JS数据结构
数据结构:计算机存储、组织数据的方式,数据结构意味着接口或封装:一个数据结构可被视为两个函数之间的接口,或者是由数据类型联合组成的存储内容的访问方法封装
常见的数据结构:
数组是最简单的内存数据结构
2、栈(Stack)
栈是一种遵循后进先出(LIFO)原则的有序集合。新添加的或待删除的元素都保存在栈的同一端,称作栈顶,另一端就叫栈底。在栈里,新元素都接近栈顶,旧元素都接近栈底。
栈常用的有以下几个方法:
1、push 添加一个(或几个)新元素到栈顶
2、pop 溢出栈顶元素,同时返回被移除的元素
3、peek 返回栈顶元素,不对栈做修改
4、isEmpty` 栈内无元素返回 `true`,否则返回 `false
5、size 返回栈内元素个数
6、clear 清空栈
总结:栈仅仅只是对原有数据进行了一次封装而已。而封装的结果是:并不去关心其内部的元素是什么,只是去操作栈顶元素
队列是遵循先进先出(FIFO,也称为先来先服务)原则的一组有序的项。队列在尾部添加新元素,并从顶部移除元素。最新添加的元素必须排在队列的末尾,向队列的后端位置添加实体,称为入队(enqueue),并从队列的前端位置移除实体,称为出队(dequeue)
队列常用的有以下几个方法:
1、enqueue 向队列尾部添加一个(或多个)新的项
2、dequeue 移除队列的第一(即排在队列最前面的)项,并返回被移除的元素
3、head 返回队列第一个元素,队列不做任何变动
4、tail 返回队列最后一个元素,队列不做任何变动
6、size 返回队列内元素个数
7、clear 清空队列
总结:栈仅能操作其头部,队列则首尾均能操作,但仅能在头部出尾部进,栈和队列并不关心其内部元素细节,也无法直接操作非首尾元素
4、链表(Linked List)
链表分为单向链表和双向链表,数组的插入以及删除都有可能会是一个O(n)的操作。从而就引出了链表这种数据结构,链表不要求逻辑上相邻的元素在物理位置上也相邻,因此它没有顺序存储结构所具有的缺点,当然它也失去了数组在一块连续空间内随机存取的优点
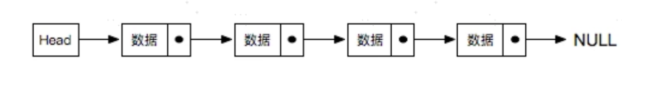
单向链表
单向链表的特点:
-
用一组任意的内存空间去存储数据元素(这里的内存空间可以是连续的,也可以是不连续的)
-
每个节点(node)都由数据本身和一个指向后续节点的指针组成
-
整个链表的存取必须从头指针开始,头指针指向第一个节点
-
最后一个节点的指针指向空(NULL)
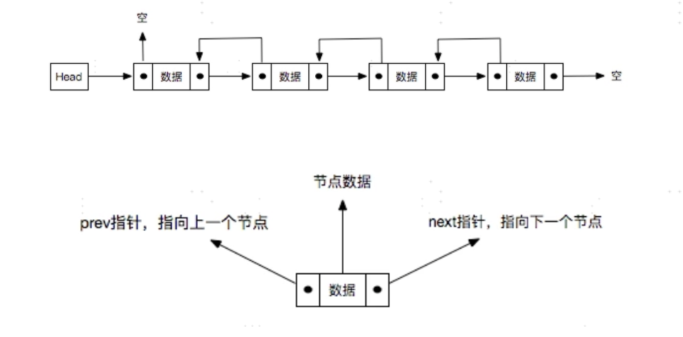
双向链表
双向链表多了一个指向上一个节点的指针 !!!
总结:链表可以理解为有一个head,然后在有好多的节点(Node),用一个指针把他们串起来,至于里面的插入操作也好,删除也好,其实都是在调整节点中指针的指向。
5、树(Tree)
二叉树
二叉树中的节点最多只能有两个子节点:一个是左侧子节点,另一个是右侧子节点
二叉搜索树(BST)是二叉树的一种,但是它只允许你在左侧节点存储(比父节点)小的值,在右侧节点存储(比父节点)大(或者等于)的值
红黑树(Red Black Tree) 是一种自平衡二叉查找树,红黑树是一种特化的AVL树(
-
节点是红色或黑色
-
根节点是黑色
-
每个叶子节点都是黑色的空节点(null)
-
每个红色节点的两个子节点都是黑色(从每个叶子到根的所有路径上不能有两个连续的红色节点)
-
从任一节点到其每个叶子的所有路径都包含相同数目的黑色节点
6、图(Graph)
图是网络结构的抽象模型。图是一组由边连接的节点(或顶点)
一个图G = (V, E)由以下元素组成
图最常见的实现是邻接矩阵、关联矩阵、邻接表,有两种算法可以对图进行遍历:广度优先搜索(Breadth-First Search,BFS)和深度优先搜索(Depth-First Search,DFS)。图遍历可以用来寻找特定的顶点或寻找两个顶点之间的路径,检查图是否连通,检查图是否含有环等
算法 数据结构 描述
深度优先搜索 栈 通过将顶点存入栈中,顶点是沿着路径被探索的,存在新的相邻顶点就去访问
广度优先搜索 队列 通过将顶点存入队列中,最先入队列的顶点先被探索
7、堆(Heap)
特点
-
任意节点小于(或大于)它的所有子节点
-
堆总是一棵完全树。即除了最底层,其他层的节点都被元素填满,且最底层从左到右填入。
-
将根节点最大的堆叫做最大堆或大根堆,根节点最小的堆叫做最小堆或小根堆。
基本类型
包含null、undefined、Number、String、Boolean,ES6还多了一种Symbol
基本数据类型可以直接访问,他们是按照值进行分配的,存放在栈(stack)内存中的简单数据段,数据大小确定,内存空间大小可以分配。
引用型
即Object ,是存放在堆(heap)内存中的对象,变量实际保存的是一个指针,这个指针指向另一个位置
-
堆的每个节点的左边子节点索引是 i * 2 + 1,右边是 i * 2 + 2,父节点是 (i - 1) /2
-
堆有两个核心的操作,分别是 shiftUp 和 shiftDown 。前者用于添加元素,后者用于删除根节点
-
shiftUp 的核心思路是一路将节点与父节点对比大小,如果比父节点大,就和父节点交换位置
-
shiftDown 的核心思路是先将根节点和末尾交换位置,然后移除末尾元素。接下来循环判断父节点和两个子节点的大小,如果子节点大,就把最大的子节点和父节点交换
8、散列表(Hash)
散列表英文叫 Hash table,也叫哈希表,是根据关键码值(Key value)而直接进行访问的数据结构。也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找速度。这个映射函数叫做散列函数,存放记录的数组叫散列表
javascript 中的Object、Set、WeakSet、Map、WeakMap 都是哈希结构
__EOF__

本文链接:https://www.cnblogs.com/lhl66/p/15411814.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-10-15 element ui 下拉框绑定对象并且change传多个参数