【Angular】Angular中的急加载、惰性加载、预加载
一句话总结:加载就是从后台请求模块js文件,急加载就是应用启动时立即请求回来,惰性加载就是路由匹配上再去请求,预加载就是应用启动后再去请求。
一、 急加载(Eager loading)

app-routing.module.ts:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PersonComponent } from './person.component';
import { PersonListComponent } from './person-list/person.list.component';
const personRoutes: Routes = [
{
path: 'person',
component: PersonComponent,
children: [
{
path: 'person-list',
component: PersonListComponent
}
]
}
];
@NgModule({
imports: [ RouterModule.forChild(personRoutes) ],
exports: [ RouterModule ]
})
export class PersonRoutingModule { }
app.module.ts:(两个特性模块均放在imports中,且在app-routing模块之前)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { AddressComponent } from './address.component';
import { PageNotFoundComponent } from './page-not-found.component';
import { CountryModule } from './country/country.module';
import { PersonModule } from './person/person.module';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
CountryModule,
PersonModule,
AppRoutingModule
],
declarations: [
AppComponent,
AddressComponent,
PageNotFoundComponent
],
providers: [ ],
bootstrap: [ AppComponent ]
})
export class AppModule {
constructor() {
console.log('AppModule loaded.');
}
}
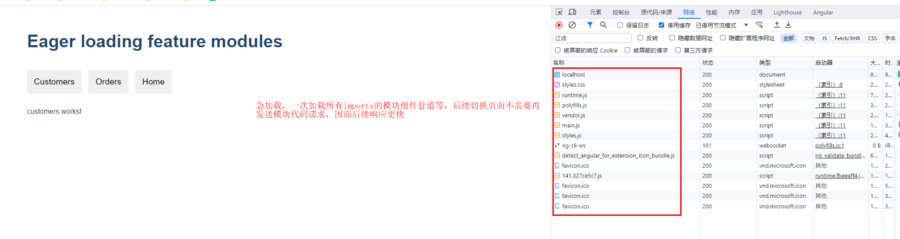
当模块配置为急加载时,其在应用启动前就会被加载。
要急加载模块,需要在AppModule的@NgModule装饰器中,将该模块放入imports数组。
当一个模块配置为急加载时,在模块加载时会加载所有imported的modules、components、services、custom pipes等。
模块们会按照其在imports中的顺序进行加载。
急加载对于小型应用程序是有好处的,因为在应用程序的第一次加载时,所有模块都被加载,所有需要的依赖关系都得到了解决。现在对应用程序的后续访问将更快。
二、惰性加载(Lazy Loading)

app-routing.module.ts:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'customers',
loadChildren: () => import('./customers/customers.module').then(m => m.CustomersModule)
},
{
path: 'orders',
loadChildren: () => import('./orders/orders.module').then(m => m.OrdersModule)
},
{
path: '',
redirectTo: '',
pathMatch: 'full'
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }
app.module.ts:
import { HttpClientModule } from '@angular/common/http';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
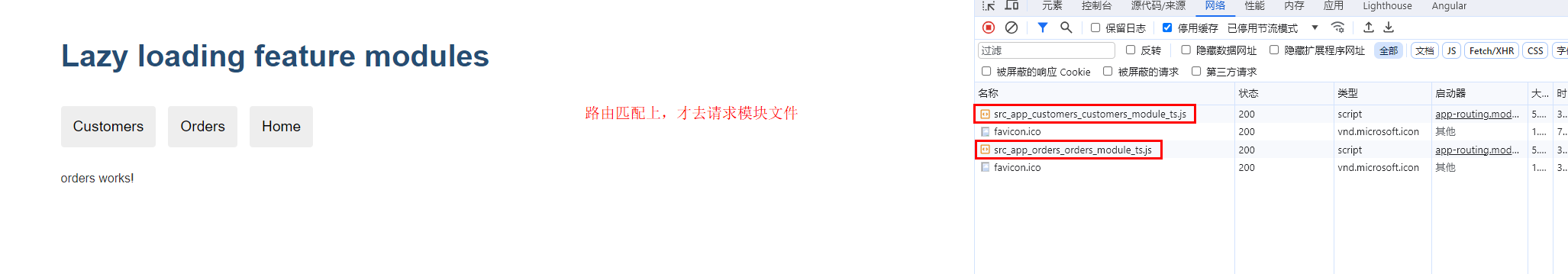
使用loadChildren特性来配置,模块均是按需加载的,也是异步加载的。
不能在AppModule中导入,否则将会被视为急加载。
当应用程序的大小不断增长时,惰性加载非常有用。在惰性加载中,特性模块将按需加载,因此应用程序启动将更快。
三、预加载(Preloading)

@NgModule({
imports: [
RouterModule.forRoot(routes,
{
preloadingStrategy: PreloadAllModules
})
],
------
})
export class AppRoutingModule { }
使用 loadChildren 属性加载它,并在 RouterModule.forRoot 中配置 preloadingStrategy 属性。
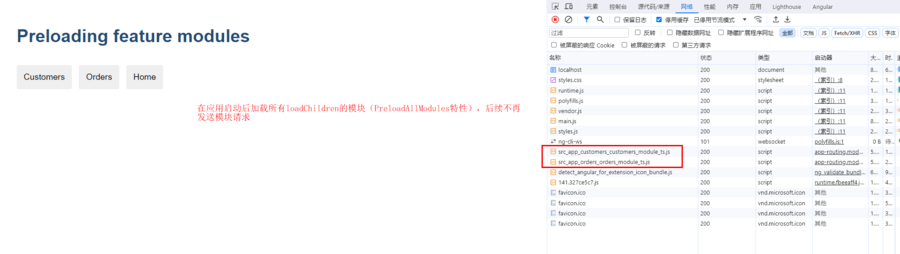
在预加载中,模块在后台异步加载,模块在应用程序启动后才开始加载。
应用程序启动后,AppModule中的模块被急加载,在此之后,才会加载配置为预加载的模块。
不能在AppModule中导入,否则将会被视为急加载。
当我们将 Angular PreloadAllModule 策略分配给 preloadingStrategy 属性时,那么所有配置了 loadChildren 的功能模块都会被预加载。
为了配置预加载特性模块,我们首先将它们配置为惰性加载,然后使用 Angular 内置 PreloadAllModule 策略,我们可以将所有延迟加载加载到预加载模块中。使用 PreloadAllModule 策略,将预先加载 loadChildren 属性配置的所有模块。由 loadChildren 属性配置的模块可以是惰性加载的,也可以是预加载的,但不能同时加载两者。为了只预加载选择性模块,我们需要使用自定义预加载策略。
一旦我们配置了 PreloadAllModule 策略,然后在急切加载模块之后,Angular 搜索适用于预加载的模块。LoadChildren 配置的模块将适用于预加载。我们可以创建自定义预加载策略。为此,我们需要通过实现 Angular PreloadingStrategy 接口并覆盖其 preload 方法来创建服务,然后在路由模块中使用 preloadingStrategy 属性配置此服务。为了选择自定义预加载的模块,我们需要在路由配置中使用 data 属性。数据可以配置为数据: { preload: true }用于选择性特征模块预加载。
预加载对于加载那些在加载应用程序之后很可能被用户访问的特性是非常有用的。
我们应该只预加载那些在应用程序启动后才会被用户访问的特性,而静息特性模块可以惰性加载。通过这种方式,我们可以提高我们的大型应用程序的性能。
参考:



