HTML
简介
- 视图层技术:HTML CSS Bootstrap JavaScript JQuery EasyUI
- HTML:HT(HyperText) M(Markup) L(language) 超文本标记语言
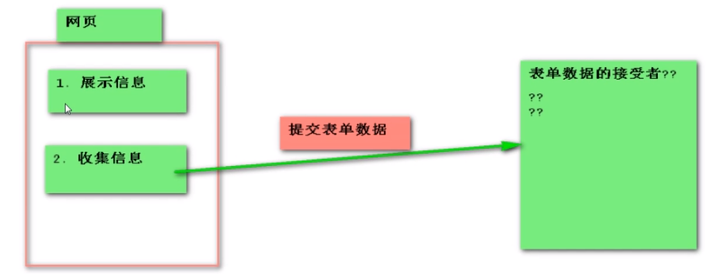
- 作用:展示数据 收集数据
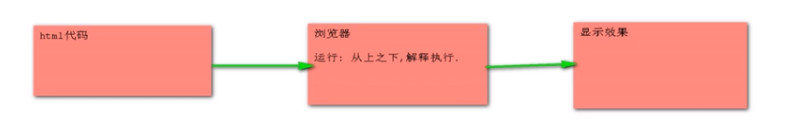
- 运行机制:
- 1.html由浏览器运行
- 2.解释执行

- 语法:<标签> 标签体 </标签>
- HTML代码基本结构:
html --网页(包含 head 和body) head ---头 (网页描述信息,编码格式) body ---身体(网页显示内容区域) <html> <head> 编码设置代码,网页描述信息(不显示) </head> <body> 文字 图片 表格 颜色 表单 </body> </html>
- HTML代码书写文件名:*.html 或者 *.htm
基本标签
1.文本相关标签
标题:将文字显示成标题的样子 h1 ---<h1>标题文字</h1> h2 ---<h2></h2> h3 ... h6 注释: <!-- 注释文字 --> 段落标签: 细节:浏览器解析 空格、n个空格,换行都会只解析一个空白字符(空格) p: <p>段落文字 </p> pre: <pre></pre> 保留源文档格式 特殊字符: 空格  ; 商标 &trade;
2.字体
<标签 属性名="属性值"></标签> 属性:对标签的作用进行详细描述 基本结构:<font>文字</font> 颜色:color(属性) 属性值 颜色的英文单词或者RGB值 大小:size(属性) 数字 1~7之间 例如: <font color="green" size="7">闲敲棋子落灯花。</font>
3.列表
- 有序列表:ol
- 无序列表:u1
- 列表中每一项:li
<ol> <li>枪炮</li> <li>杆菌</li> <li>钢铁</li> </ol>
<ul> <li>枪炮</li> <li>杆菌</li> <li>钢铁</li> </ul>
4.图片
<img src="" width="" height="">
img 显示图片
- 属性src:通过路径告知img显示的图片
- 属性width:宽度 值(数字px)
- 属性height:高度 值(数字px)
<img src="img/qyqx.jpg" width="200px" height="100px"></img>
5.换行+分割线
- 换行:<br/>
- 分割线:<hr/> 其中有属性color
<p>刚子刚子刚子 <br/> <hr color="red"/> 雷子雷子雷子 </p>
6.head内部常用标签
- 标题:
<title>百度一下,你就知道</title>
- 防止HTML乱码:
- 将html文件的编码和meta制定浏览器解析使用的编码保持一致
格式: <meta charset="编码格式"/> <meta charset="UTF-8"/>
7.超链接
- 标签:a
<a href="跳转的目标页面的路径">超链接显示的文本</a> <a href="****">刚子家的狗走丢了,很着急!</a>
- 属性href: 指定超链接跳转到哪个页面
- 属性target:新页面打开的位置
- 可选值:‘_self’ 在当前窗口打开新页面
- '_blank' 在新窗口打开新页面
- '_parent' 在父级窗口中展示跳转页面
- '_top' 在顶级窗口中展示页面
table(表格)
语法:
标签:
表格:table
标题区:thead
行:tr
单元格:th
数据区:tbody
行:tr
单元格:td
<html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table> <!--标题区--> <thead> <tr> <th>ID</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <!--数据区--> <tbody> <tr> <td>100</td> <td>刚子</td> <td>18</td> <td>女</td> </tr> <tr> <td>101</td> <td>雷子</td> <td>19</td> <td>女</td> </tr> </tbody> </table> </body> </html>
常见属性:
table标签的属性
- 1.align:表格显示在网页横向位置(居左显示 居中显示 居右显示)
- 可选值: left center right
- 2.border:边框宽度 默认值0
- 3.width:宽度 值=“数字px” 或者 值 =“90%”
- 4.height:设置表格高度 值=“数字px”
td标签常见属性:
