面试常问平时项目中【Date】的常用操作方法总结
js Date对象,经常出现在项目中的玩意,总结一些常用的方法以及工具类格式化函数;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>日期常用方法</title>
</head>
<body>
<script type="text/javascript">
// js日期对象
// 返回当日的日期和时间
let TT = new Date();
console.log(TT, '当前时间')
// 从 Date 对象以四位数字返回年份。[年]
let YY = new Date().getFullYear();
console.log(YY, '当前年份') // 2020 "当前年份"
// 从 Date 对象返回月份 (0 ~ 11)[月]
let MM = new Date().getMonth() + 1;
console.log(MM, '当前月份') // 9 "当前月份"
// 从 Date 对象返回一个月中的某一天 (1 ~ 31)[日]
let DD = new Date().getDate();
console.log(DD, '当前天') // 23 "当前天"
// 返回 Date 对象的小时 (0 ~ 23)[时]
let hh = new Date().getHours();
console.log(hh, '时') // 22 "时"
// 返回 Date 对象的分钟 (0 ~ 59)[分]
let mm = new Date().getMinutes();
console.log(mm, '分') // 31 "分"
// 返回 Date 对象的秒数 (0 ~ 59)[秒]
let ss = new Date().getSeconds();
console.log(ss, '秒') // 14 "秒"
// 返回 Date 对象的毫秒(0 ~ 999)[毫秒]
let ms = new Date().getMilliseconds();
console.log(ms, '毫秒') // 309 "毫秒"
// 时间戳
let diff = new Date().getTime();
console.log(diff, '时间戳') // 1600870917022 "时间戳"
// 1.js中获取指定时间戳的方法
let timestamp1 = (new Date(" 2020/09/23 08:00:20")).getTime() / 1000;
console.log(timestamp1, '获取指定时间戳')
// 2.时间转换成时间戳 ===> 其中注意时间戳一定要是int型,否则转换失败。parseInt()一下最好
let timestamp2 = new Date(1472025255555) // 直接用new date(要转换的时间戳);
console.log(timestamp2, '时间转换成时间戳')
// 常用格式化日期函数
// 对Date的扩展,将 Date 转化为指定格式的String
// 月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
// 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
// 例子:
// (new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
// (new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function(fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" +
o[k]).substr(("" + o[k]).length)));
return fmt;
}
// 调用:
let time1 = new Date().Format("yyyy-MM-dd");
console.log(time1,'time1')
let time2 = new Date().Format("yyyy-MM-dd hh:mm:ss");
console.log(time2,'time2')
</script>
</body>
</html>
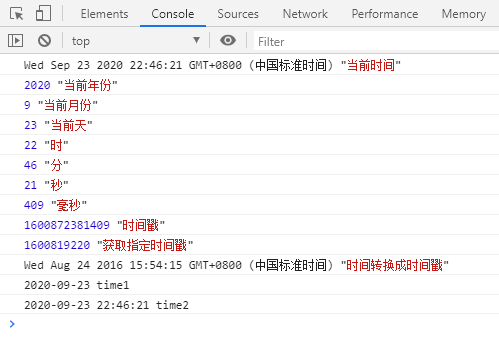
测试效果如下图:

以上代码由自己整理;转载注明出处!!!

