面试常问平时用的对象【Object】的创建方式和常用的对象方法总结
针对一些常用的对象的创建方式和操作对象的常用方法做个简单的总结;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象常用方法</title>
</head>
<body>
<script type="text/javascript">
// let块级作用域 和 var 演示我就用let了
// 概念:JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等,对象是拥有属性和方法的数据
// 创建方式1:new 跟 Object构造函数
let person = new Object();
console.log(person, 'person实例化')
// 赋予属性和值
person.name = 'bob';
person.age = 20;
console.log(person, 'person添加了属性')
// 创建方式2:对象字面量 属性名可以用字符串
let obj = {
name: 'js',
title: 'hello,js对象'
}
console.log(obj, '创建对象')
// 赋值
obj.name = '改变值';
// 添加属性
obj.age = 22;
obj['title'] = '改变值的第二种方法';
console.log(obj, '添加了属性和改变值')
// 创建方式3:工厂函数创建
function students(name, age) {
let obj = {
name: name,
age: age,
fn: function() {
console.log('对象方法')
}
}
return obj;
}
let st1 = students("小明", 18);
console.log(st1,'工厂函数创建') // {name: "小明", age: 18, fn: ƒ} "工厂函数创建"
// 创建方式4:自定义构造函数创建
function stuInfo(name,age){
this.name = name;
this.age = age;
}
let st2 = new stuInfo("老王",28);
console.log(st2,'自定义构造函数创建') // {name: "老王", age: 28} "自定义构造函数创建"
// 对象常用的一些方法
let car = {
price: 1000000,
name: '宝马',
year: 2020
}
const me = Object.create(car);
console.log(me,'me') // Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__
let objKey = Object.keys(car);
console.log(objKey, 'key') // ["price", "name", "year"] "key"
let objValue = Object.values(car);
console.log(objValue, 'value') // [1000000, "宝马", 2020] "value"
let objAll = Object.entries(car)
console.log(objAll, 'all') // ["price", 1000000] ["name", "宝马"] ["year", 2020] "all"
// 语法:Object.assign(target, ...sources) 合并对象 合并具有相同属性的对象以最后一个为基准
// Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象
let testObj = Object.assign({}, car)
console.log(testObj, 'Object.assign')
let testObj1 = Object.assign({}, car, {
fill: 22
})
console.log(testObj1, '添加属性')
// es6新增的常用对象语法 Object.is()用来比较两个值是否严格相等,与严格比较运算符(===)的行为基本一致
// 解构赋值
let {
name,
year
} = car;
console.log(name, year, '对象的解构赋值') // 宝马 2020 对象的解构赋值
// 拓展运算符 对象的扩展运算符等同于使用Object.assign()方法
let a = {
a: 1
}
let b = {
b: 2
}
let c = { ...a,
...b
}
console.log(c, '拓展运算符') // {a: 1, b: 2} "拓展运算符"
// 遍历对象的方法 for in、Object.keys()、Object.values()、Object.getOwnPropertyNames() + forEach()
// Object.defineProperty() 劫持变量的set和get方法,将属性添加到对象,或修改现有属性的特性
let d = {};
Object.defineProperty(d, 'name', {
value: 'kong',
enumerable: true //该属性是否可枚举
})
console.log(d, '对象劫持') // {name: "kong"} "对象劫持"
</script>
</body>
</html>
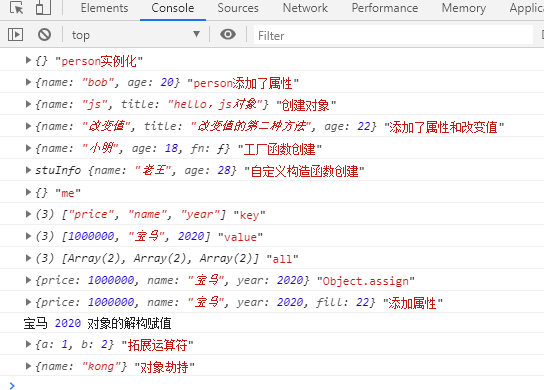
针对以上的情形的浏览器结果分析:

针对对象的__proto__展开可以看到如下图:

特别的使用Object.create()创建的对象展开可以看到:

Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__
let o;
// 创建一个原型为null的空对象
o = Object.create(null);
o = {};
// 以字面量方式创建的空对象就相当于:
o = Object.create(Object.prototype);
可以使用Object.create()来实现类式继承;
代码整理实属不易之事,转载注明出处!!!


