vue中封装svg-icon组件并使用
vue中使用svg图片有很多便捷方式,在这里记录一下模仿参考的过程,仅做一标记,方便后续回来查找
附上参考地址:https://juejin.im/post/59bb864b5188257e7a427c09
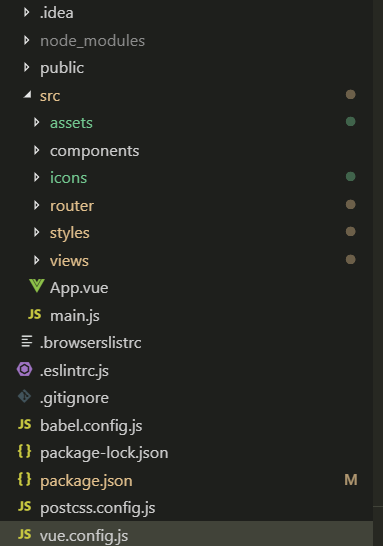
1.使用vue-cli3.0脚手架运行搭建一个项目,地址
截图如下:

2.components文件下新建SvgIcon组件

文件中的代码如下:
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
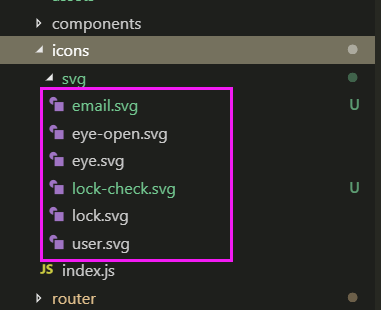
3.将所需svg文件放置icons的svg文件夹下

icons文件下的index.js文件中的代码如下:
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg组件 // register globally Vue.component('svg-icon', SvgIcon) const req = require.context('./svg', false, /\.svg$/) const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req)
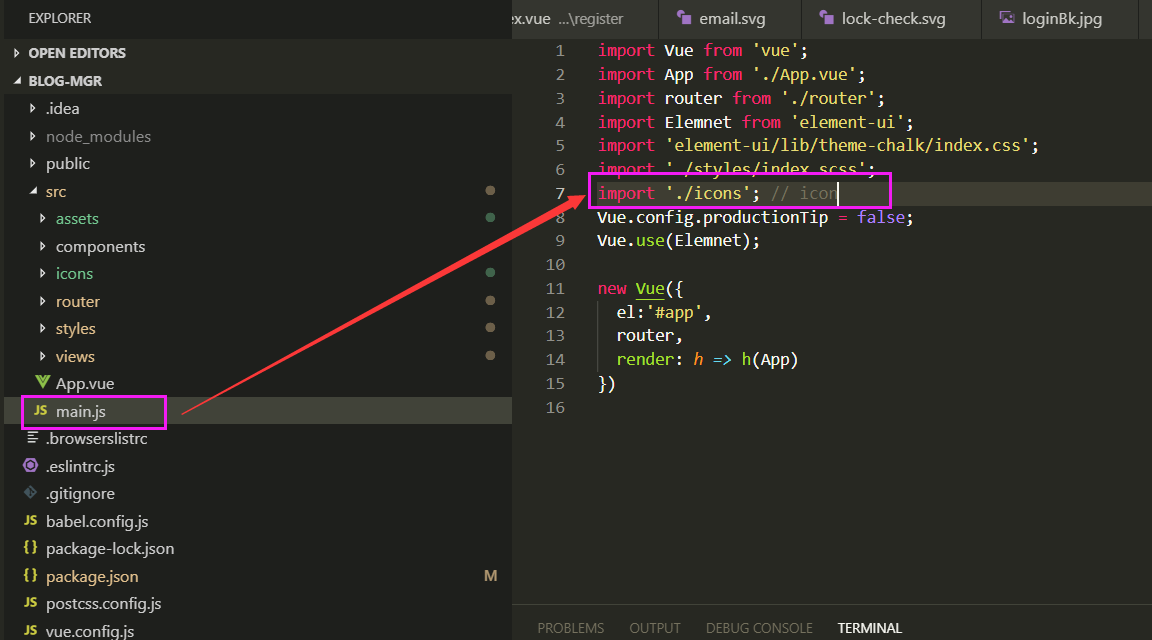
4.main.js中引入icons文件

