Hbuilder+uni app微信小程序商城
错误解决
1、如果出现:预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件,到插件中搜索scss/sass并下载安装。
安装插件:(DCloud需要使用邮箱,这里使用hit8181@sina.com,密码已重置为LHJshr168)



2、打开IDE失败
[微信小程序开发者工具] Fail to open IDE
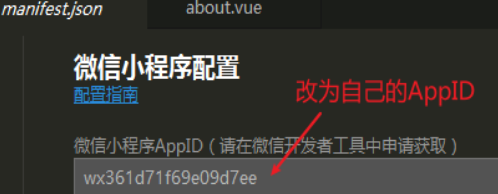
方法1:在manifest.json中将AppID设置为空‘’。弊端是微信支付等模块不可用
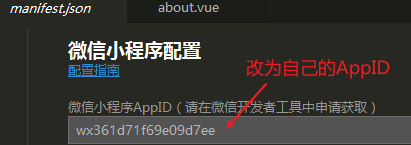
方法2:如下图,改为自己的AppID
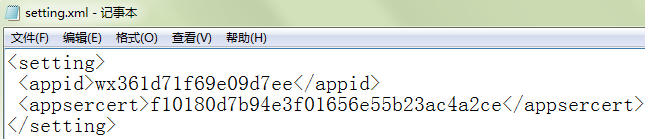
3、需要配置setting.xml


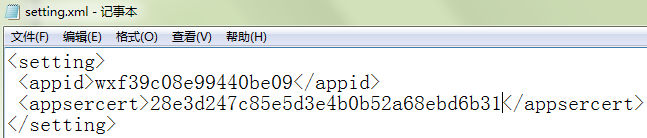
左面是原来的xml,将自己的appid填好,再生成appsercert,填好保存。
重置后:7e41da1dfa757bd50e81f9c4e569398a
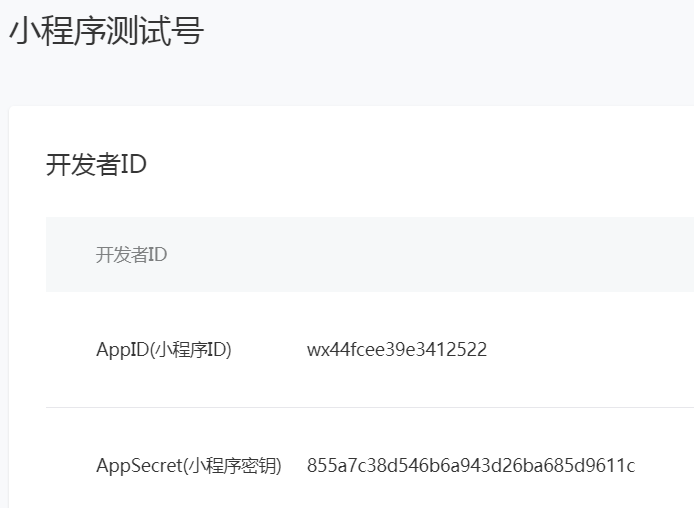
生成的测试号

appid: wx44fcee39e3412522
密钥:855a7c38d546b6a943d26ba685d9611c

调试单个页面
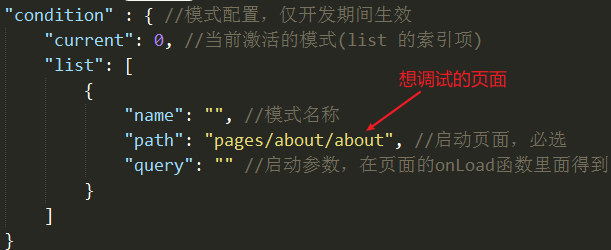
1、比如,想调试的页面是pages/about/about
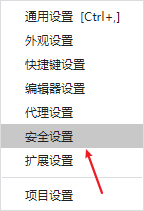
①使用Hbuilder调试小程序,对单独页面调试时(如下图),出现:[微信小程序开发者工具] [error] IDE service port disabled. To use CLI Call, please enter y to confirm enabling CLI capability, or manually open IDE -> Settings -> Security Settings, and set Service Port On.翻译过来:IDE服务端口被禁止了,要使用CLI 调用,请输入y确认CLI功能开启,或手动模式:打开IDE-设置-安全设置,将服务端口打开,打开后状态如图(服务端口原来是关闭状态)。