- 1.colspan:跨列显示 值 数字
- 2.rowspan:跨多行显示 值 数字
- 3.align:单元格内部内容的水平对齐方式(居左显示 居中显示 居右显示)
- 可选值: left center right
tr标签常见属性:
- 1.bgcolor:背景色
form
作用:
- 1.接收用户输入的数据
- 2.发送用户输入的数据
表单元素(控件)
- 1.单行文本输入框:input + type="text"
<input type="text" readonly="true" /> 属性: type="text" 单行文本输入框 readonly="true" 不能改内容 value="文本" 输入框默认值 hidden="true" 隐藏
- 2.密码输入框:input + type = "password"
密码:<input type="password" />
- 3.单选钮:input + type = "radio"
<input type="radio" name="单选钮的名字"/> 性别 <input type="radio" name="sex" /> 男 <input type="radio" name="sex" />女 属性: type="radio" name="name相同的多个单选钮表示一组"
- 4.下拉列表:select + option
父标签:select 表示下拉列表 子标签:option 选项 <select> <option>显示选项文本1</option> <option>显示选项文本2</option> <option>显示选项文本3</option> </select> options常用属性: selected="true" 当前选项默认被选中
- 5.复选框: input + type="checkbox"
<input type="checkbox"/> 属性: checked="true" 默认被选中
- 6.多行文本 textarea
<textarea></textarea> 标签内容:默认值
属性: cols 列宽度 字数 rows 行高度 字数
- 7.按钮 input + type = "xxx"
普通按钮(不具备任何功能) <input type="button" value="按钮文字"/> 提交按钮(提交表单数据功能) <input type="submit"/> 重置按钮(重置表单数据内容) <input type="reset"/> 属性: disabled="true" 使按钮失效,不可使用 value="按钮显示文字"
提交数据
表单数据提交

提交数据关键要素
1.form标签
作用:
- 1.指明当前表单内的数据提交到哪里
- 2.表明当前form内的元素总体是一个表单
使用:
- 1.form标签包含在表单元素外边
- 2.属性 action="接收表单数据的路径"
2.所有表单元素提交数据相关的两个重要属性
- name:表单元素的name , 以后收集数据的能够分辨出来该数据是什么含义
- value : 默认值 (常用于 radio checkbox select)
3.提交按钮
<input type="submit"/>
表单提交数据方式
form标签属性 method:表明数据的提交方式
默认可选值:
get:
- 1.语义:获取数据 (查询功能,搜索,查看,查看详情)
- 2.方式:默认提交方式
- 3.提交数据量比较小(不同浏览器有差异)
- 4.获得的静态资源会被浏览器缓存
- 将提交的数据追加的浏览器的地址栏
- 格式为 form的action地址 ?name=value &name=value...
post:
- 1.语义:提交数据(添加,修改 ,上架,下架)
- 2.方式:将数据打包发送,不会显示在地址栏中
- 3.提交数据量大(文件上传)
iframe
在网页内嵌套显示另一张页面
语法:
<iframe src="要显示的页面的路径"></iframe>
属性:
- src:引用的网页路径
- height:高度
- width:宽度
- frameborder:是否显示边框
- name:frame的名字
在指定的iframe中展示跳转页面(局部跳转)
菜单: <a href="back/main.html" target="main">显示所有联系人</a> <a href="login.html" target="main">登录</a> <a href="form.html" target="main">注册</a> <br> <hr /> <!--显示另一张页面--> <iframe frameborder="0" name="main" src="back/main.html" width="100%" height="600px"></iframe>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号