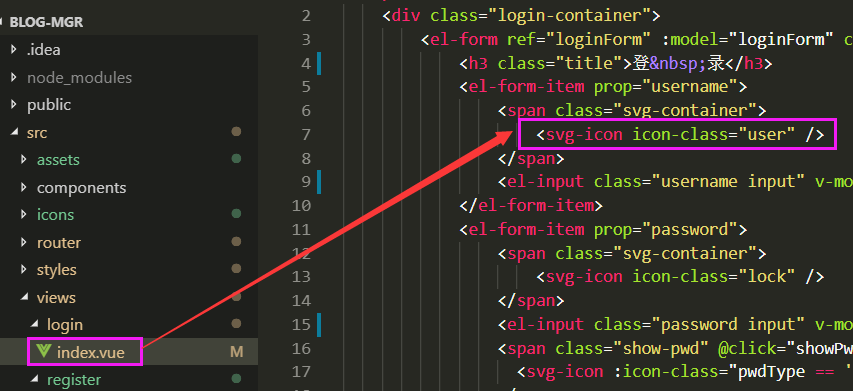
5.直接在组件中使用icon-class为svg名字的图标即可

6.注意:安装svg-sprite-loader,并且在vue.config.js文件下配置

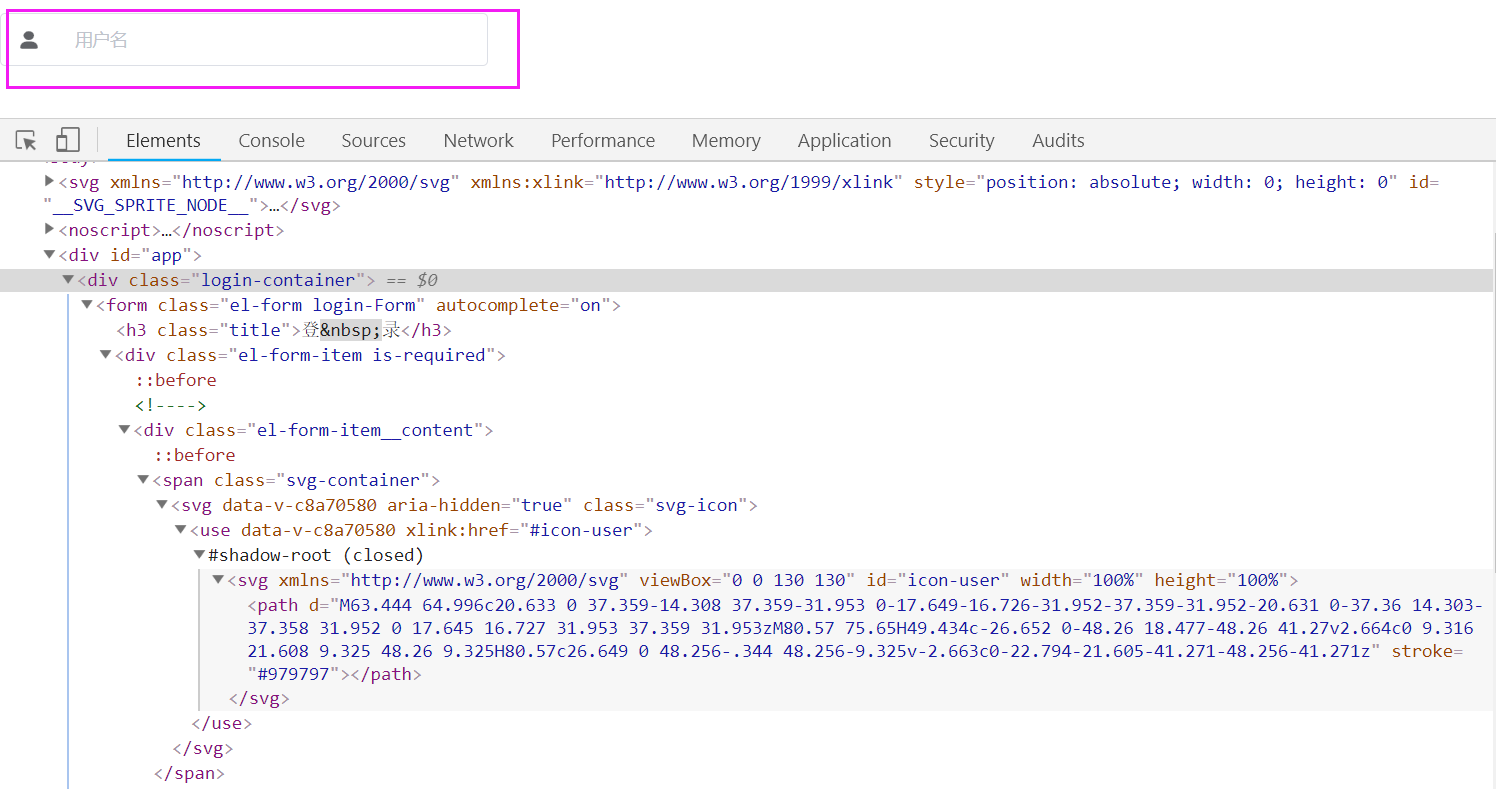
7.运行项目,显示图标