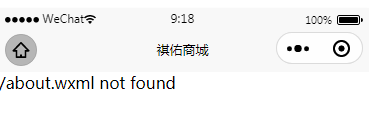
②原来path后面是" ",现在想调试pages/about/about,改为"about"后再编译,出现下图,/about.wxml未找到。解决方案:"path":"pages/about/about"


按正确写法后,重新运行,出现预期的界面:


需要更改为自己商城名字的地方
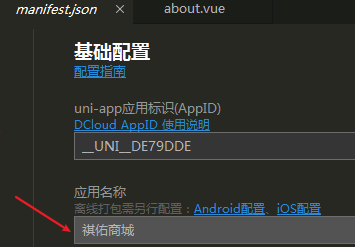
1、 设置,进入manifest.json,在基础设置中,可以设置项目的名称。


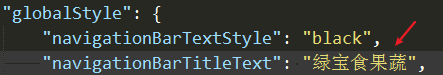
2、page.json

3、pages/about/about.vue页面:

首页相关测试
1、pages.json中:"path": "pages/tabs/index/index"
2、首页分为以下五个部分:搜索框,轮播图,频道内容展示,商城列表展示,更多。
①搜索框:引入组件 components/mehaotian-search/mehaotian-search.vue
②轮播图(后台后端名称为banner):使用小程序原生组件swiper,后台表为banner,sku,spu,specfic等
③频道内容展示:自定义组件 components/index/item-container.vue,暴露的组件name为item-container,后台表为[channel]和[chandetail]等
④商城列表展示:自定义组件 components/index/list-mall.vue,
⑤更多:自定义组件components/index/sola.vue
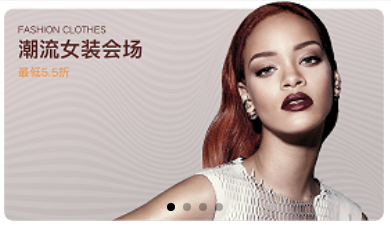
轮播图(banner)

![]()
![]()
![]()

1、轮播图前台展示和后台数据对应
①左面为轮播图,当点击第2个图时,其对应的skuid=2,而sku表中对应的spuid=2,此时,spu表中对应的id=2,image和goodname分别如上。
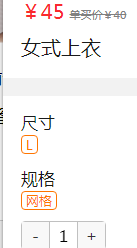
②当点击第2个图,其实就是显示spuid=2的商品的详情,因为sku中的spec_list内容为:尺寸L,规格网格,此时需要[specfic]表中内容如下:
![]() ,所以当展示详情时,规格也会匹配为:尺寸L,规格网格。如上面最右图。
,所以当展示详情时,规格也会匹配为:尺寸L,规格网格。如上面最右图。
2、前台组件和后台数据对应:
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item v-for='(item,index) in bannerList' :key='index'>
<image @tap="toDetail(item)" class="swiper-image"
:src="serverurl+ item.imgsrc"></image>
</swiper-item>
</swiper>
轮播图,调用的后台api为ctl_index.fsp?proc=getbanner,从后台获取要展示的条幅,然后存于banerList中,在这里循环展示。
①图片都放到后台,比如这里,测试时,后台代码存放于E:\wxprogram\qiyushopServer\,则其图片文件夹一般为E:\wxprogram\qiyushopServer\wwwroot\images
②通过ctl_index中的getbanner方法,返回的图片地址为(imgsrc):images/index/banner.png,这里的images就是上面①中的images目录,然后展示条幅之一放于index目录中的banner.png文件
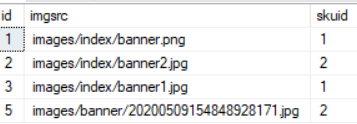
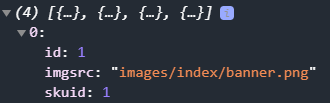
③使用vue绑定方式,:src="serverurl+ item.imgsrc",将服务器ip+图片目录结合,便可以展示图片。下图为banner表返回的数据:


④ 后台getbanner返回的数据见上面右图,返回后存放于this.bannerList(代码中绿色部分),轮播图展示时,src绑定imgsrc(代码中红色部分),即可显示对应的图片。
⑤展示详情时,调用的接口为ctl_goods.fsp?proc=getlist
频道:


1、前台展示和后台数据的对应:
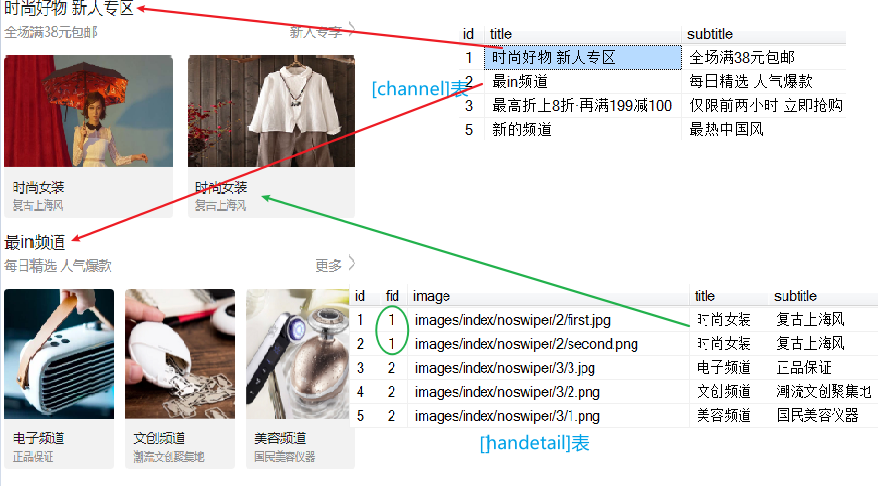
①[channel]表是频道名称、频道副标题, [channel]表中的每条数据,展示为一个VIEW区域的标题,如图红色箭头所示,id=1时,展示"时尚好物新人专区",副标题为“全场满38元包邮”。
②[chandetail]表是频道明细,展示该频道中的商品明细。比如fid=1时(见绿色椭圆框),表示其对应的父表id=1,所以展示在"时尚好物新人专区",同时,fid=1时,标题为“时尚女装”,副标题为“复古上海风”,见绿色箭头所示。
③标题展示完成,[chandetail]表中还有image,根据该字段对应的数据,到相应目录中取出图片展示。比如images/index/noswiper2/first.jpg等。
2、频道中列表详情的实现
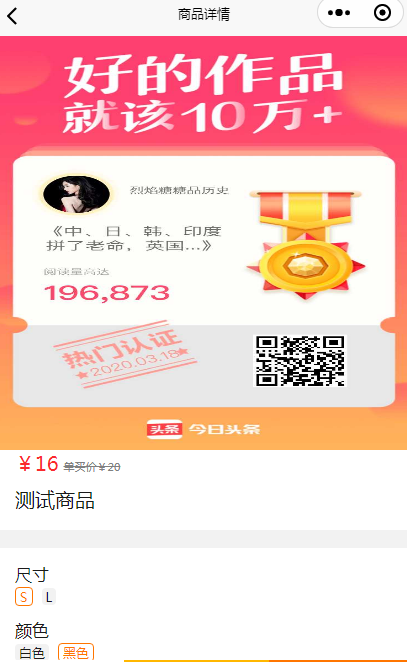
①当点击"时尚好物新人专区"中第2个图片时,展示的商品详情如上面右图。此时对应的后台表数据为:
![]()
![]()
![]()
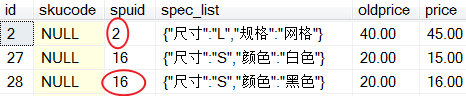
所点击的图片,对应 [chandetail]表中id=2,fid=1,skuid=28的数据,再到sku表中,id=28的数据对应的spuid=16,最后到spu表中,找到id=16时对应的image,goodname,展示在商品详情页面。
②同时,详情页面还有sku表中的规格,由图可见,spec_list字段为尺寸:S,颜色:黑,详情页面展示的内容与此相同。另外,还有商品价格,对应sku表中的oldprice和price两字段。
③sku表中的spec_list字段,在展示详情时,会自动根据该字段进行规格匹配,如上图,方框自动显示在S尺寸和黑颜色上面。
3、前台页面使用的组件和后台数据的对应:
①频道列表使用自定义组件item-container
<item-container :serverurl="serverurl" :num='itemcontainer1.noswipernum' :banner='itemcontainer1.banner' :list='itemcontainer1.data1'></item-container>
②传给item-container的参数有4个,服务器地址severurl:绑定的变量是severurl,子表中取几条数据num:noswipernum, 显示的标题:banner,channel表返回的数据list:绑定的变量是data1
③后台getchannel返回的mydata数组包含两部分,banner对象和data1数组,
* banner: Object
link: "新人专享"
pageurl: null
subtitle: "全场满38元包邮"
title: "时尚好物 新人专区"
data1数据是从channel表中获取的频道数据,是数组
data1[0]:(即data1中第1个元素为:)
image: "images/index/noswiper/2/first.jpg"
skuid: 1
subtitle: "复古上海风"
title: "时尚女装"
商城列表




![]()
1、前台展示和后台数据对应
①[listmall]表中是商城列表的标题,如“全球热卖”,“大牌精选”等, [listmalldetail]表是各标题与skuid的对应,比如fid=1时,代表[listmall]表中的“全球热卖”,此时skuid=2,再到sku表中,根据id=2,此时spuid=2,最后到spu表中,找到id=2的记录,就有了image,goodname等,然后根据spec_list,oldprice,price,image等展示详情,方法同前面频道、轮播图等。
2、
原来的商品明细界面

网上下载的后端管理端
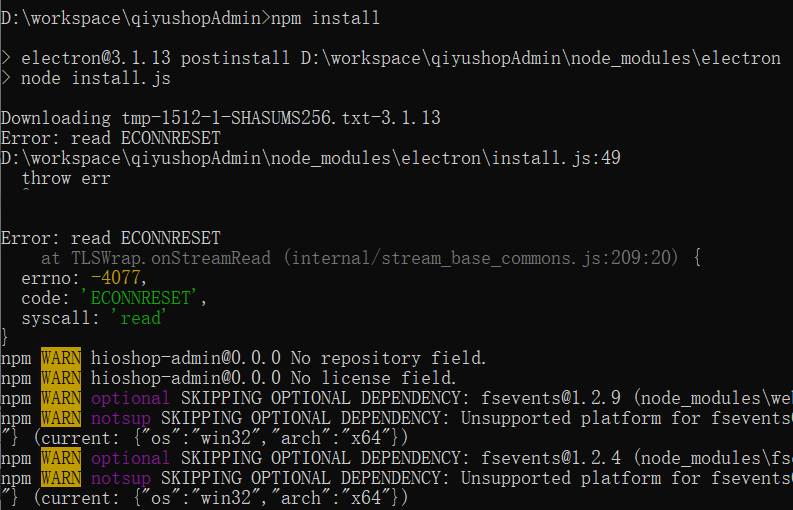
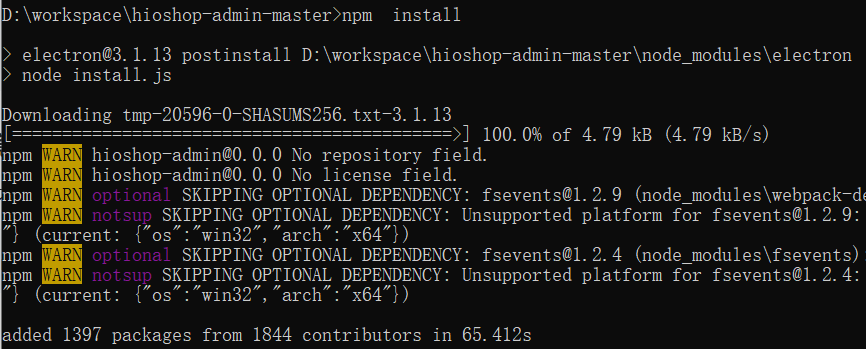
1、克隆或下载项目到本地,这里是放到d:\workspace\qiyushopadmin中
2、CMD切换到该目录,然后npm install