绿宝食果蔬商城 listmall部分和频道部分
运行截图和后台表数据
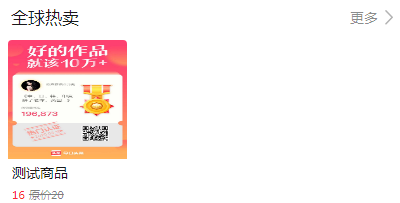
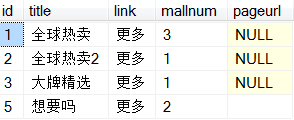
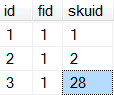
原来的listmall部分截图 右面为listmall表的数据 最右面为listmalldetail表



请求的接口和返回的json数据
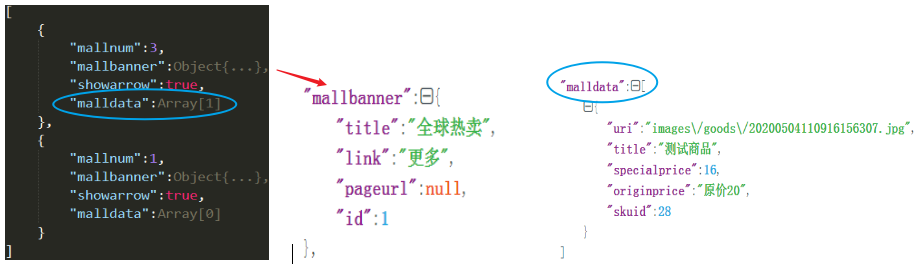
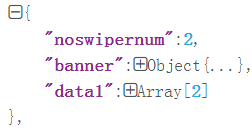
后台请求的接口地址ctl_index.fsp?proc=getlistmall,返回的json数据格式如下:listmall表有几条记录,json数组就有几条数据,下图仅截取2条。

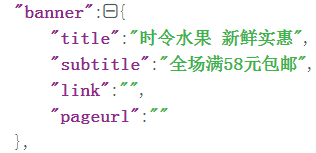
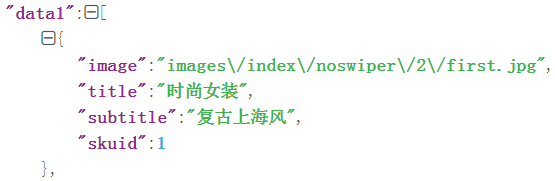
mallbanner和malldata展开后分别如红色箭头和绿色椭圆框所示。
后台形成json数据的过程(前台用mydata数组来保存该json)



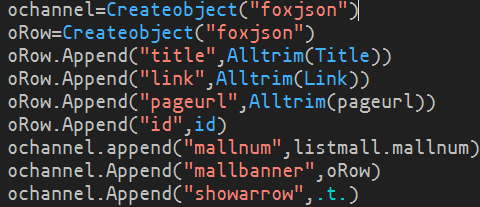
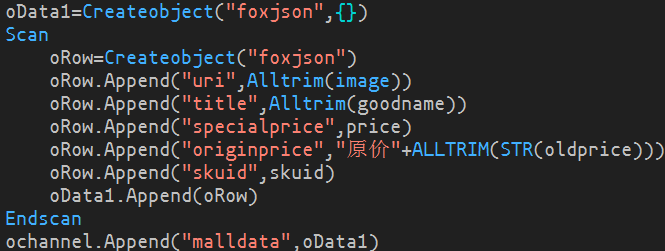
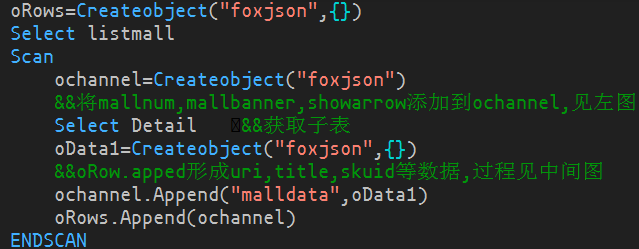
1、左图为形成mallnum,mallbanner和showarrow的过程。右图为形成malldata数据的过程。每个ochannel对象,都包括mallnum,mallbanner(对象),showarror和malldata(数组)四部分,右图再将每个ochannel对象,添加到oRows数组中,最后形成的json数组如上面所示,该json数组的条数和表listmall记录条数相同,
2、
前台展示对应数据





