小程序接入第三方ui库(组件库)
1.下载好稳定版的微信开发者工具
2.创建小程序项目文件夹(如:testDemo)
3.建好用开发者工具编译器打开

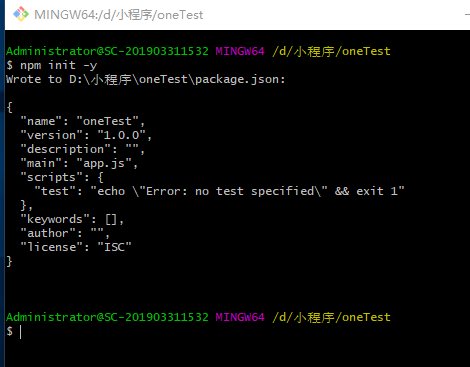
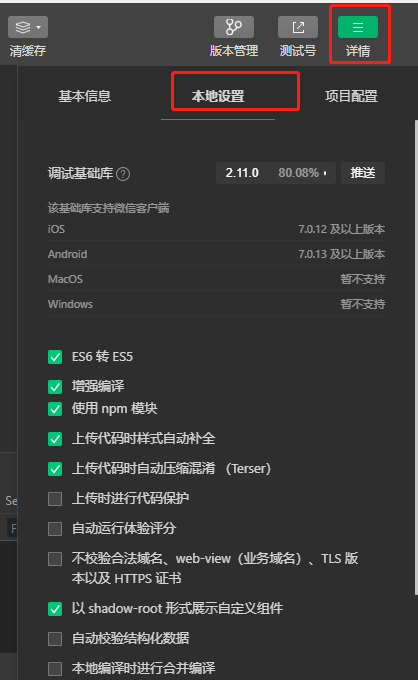
然后初始化package.josn 执行安装 vant Weapp: npm i @vant/weapp -S --production 勾上增强编译和使用npm模块


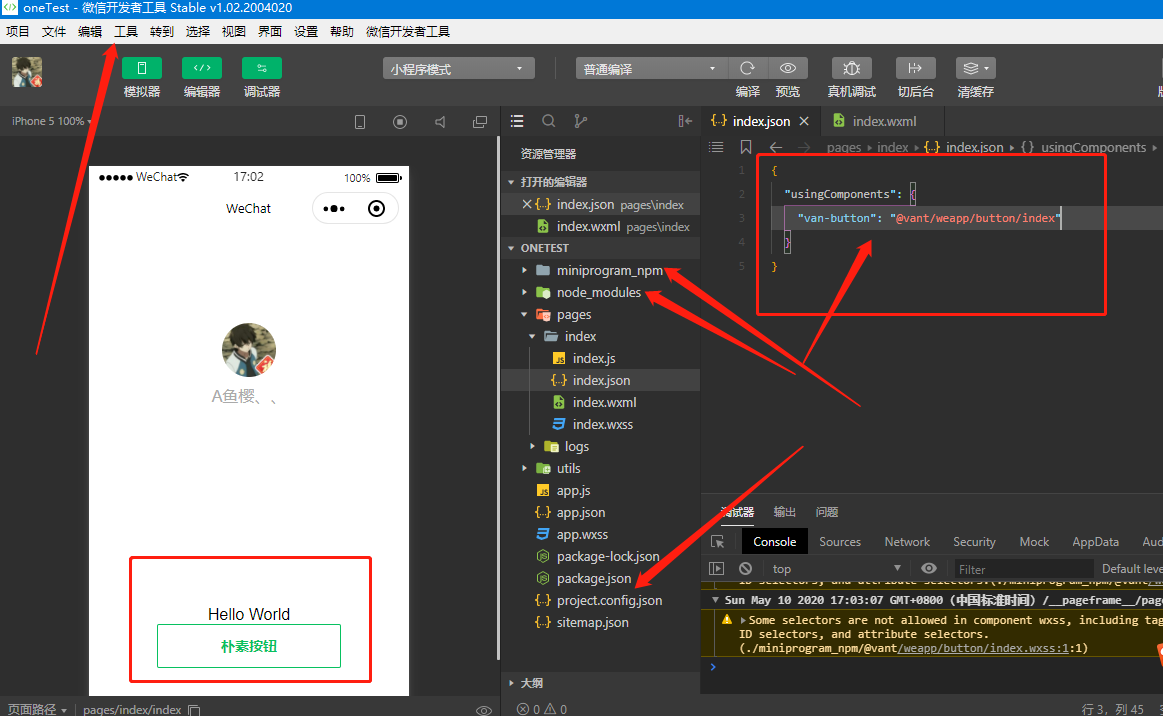
接着点击工具构建npm在对应页面的.json文件 或者在 app.json文件如下图配置 若后面文档更新则按官方文档 和 ui库更新文档配置既可;然后组件在各页面所需之处用既可;


转载指明出处,谢谢合作!


