vue的keep-alive
keep-alive官网的解释和用法比较全面,其实仔细一想,大概就是保持组件的数据状态逻辑展现不变,不需要重新加载就可以再次使用的意思吧
仅记录一下简单的使用过程:
1.keep-alive基础使用方法
index页面:
1 <template> 2 <div> 3 <h2>{{msg}}</h2> 4 <input placeholder="输入框"></input> 5 <button @click="stepPage">跳转page页</button> 6 </div> 7 </template> 8 9 <script> 10 export default { 11 name: "index", 12 data() { 13 return { 14 msg: "首页" 15 } 16 }, 17 methods:{ 18 stepPage(){ 19 this.$router.push('/page') 20 } 21 } 22 } 23 </script>
page页面:
1 <template> 2 <div> 3 <h2>{{msg}}</h2> 4 <button @click="stepIndex">跳转index页</button> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: "page", 11 data(){ 12 return { 13 msg:"page页" 14 } 15 }, 16 methods:{ 17 stepIndex(){ 18 this.$router.push('/index') 19 } 20 } 21 } 22 </script>
router.js
{
path: '/',
component: Home,
name: '测试',
children: [
{
name: 'index',
path: '/index',
component: () => import('./pages/test/index'),
meta: {keepAlive: true}
},
{
name: 'page',
path: '/page',
component: () => import('./pages/test/page'),
meta: {keepAlive: false}
}
]
}
home.vue
1 <div class="layout-content"> 2 <div class="layout-content-main"> 3 <keep-alive> 4 <router-view v-if="$route.meta.keepAlive"></router-view> 5 </keep-alive> 6 <router-view v-if="!$route.meta.keepAlive"></router-view> 7 </div> 8 </div>
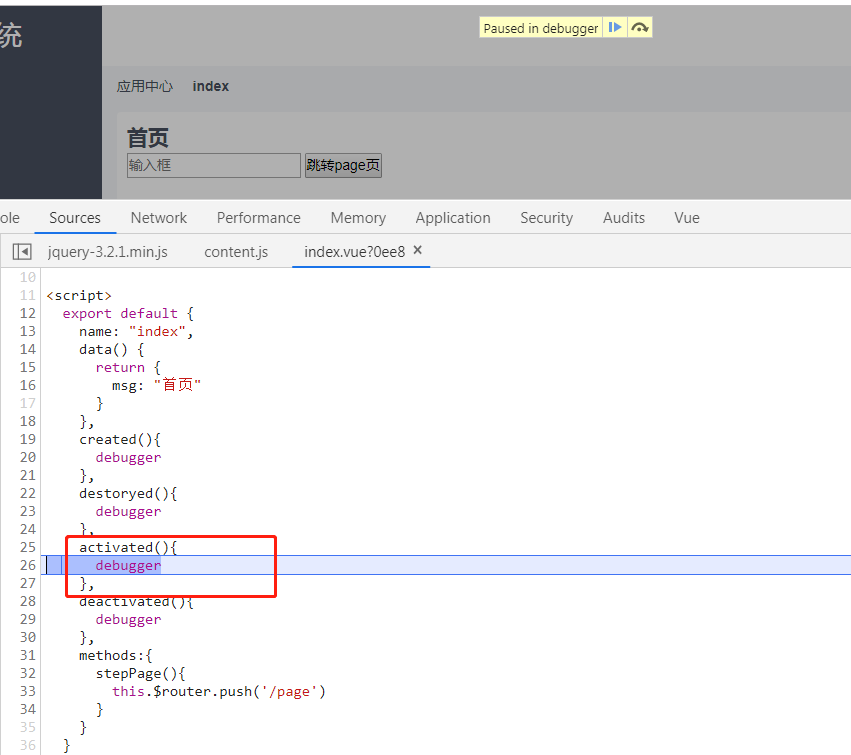
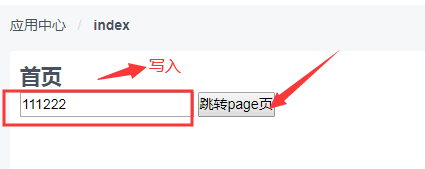
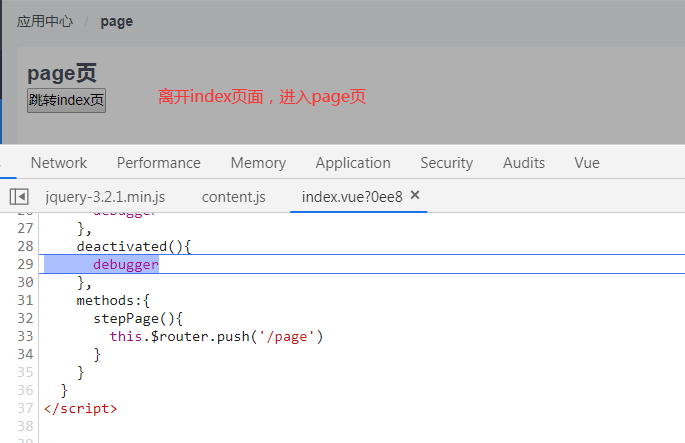
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命周期钩子函数会分别激活和离开时被执行,进入index页面