1、根据后台返回的json数据格式,返回的数据存放于mydata数组中(mydata=await qiyuajax.qiyu_ajax_request(url)),再根据json的数据格式可知,listmall表中有几条数据,说明就想展示几条商城列表。
2、可以看到listmall表中有4条数据,index.vue页面中根据代码可知,使用了list-mall组件也展示了4个列表。mydata[0]就是第1个列表,也就是json中的第1个ochannel对象。根据上面的截图可知,mydata[0]的数据为:mallnum=3,mallbanner.title='全球热卖',mallbanner.link='更多',mallbanner.id=1,malldata数组中,第1个元素为:title='测试商品',skuid=28,以及url等。
3、对每个list-mall组件,传递的数据有serverurl,showarrow,num,banner和list。
list-mall.vue子组件分析
父组件index.vue展示商城列表数据时,使用list-mall子组件
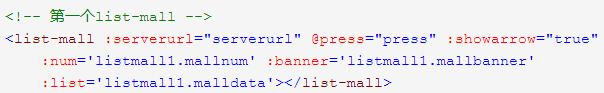
<!-- 因为listmall有4条数据,所以使用了4次list-mall子组件,下面代码仅是第1个 --> <list-mall :serverurl="serverurl" @press="press" :showarrow="true" :num='listmall1.mallnum' :banner='listmall1.mallbanner' :list='listmall1.malldata'></list-mall>
list-mall中的banner部分,展示listmall中的标题等

<!--①根据props可知,传递的参数是severurl(字符串),banner(对象),num(字符串)和list(数组类型的对象) ②severurl是服务器地址,banner是要显示的标题等,num决定从listmalldetail表中取几个图片固定显示 ③banner绑定的数据为listmall.mallbanner,其数据格式为: { "title":"全球热卖", //banner.title "link":"更多", "pageurl":null, "id":1 //click时,传递该id } --> <view class="multi-head" v-if="banner !== undefined"> <view class="multi-head-left"> <text class="multi-topic">{{banner.title}}</text> </view> <view v-if="list.length>0 && showarrow" @click="press(banner.id)"> <!-- 点击后,向父组件提交一个press方法,并传递参数id --> <text class="multi-link">{{banner.link}}</text> <!-- arrow.png是右箭头的图标 --> <image class="multi-arrow" src="/static/arrow.png"></image> </view> </view> <!--1、因为子组件list-mall点击右箭头时,提交了press方法, 所以父组件index.vue 可以监听到该press方法,其代码为: press:function(id){ this.$jump('/pages/listmall/listmall?id='+id+"&type=banner") } 可见,该方法直接跳转到listmall页面,并传递id和type=banner两个参数 2、再到listmall.vue页面中,可知其请求的接口为 ctl_subtype.fsp?proc=getlistmallByBanner&count=3&id="+this.id 3、比如这里的banner.id=1,这个1就会作为this.id参数的值传入上面的接口 4、也就是说,点击该右箭头,直接跳转到该listmall标题对应的商品列表中 -->
list-mall中的list部分,展示listmall表中,每条记录里面的明细商品

