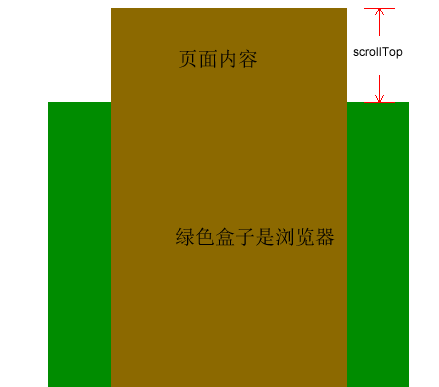
怎么得到scrollTop

我们学习一个事件 : 页面滚动效果
window.onscroll = function() { 页面滚动语句 }
谷歌浏览器 和没有声明 DTD <DOCTYPE > :
document.body.scrollTop;
火狐 和其他浏览器
document.documentElement.scrollTop;
ie9+ 和 最新浏览器 都认识
window.pageXOffset; pageYOffset (scrollTop)
兼容性写法:
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;