2.动态组件与keep-alive使用
父组件:
1 <template> 2 <div> 3 <button @click="changeComp('One')">组件1</button> 4 <button @click="changeComp('Two')">组件2</button> 5 <button @click="changeComp('Three')">组件3</button> 6 7 <!-- 三种配置使用,演示的时候页面单个使用单个演示--> 8 9 <!-- include: 表示会缓存所写入的数组--> 10 <keep-alive include= 'pageOne,pageTwo'> 11 <!--动态组件 ,根据is的值来确定渲染哪个组件 --> 12 <component :is="compId"></component> 13 </keep-alive> 14 15 <!-- exclude:表示不缓存所写入的组件--> 16 <keep-alive exclude= 'pageOne,pageTwo'> 17 <component :is="compId"></component> 18 </keep-alive> 19 20 <!--max:表示最大缓存组件的个数,其值等于当前组件加历史组件个数的和,如果这个数大于max的则缓存最近使用的max个组件。--> 21 <keep-alive max= '2'> 22 <component :is="compId"></component> 23 </keep-alive> 24 </div> 25 </template> 26 27 <script> 28 import pageOne from './pageOne'; 29 import pageTwo from './pageTwo'; 30 import pageThree from './pageThree'; 31 32 export default { 33 components:{ 34 pageOne, 35 pageTwo, 36 pageThree 37 }, 38 name: "index", 39 data() { 40 return { 41 compId: "pageOne" 42 } 43 }, 44 methods:{ 45 changeComp(type){ 46 this.compId = `page${type}`; 47 } 48 } 49 } 50 </script>
pageOne组件:
1 <template> 2 <div> 3 <h2>组件1</h2> 4 <input type="text"> 5 </div> 6 </template>
pageTwo组件:
1 <template> 2 <div> 3 <h2>组件2</h2> 4 <input type="text"> 5 </div> 6 </template>
pageThree组件:
1 <template> 2 <div> 3 <h2>组件3</h2> 4 <input type="text"> 5 </div> 6 </template>
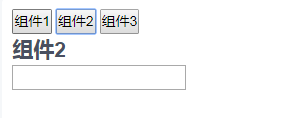
单个演示:
(1) include配置
切换tab输入数据,展现如下:



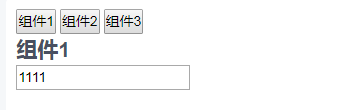
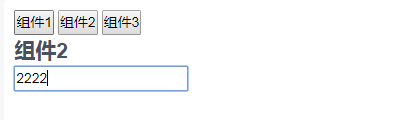
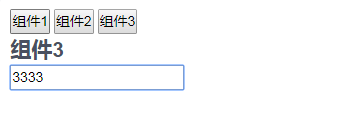
再点击不同的tab查看状态:



由上可知,组件3没有缓存状态
(2) exclude
切换tab输入数据,展现如下:



再点击不同的tab查看状态:



由上可知,组件1和组件2没有缓存状态
(3) max
切换tab输入数据,展现如下:


此时再切换组件1和组件2的时候,数据都存在,但是当切换组件3输入数据

再切换到组件1和组件2时,只有组件2有数据






