nginx代理访问vue打包dist碰到的问题
一开始vue项目npm run build打包成dist放在nginx的html目录下面

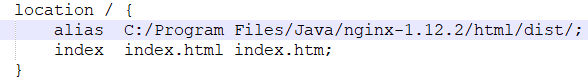
C:\Program Files\Java\nginx-1.12.2\conf此时我的文件路径是有空格的,Program Files这两个单词之间有空格。

nginx.conf配置文件里面有空格,格式可能比较严格,我一直报404的错误
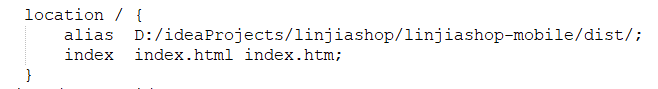
后来直接把项目文件下的路径复制上去了,就不要放到你的nginx目录下面,直接配置你的打包的原始路径,没空格的,应该就没问题

期间还要注意alias和root的区别,和配置文件格式问题,比如alias后面是两个空格;location空格/空格,空格都不能少;
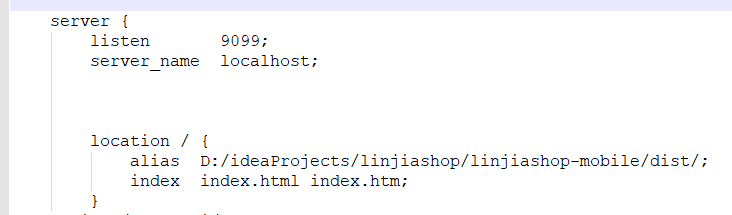
简单的配置如下

启动nginx,在浏览器输入http://localhost:9099