<!-- ④根据父组件可知,list绑定的数据为listmall1.malldata,其数据格式为: { "uri":"images\/goods\/20200504110916156307.jpg", "title":"测试商品", "specialprice":16, "originprice":"原价20", "skuid":28 } --> <view class="multi-list" v-if="num === 1"> <view v-for='(item,index) in list' :key='index' @click="detail(item)"> <!-- 这里展示的是商城中的商品列表,点击后,执行detail方法,传递item --> <image class="multi-image1" :src="serverurl+item.uri"></image> <view class="multi-description"> <text class="multi-title">{{item.title}}</text> <text class="multi-subtitle">{{item.subtitle}}</text> <view> <text class="multi-specialprice">{{item.specialprice}}</text> <text class="multi-originprice">{{item.originprice}}</text> </view> </view> </view> </view> <!-- 根据detail方法可知,该方法是跳转到页面pages/goods/detail/detail?id='+item.skuid 也就是展示该skuid对应的商品详情,比如这里的skuid为28。 -->
频道列表展示




按上面list-mall的逻辑,点击橙色的箭头,应该展示该频道对应的商品列表。
getlistmall返回的完整JSON数据
[
{
"mallnum":3,
"mallbanner":{
"title":"全球热卖",
"link":"更多",
"pageurl":null,
"id":1
},
"showarrow":true,
"malldata":[
{
"uri":"images\/goods\/20200504110916156307.jpg",
"title":"测试商品",
"specialprice":16,
"originprice":"原价20",
"skuid":28
}
]
},
{
"mallnum":1,
"mallbanner":{
"title":"全球热卖2",
"link":"更多",
"pageurl":null,
"id":2
},
"showarrow":true,
"malldata":[
]
},
{
"mallnum":3,
"mallbanner":{
"title":"干果零食",
"link":"更多",
"pageurl":"",
"id":3
},
"showarrow":true,
"malldata":[
]
},
{
"mallnum":2,
"mallbanner":{
"title":"想要吗",
"link":"更多",
"pageurl":"",
"id":5
},
"showarrow":true,
"malldata":[
{
"uri":"images\/goods\/20200528103427067037.png",
"title":"华为手机",
"specialprice":0.01,
"originprice":"原价1",
"skuid":41
}
]
}
]
===================
对库存的控制
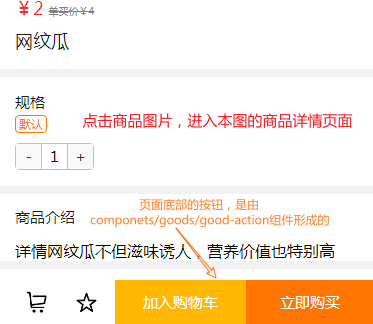
点击商品图片,进入pages/goods/detail/detail页面,再点击立刻购买,进入pages/buy/buy页面,此时,再点击提交订单。
根据代码可知,商品详情页面中,有加入购物车和立即购买两个按钮,这是在components/goods/good-action.vue组件中实现的,此时,如果点击立即购买,则执行this.$emit("nowbuy"),即向父组件触发一个nowbuy的方法。
而调用该good-action的父组件是pages/goods/detail/detail.vue,在该父组件中的代码
<good-action :key="myaction" @nowbuy="nowbuy" ></good-action>
页面截图



1、详情页面 的立即购买,执行的代码是this.$emit("nowbuy"),即向父组件pages/detail/detail提交一个nowbuy的方法,而detail页面中也监听了这个nowbuy的方法,监听到后,执行的函数是nowbuy。
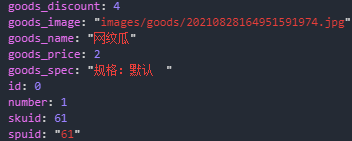
2、在detail页面的nowbuy函数中,先是检测用户注册情况,然后将该商品的名称、图片、价格等信息存入senddata对象中,存储在本地缓存中,然后跳转到pages/buy/buy页面。

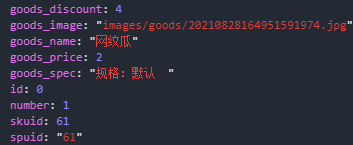
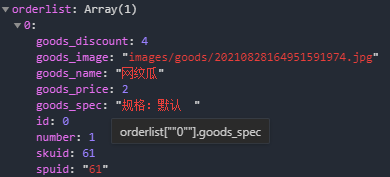
3、在pages/buy/buy页面中,onLoad时,先从缓存读取订单数据:var cartList=uni.getStorageSync("cartdata"),数据格式如下

