareFileMessage() 转发文件到聊天(功能类似分享图片)
wx.scanCode() 调起客户端扫码界面进行扫码
wx.authorize() 授权
调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。
小程序插件可以使用
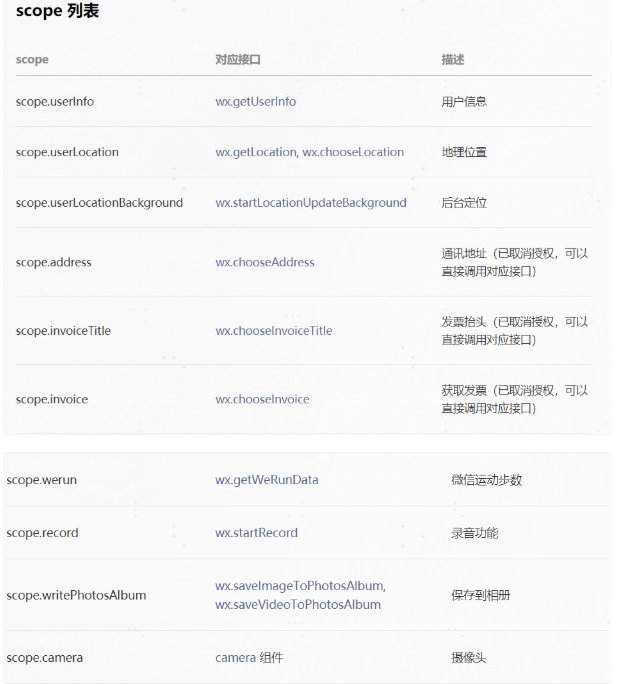
授权列表
授权有效期
一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
最佳实践
在真正需要使用授权接口时,才向用户发起授权申请,并在授权申请中说明清楚要使用该功能的理由。
注意事项
-
wx.authorize({scope: "scope.userInfo"}),不会弹出授权窗口,请使用 <button open-type="getUserInfo"/> -
需要授权
scope.userLocationscope.userLocationBackground时必须
wx.navigateToMiniProgram() 打开另一个小程序
wx.navigateBackMiniProgram() 返回到上一个小程序
只有在当前小程序是被其他小程序打开时可以调用成功
注意:微信客户端 iOS 6.5.9,Android 6.5.10 及以上版本支持
wx.getUserProfile() 获取用户信息
页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo
优化改进规则:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?highLine=login
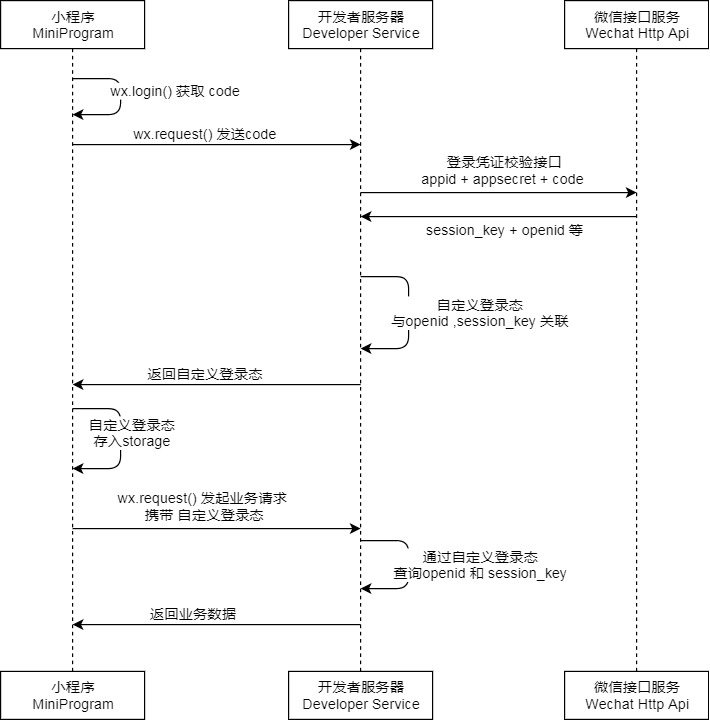
wx.login() 调用接口获取登录凭证(code)
通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等
wx.checkSession() 检查登录态是否过期
通过 wx.login 接口获得的用户登录态拥有一定的时效性。用户越久未使用小程序,用户登录态越有可能失效。反之如果用户一直在使用小程序,则用户登录态一直保持有效。具体时效逻辑由微信维护,对开发者透明。开发者只需要调用 wx.checkSession 接口检测当前用户登录态是否有效。
登录态过期后开发者可以再调用 wx.login 获取新的用户登录态。调用成功说明当前 session_key 未过期,调用失败说明 session_key 已过期。
除非服务端与小程序API交互需要用session_key时候(例如 获取用户绑定的手机号),不过期无所谓,过期了就重新wx.login,给后台换新的session_key
wx.checkSession几乎没有必要调用,而且他本身耗时,长达300+ms
以上API是较为常用的在实际项目开发中梳理了一遍; 其他API遵照官方文档即可;
6|0公众号关联小程序
关联规则:
-
所有公众号都可以关联小程序。
-
公众号可关联10个同主体,3个非同主体小程序。公众号一个月可新增关联小程序13次。
-
小程序可设置无需关联确认。设置后,公众号关联小程序不需要小程序确认,单方操作即可关联成功。
-
小程序可设置需关联确认。设置后,公众号关联小程序需小程序管理员确认后才能关联成功。
-
小程序可设置不允许被关联。设置后,公众号无法关联此小程序。
关联流程:
登录公众号后台-小程序-小程序管理-添加-关联小程序
"style": "v2" wx7f576b5fa5065792
7|0结语
以上就是小程序开发流程规范以及常用的API使用和注意的点,具体和齐全api参照官方文档!以上内容自己总结,未经允许,请勿随意转载~谢谢合作!
__EOF__

本文链接:https://www.cnblogs.com/lhl66/p/15411951.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-10-15 element ui 下拉框绑定对象并且change传多个参数