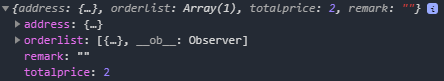
4、在pages/buy/buy页面,点击提交订单,执行crtorder方法,创建一笔订单。根据下面的截图,创建订单时,会提交以下数据。请求的后台接口是
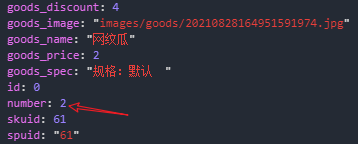
ctl_order.fsp?proc=create&token="+uni.getStorageSync("token")。注意,如果选择的数量变化,number里的数量会相应变化。



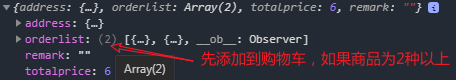
5、注意,提交给ctl_order.fsp?proc=create的参数存放于senddata对象中,该对象包含address对象、orderlist数组、remark字符串、totalprice总金额。
还有,立即购买时,orderlist数组总是只有一个元素,如果是先添加到购物车,而购物车里的商品超过两种,最后在购物车中选去结算,此时orderlist数组的数量就是所选商品的数量。

cjson='{"orderlist":[{"spuid":31,"skuid":60, "goods_name":"凯特芒"},{"spuid":32,"skuid":61,"goods_name":"网纹瓜"}]}'
oPost=foxjson_parse(cjson)
nskuid = oPost.Item('orderlist').Item(1).Item('skuid') &&获取skuid
cgoodname = oPost.Item('orderlist').Item(1).Item('goods_name') &&获取skuid
?'skuid:',nskuid,'name:',cgoodname
namount=oPost.Item("orderlist").Count &&共有几笔商品
?'orderlist商品种类',namount
cjson='{"orderlist":[{"spuid":31,"skuid":60, "goods_name":"凯特芒"},{"spuid":32,"skuid":61,"goods_name":"网纹瓜"}]}'
oPost=foxjson_parse(cjson)
nskuid = oPost.Item('orderlist').Item(1).Item('skuid') &&获取skuid
cgoodname = oPost.Item('orderlist').Item(1).Item('goods_name') &&获取skuid
?'skuid:',nskuid,'name:',cgoodname
namount=oPost.Item("orderlist").Count &&共有几笔商品
?'orderlist商品种类',namount
dimensi sku(namount),num(namount),goodname(namount)
FOR i=1 TO namount
sku(i)=oPost.Item('orderlist').Item(i).Item('skuid')
?'sku'+STR(i),sku(i)
goodname(i)=oPost.Item('orderlist').Item(i).Item('goods_name')
?'goodname'+STR(i),goodname(i)
MESSAGEBOX('&goodname(i)')
ENDFOR
{
"address":{
"id":36,
"userid":65,
"name":"绿茶",
"mobile":"13061178181",
"label":"山东省-威海市-环翠区",
"address":"和平路",
"isdefault":true
},
"orderlist":[
{
"id":59,
"spuid":31,
"skuid":60,
"userid":65,
"goods_image":"images/goods/20210828164731451023.jpg",
"goods_name":"凯特芒",
"goods_spec":"规格:默认 ",
"goods_discount":6,
"goods_price":4,
"number":2,
"checked":true
},
{
"id":60,
"spuid":32,
"skuid":61,
"userid":65,
"goods_image":"images/goods/20210828164951591974.jpg",
"goods_name":"网纹瓜",
"goods_spec":"规格:默认 ",
"goods_discount":4,
"goods_price":2,
"number":1,
"checked":true
}
],
"totalprice":10,
"remark":""
}



